一、集合类型接收客户端json格式请求数据
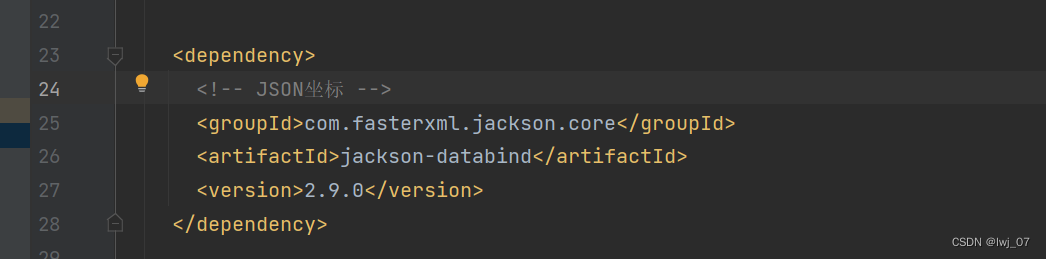
第一步:导入JSON坐标(作用就是把前端的JSON数据格式转换成对象,集合等格式)

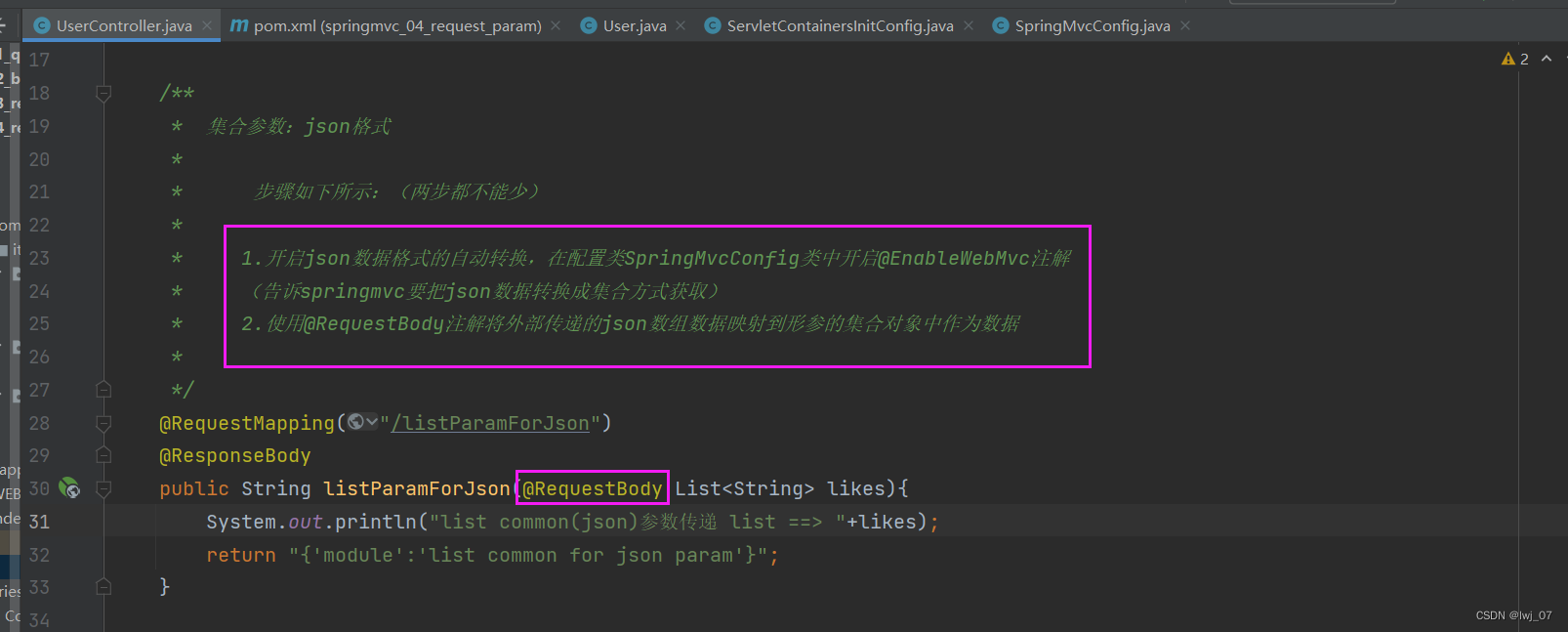
