Default.aspx的源代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.style1
{
width: 400px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table align="center" class="style1">
<tr>
<td colspan="3" style="text-align: center">
带有验证功能的会员注册</td>
</tr>
<tr>
<td colspan="3" style="text-align: center">
————————————————————————</td>
</tr>
<tr>
<td>
姓名:</td>
<td>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="TextBox1" ErrorMessage="姓名不能为空!">姓名不能为空!</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>
性别:</td>
<td>
<asp:DropDownList ID="DropDownList1" runat="server">
<asp:ListItem>男</asp:ListItem>
<asp:ListItem>女</asp:ListItem>
</asp:DropDownList>
</td>
<td>
</td>
</tr>
<tr>
<td>
密码:</td>
<td>
<asp:TextBox ID="TextBox2" runat="server" TextMode="Password"></asp:TextBox>
</td>
<td>
</td>
</tr>
<tr>
<td>
重复密码:</td>
<td>
<asp:TextBox ID="TextBox3" runat="server" TextMode="Password"></asp:TextBox>
</td>
<td>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToCompare="TextBox2" ControlToValidate="TextBox3"
ErrorMessage="输入的密码不一致!">输入的密码不一致!</asp:CompareValidator>
</td>
</tr>
<tr>
<td>
真实姓名:</td>
<td>
<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox>
</td>
<td>
</td>
</tr>
<tr>
<td>
年龄:</td>
<td>
<asp:TextBox ID="TextBox5" runat="server"></asp:TextBox>
</td>
<td>
<asp:RangeValidator ID="RangeValidator1" runat="server"
ControlToValidate="TextBox5" ErrorMessage="输入的年龄必须在16到36岁之间!" MaximumValue="36"
MinimumValue="16">输入的年龄必须在16到36岁之间!</asp:RangeValidator>
</td>
</tr>
<tr>
<td>
身份证:</td>
<td>
<asp:TextBox ID="TextBox6" runat="server"></asp:TextBox>
</td>
<td>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server"
ControlToValidate="TextBox6" ErrorMessage="输入的身份证号不正确!"
ValidationExpression="\d{17}[\d|X]|\d{15}">输入的身份证号不正确!</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td>
所在城市:</td>
<td>
<asp:DropDownList ID="DropDownList2" runat="server">
<asp:ListItem>长治市</asp:ListItem>
<asp:ListItem>北京市</asp:ListItem>
<asp:ListItem>上海市</asp:ListItem>
<asp:ListItem>天津市</asp:ListItem>
<asp:ListItem>吉林市</asp:ListItem>
<asp:ListItem>乌鲁木齐</asp:ListItem>
<asp:ListItem>呼和浩特</asp:ListItem>
<asp:ListItem>银川</asp:ListItem>
<asp:ListItem>拉萨</asp:ListItem>
<asp:ListItem>五台山</asp:ListItem>
<asp:ListItem>太行山</asp:ListItem>
<asp:ListItem>吐鲁番</asp:ListItem>
</asp:DropDownList>
</td>
<td>
</td>
</tr>
<tr>
<td>
电子邮件:</td>
<td>
<asp:TextBox ID="TextBox7" runat="server"></asp:TextBox>
</td>
<td>
<asp:RegularExpressionValidator ID="RegularExpressionValidator2" runat="server"
ControlToValidate="TextBox7" ErrorMessage="输入的电子邮件格式不正确!"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">输入的电子邮件格式不正确!</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td colspan="3" style="text-align: center">
<asp:Button ID="Button1" runat="server" οnclick="Button1_Click" Text="注册" />
<asp:Button ID="Button2" runat="server" οnclick="Button2_Click" Text="重置" />
</td>
</tr>
</table>
</div>
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
ShowMessageBox="True" style="text-align: center" />
</form>
</body>
</html>
Default.aspx.cs代码如下:
using System;
using System.Text.RegularExpressions;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
public bool validateName(string str)
{
return Regex.IsMatch(str, "^[\u4E00-\u9FA5]{0,}$");//自定义是否为字验证规则
}
protected void Button1_Click(object sender, EventArgs e)
{
if (!validateName(TextBox4.Text))
{
Response.Write("<script language=javascript>alert('输入的登录名应该为汉字!');</script>");
}
else
{Response.Write("<script language=javascript>alert('恭喜你,会员注册成功!');</script>");
}
}
protected void Button2_Click(object sender, EventArgs e)
{
TextBox1.Text = "";
TextBox2.Text = "";
TextBox3.Text = "";
TextBox4.Text = "";
TextBox5.Text = "";
TextBox6.Text = "";
TextBox7.Text = "";
DropDownList1.Text = "";
DropDownList2.Text = "";
}
}
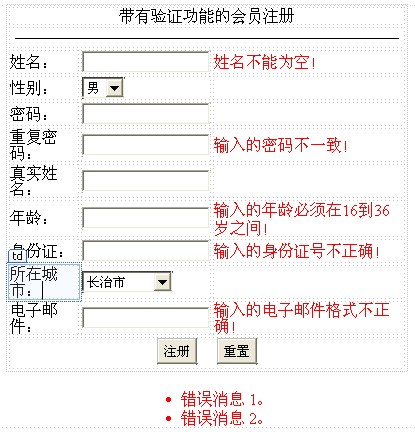
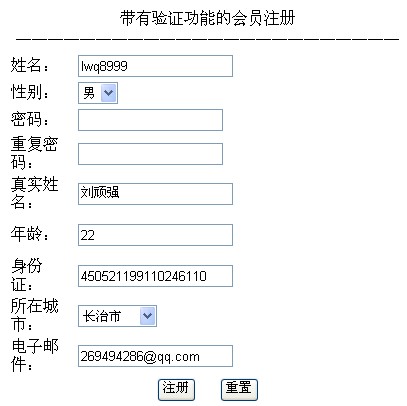
效果图如下:
























 6087
6087

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








