多个Form内容统一提交验证
<el-form ref="form1"></el-form>
<el-form ref="form2"></el-form>
<el-form ref="form3"></el-form>
<el-form ref="form4"></el-form>
export default{
data(){
resultArr:[],//接受验证返回结果数组
formArr:['form1','form2','form3','form4'],//存放表单ref数组
},
methods:{
//封装验证函数
checkForm(formName){
let _self=this;
_self.resultArr = []
let result = new Promise(function(resolve, reject) {
_self.$refs[formName].validate((valid) => {
if (valid) {
resolve();
} else { reject() }
})
})
_self.resultArr.push(result) //push 得到promise的结果
},
submit(){
let _self=this;
_self.formArr.forEach(item => { //根据表单的ref校验
_self.checkForm(item)
})
//resultArr数组的值必须是promise对象才能使用Promise.all,在checkForm做了这一步
Promise.all(_self.resultArr).then(function() { //都通过了
alert('所有表单验证通过')
// 该区域使用this无效,promise内面的this表示局部,并不代表VueComponet实例
}).catch(function() {
console.log("err");
});
}
}
}
vue多个表单校验 (巧用new promise)
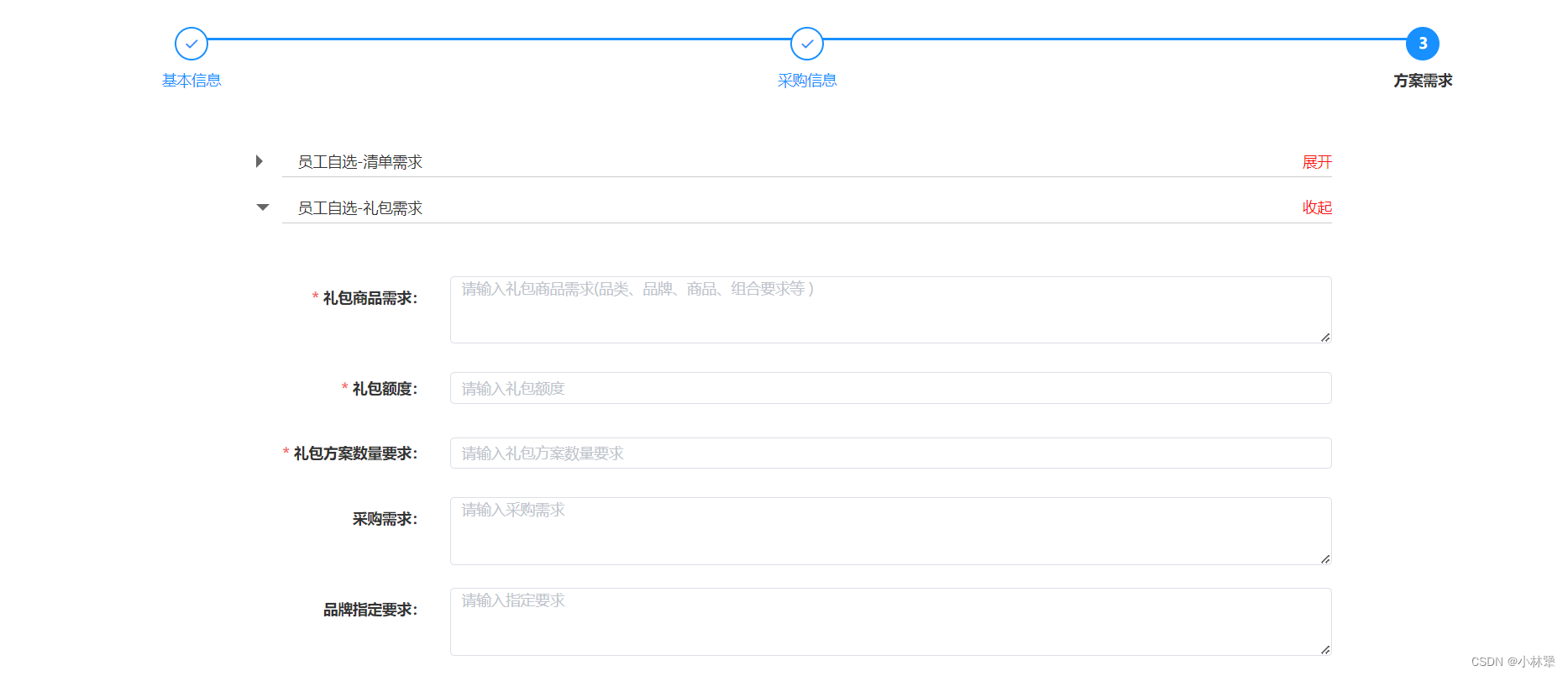
场景
同一个页面有多个模块,每个模板又单独使用了一个表单组件,那么我们在点击提交按钮时如何同时校验多个表单,我们可以使用Promise

方案
1、子组件
子组件:return 出当前的表单的数据
onSubmit() {
let _self=this
return new Promise((resolve, reject) =>{
_self.$refs.form.validate(valid => {
if (valid) { // 检验成功 传当前表单的数据
resolve({0:_self.form})
} else {
this.$message.error('员工自选-清单需求,请按要求填写')
reject()
}
})
})
},
2、父组件
<!-- 方案需求 -->
<div v-show="active === 2">
<FormEmployeeList ref="Form0"></FormEmployeeList>
<FormEmployeeGift ref="Form1"></FormEmployeeGift>
<FormEmployeeCustomization ref="Form2"></FormEmployeeCustomization>
<FormEnterprisesList ref="Form3"></FormEnterprisesList>
<FormEnterprisesGift ref="Form4"></FormEnterprisesGift>
<FormEnterprisesCustomization ref="Form5"></FormEnterprisesCustomization>
</div>
父组件:onSubmit时,调用子组件的onSubmit方法,接受promise的返回结果,再通过Promise.all()方法一一验证
onSubmit() {
let newArr = [] //承接promise的返回结果
for (let v = 0; v < 6; v ++) {
let res =this.$refs['Form' + v].onSubmit()
newArr.push(res)
}
Promise.all(newArr).then(res => { //都通过了
console.log('res',res)
//res是数组,需转对象
let obj = Object.assign({},...res)
this.form = obj
console.log('大功告成',this.form)
}).catch(err=> {
console.log('err',err)
})
},
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