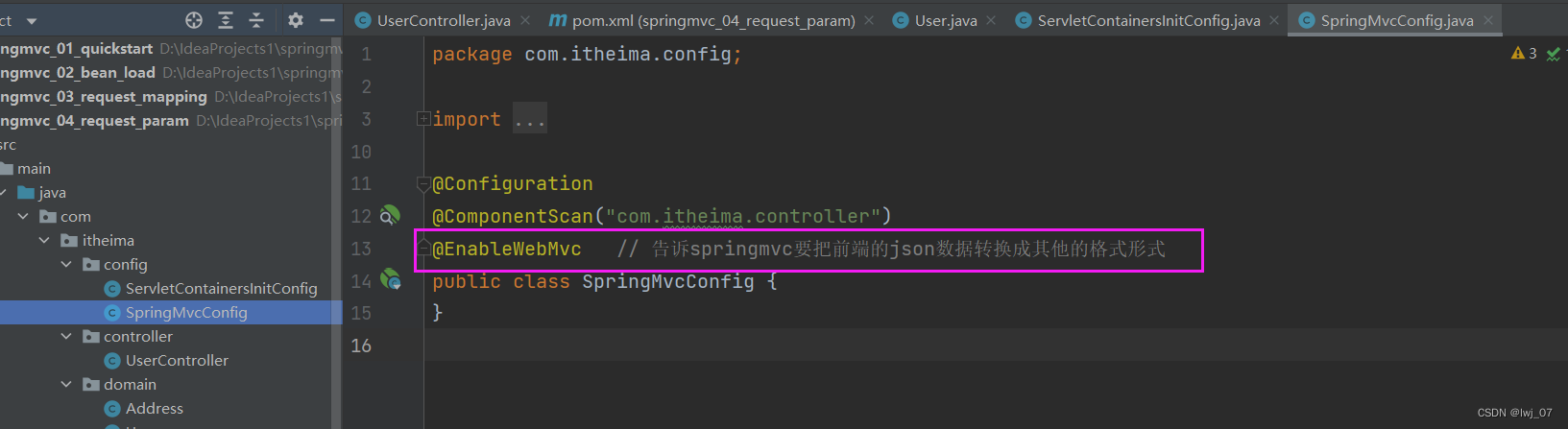
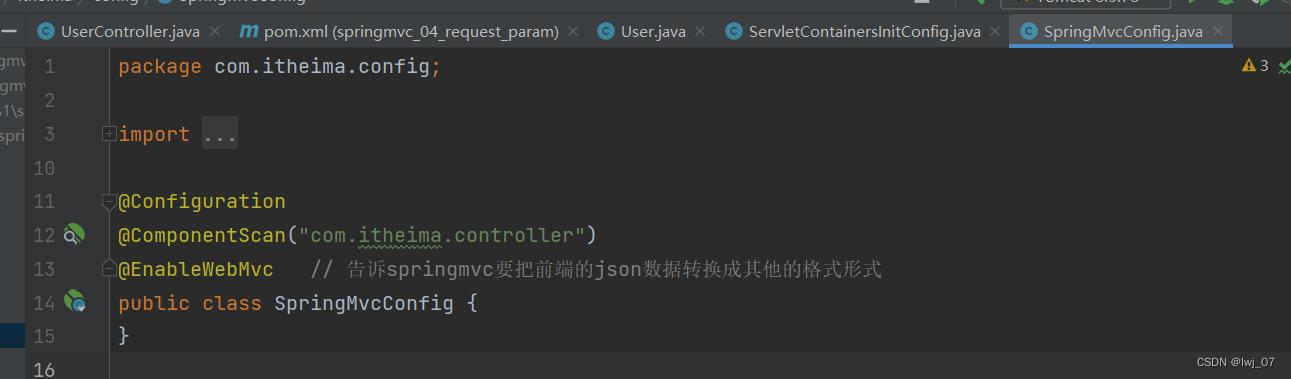
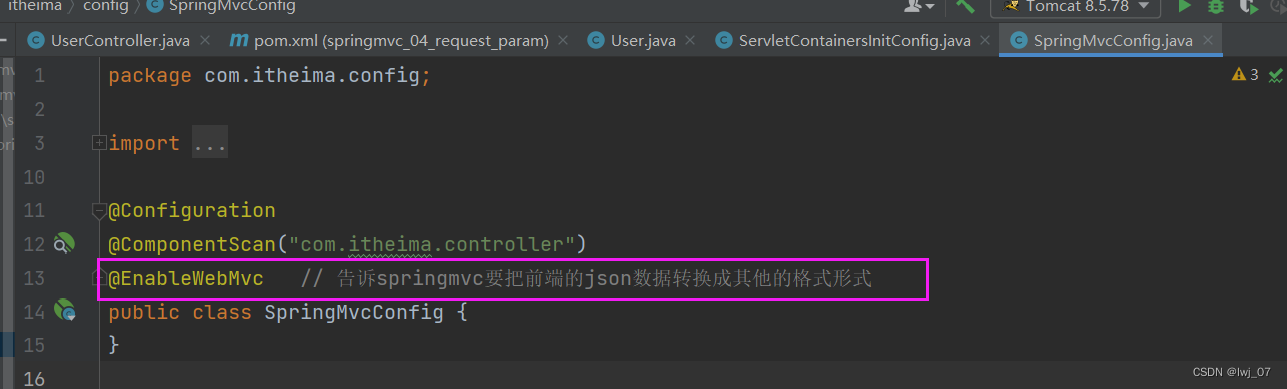
第二步:


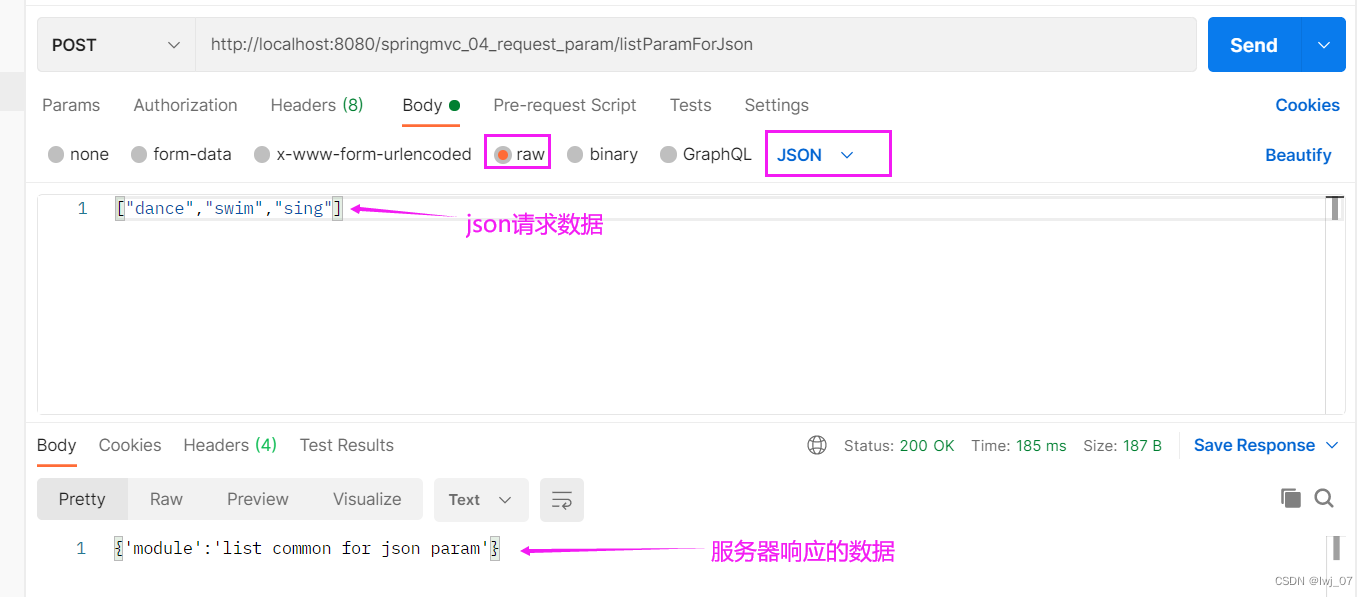
开启服务器后,前端以json数据向后端发送请求:


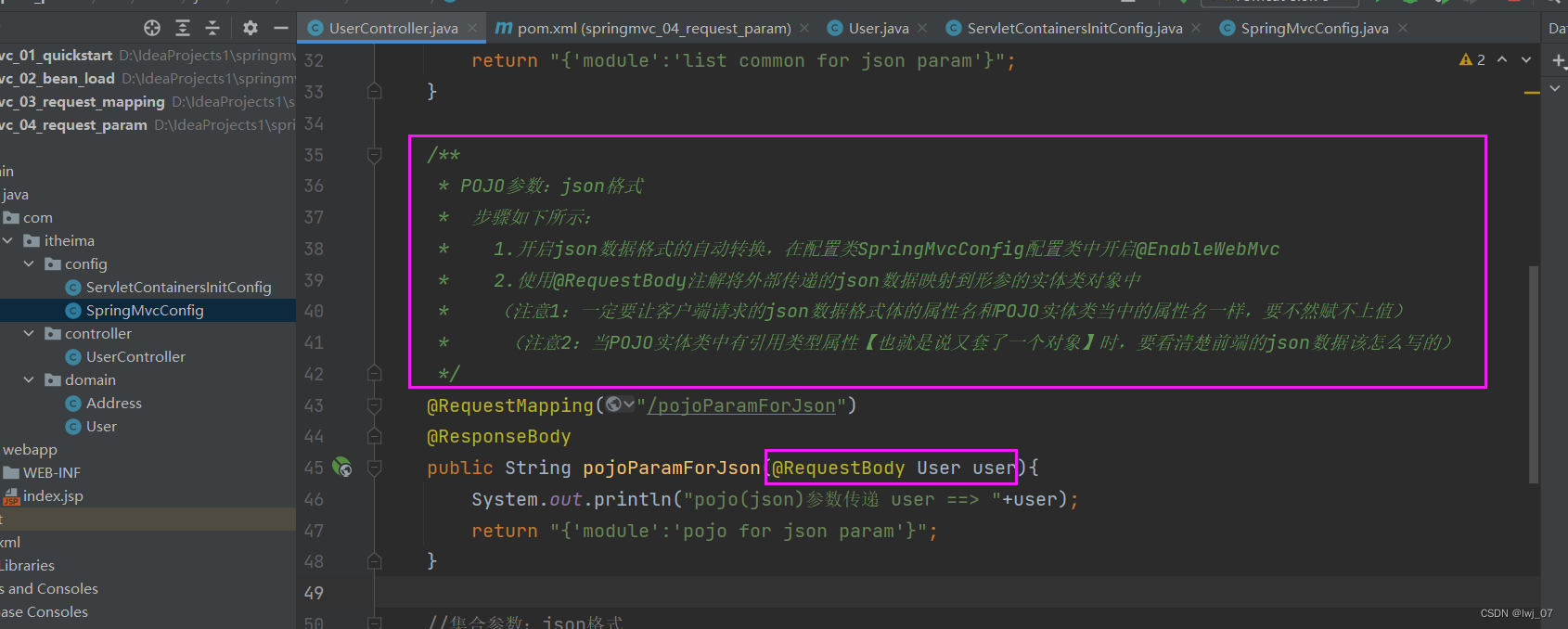
二、POJO参数接收客户端json格式请求数据


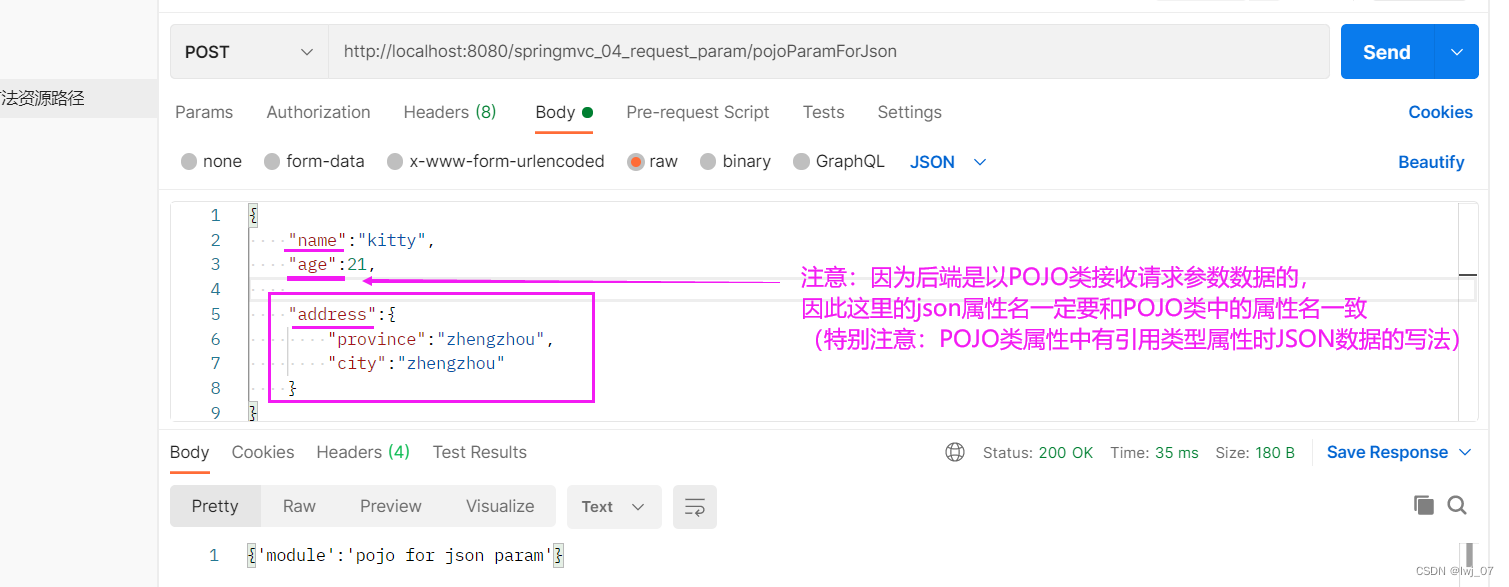
开启服务器后,前端以json数据向后端发送请求:

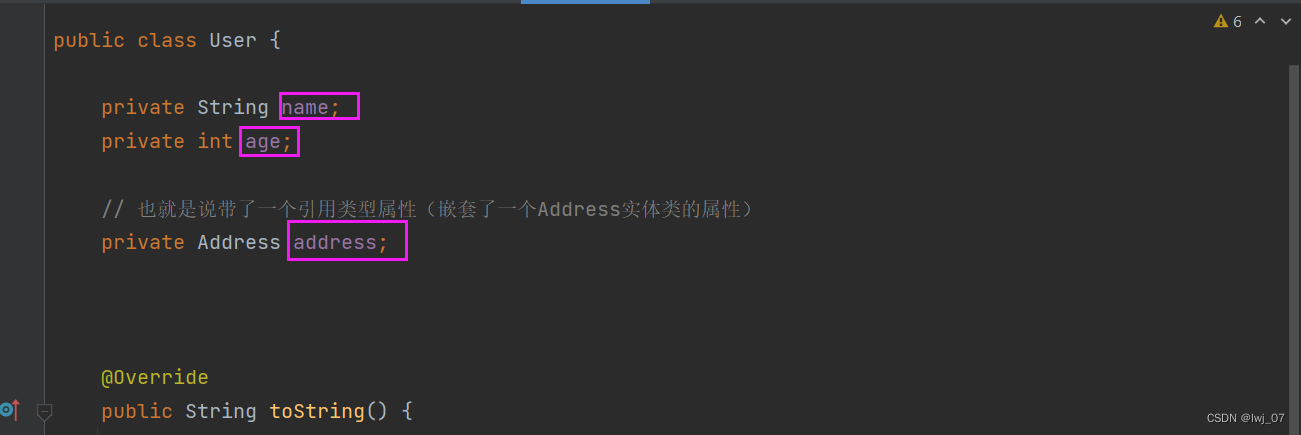
POJO类:

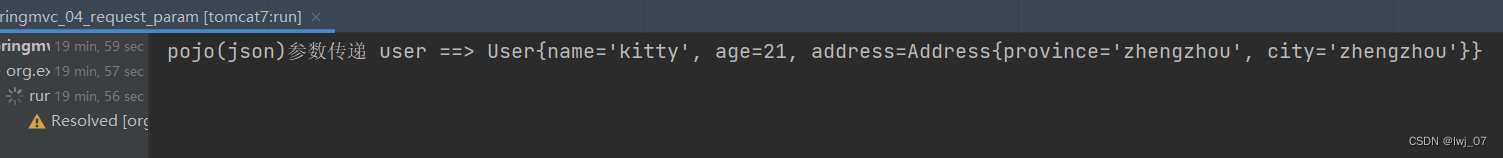
请求结果如下所示:
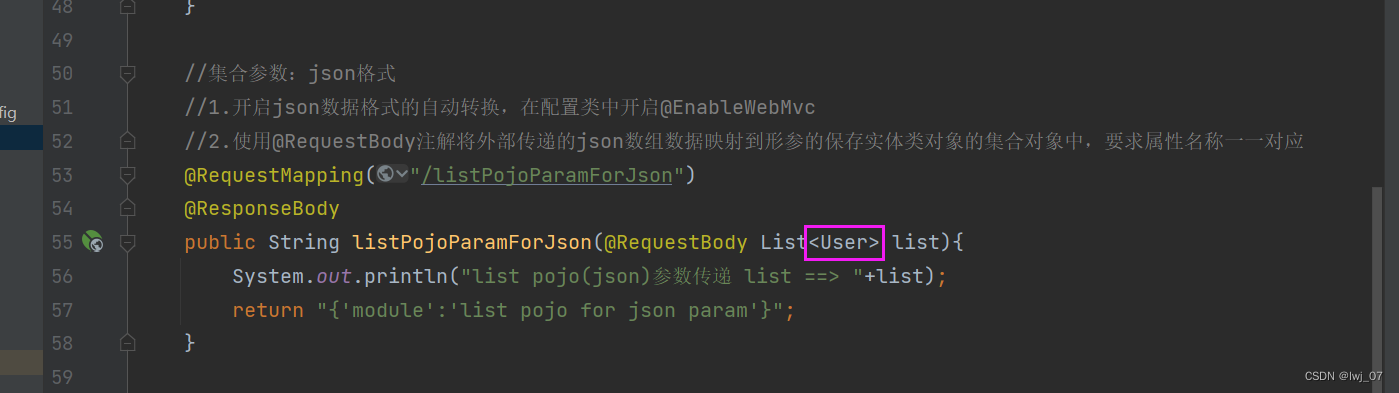
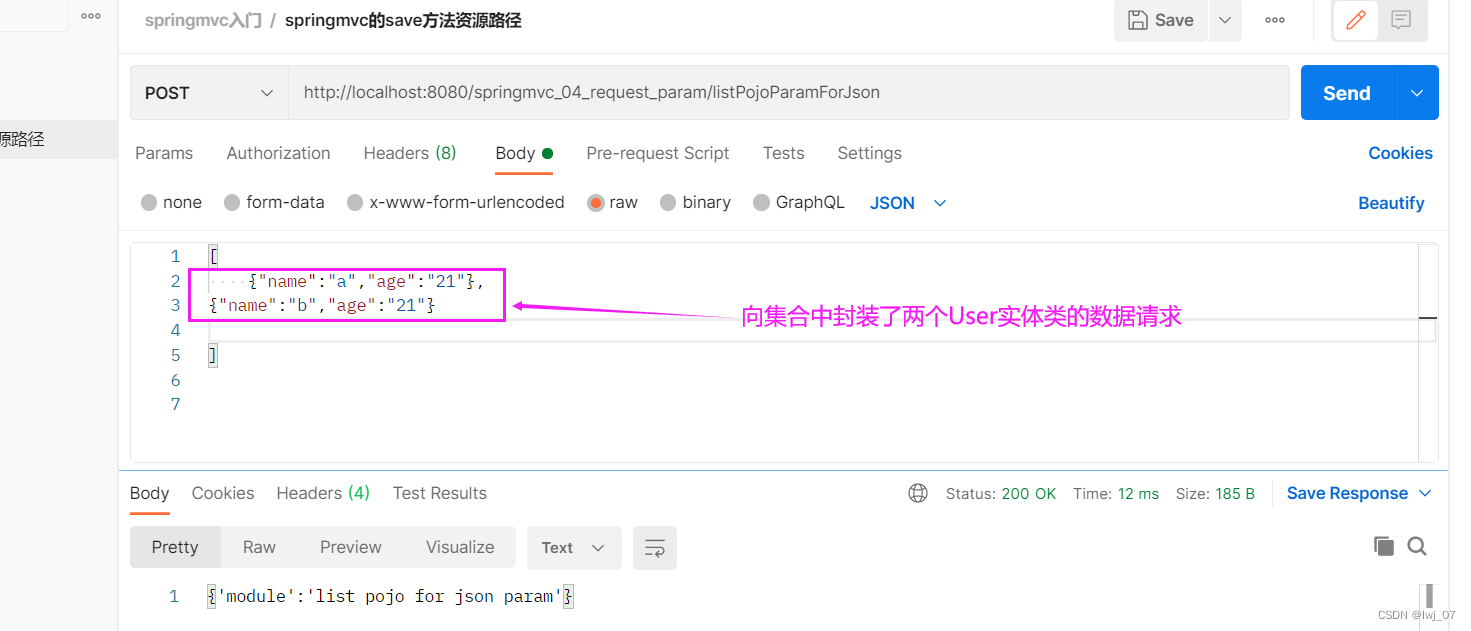
三、集合类型接收客户端json格式请求数据(只不过该集合类型的泛型是POJO类,也就是说存储在集合当中的数据是以User类进行封装的,上面那个是以String类型封装的)

同理:一定要注意json请求数据参数的属性名要保证和POJO实体类当中的属性名保持一致


注:address属性没有请求,所以后端默认接收的数据为null
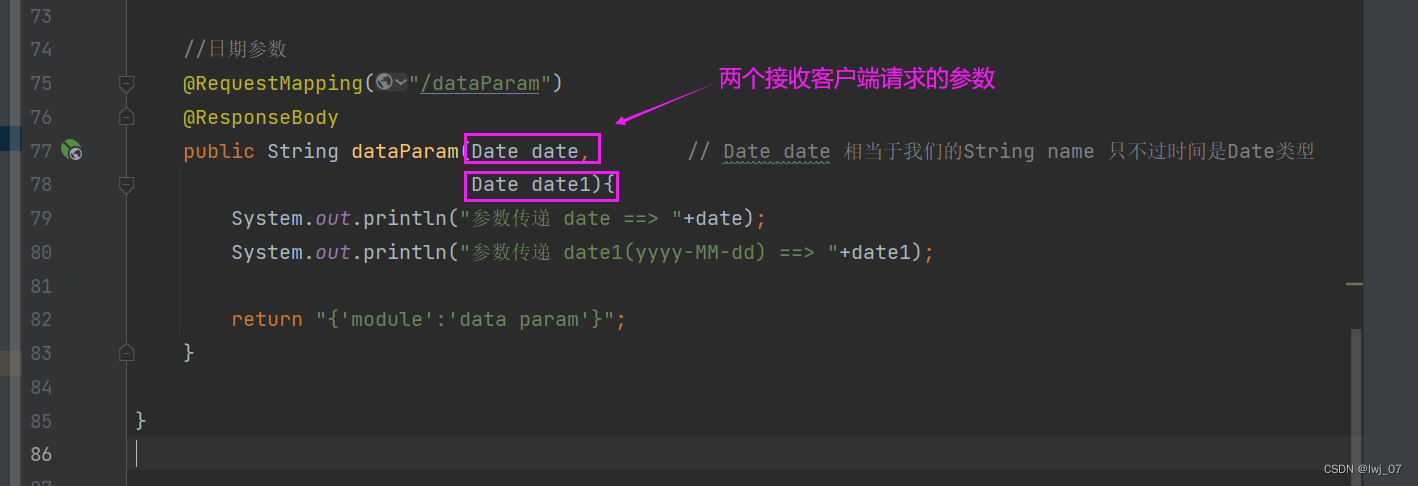
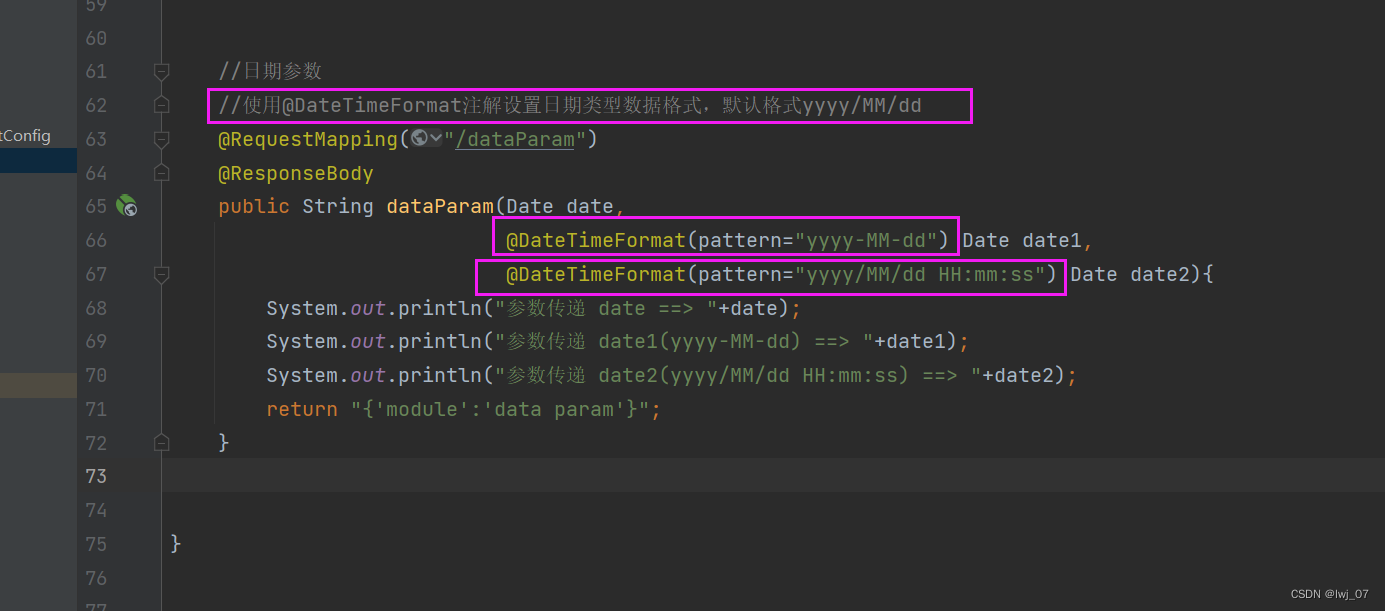
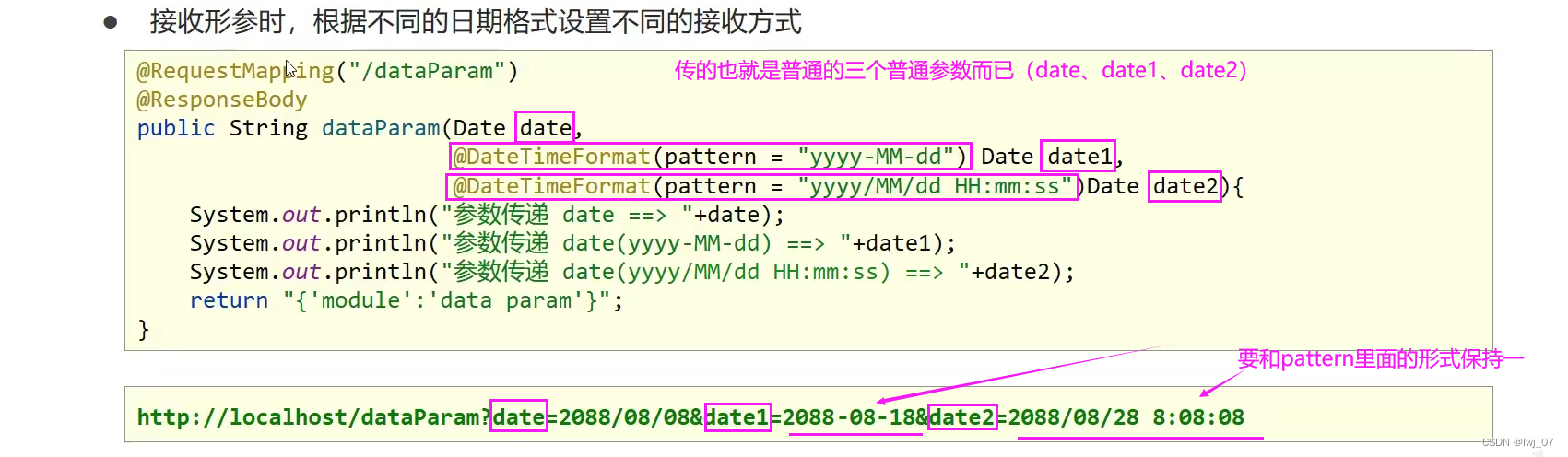
四、日期型参数传递


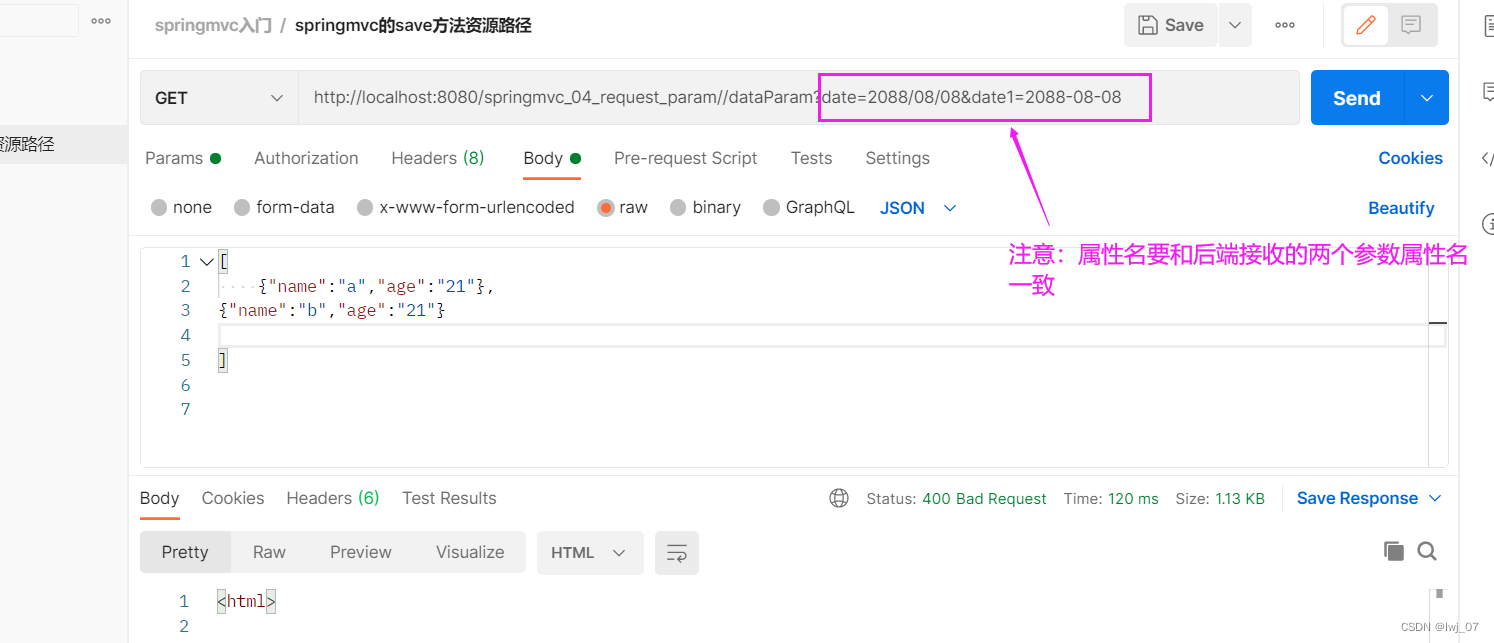
开启服务器后,前端向后端发送请求:

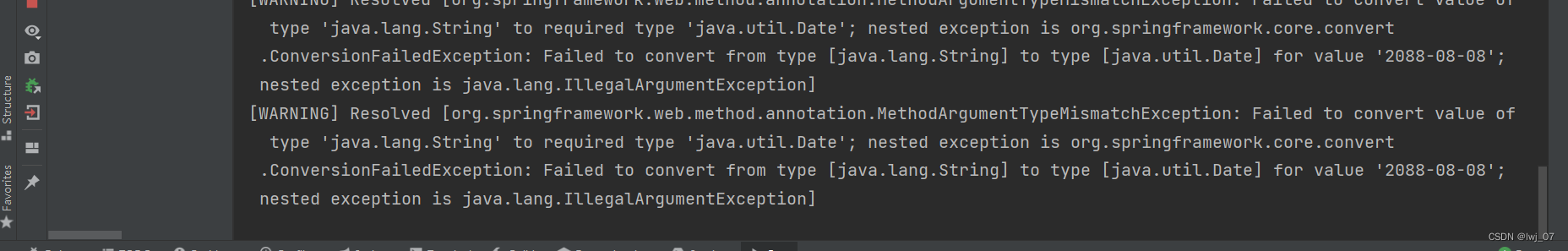
结果发现:这种普通的传参方法不行了,spiringmvc接收不到客户端请求的参数数据了,也就是说普通传参的这种方法springmvc用这种形式接收不到客户端的请求数据

因此需要这样写:


.






















 594
594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








