ueditor链接
yii2 ueditor扩展链接 https://github.com/BigKuCha/yii2-ueditor-widget
composer 安装方式:
$ php composer.phar require kucha/ueditor “*”
or add
“kucha/ueditor”: “*”
个人建议不要使用composer安装,
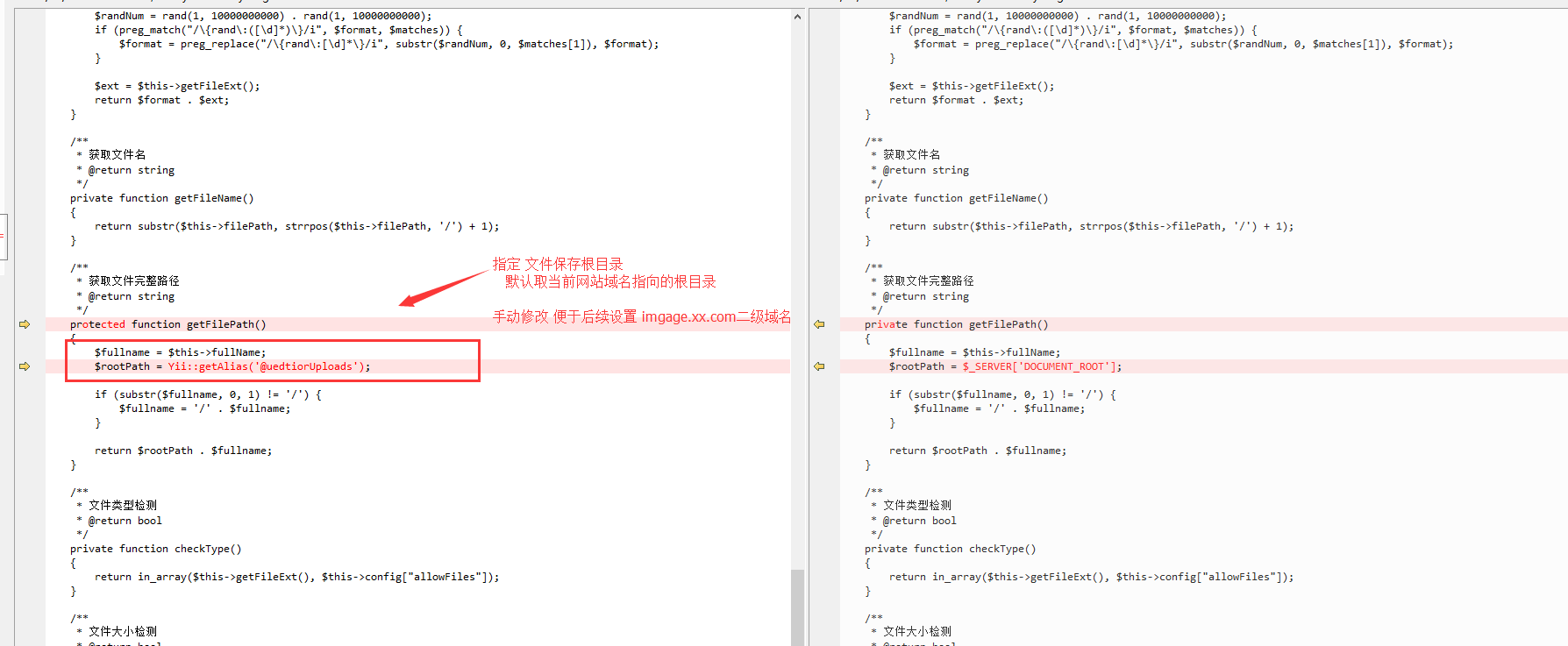
ueditor 默认指向当前controller ,且当前域名根目录作为 保存路径前缀
不便于使用image.xx.com是文件独立
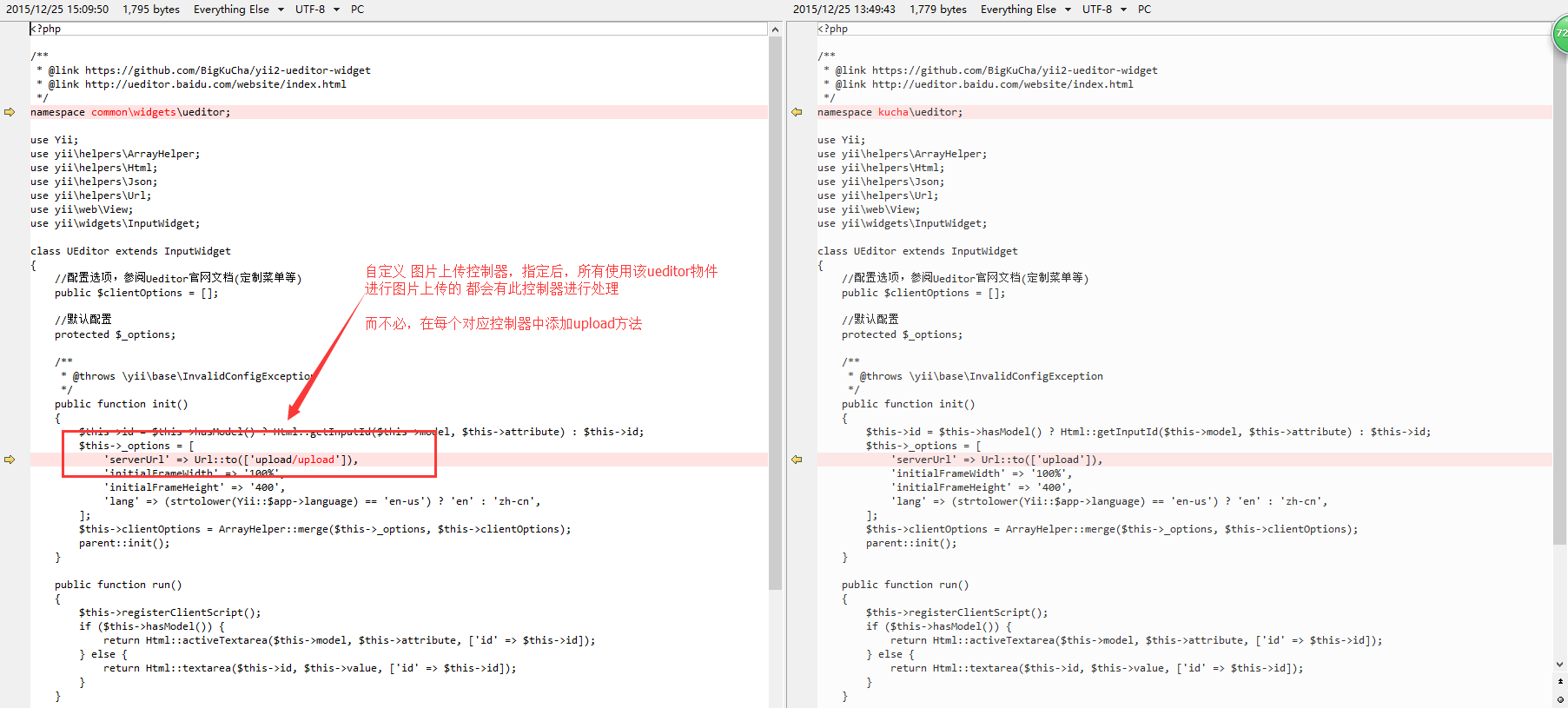
可以修改ueditor指向统一uploadController便于管理
ueditor 与yii2集成
方式一
添加ueditor源
composer require kucha/ueditor “*”
controller: (当前控制器下添加actions方法,upload method 指向UEditorAcTion)
public function actions() { return [ 'upload' => [ 'class' => 'kucha\ueditor\UEditorAction', ] ]; }or
public function actions() { return [ 'upload' => [ 'class' => 'kucha\ueditor\UEditorAction', 'config' => [ "imageUrlPrefix" => "http://www.baidu.com",//图片访问域名 "imagePathFormat" => "/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}" //上传保存路径 保存在当前域名根目录下 次路径 www/web/upload/image/2015/12/25/122/22222/1111.jpeg ], ] ]; }views
echo \kucha\ueditor\UEditor::widget([]);echo $form->field($model,'colum')->widget('kucha\ueditor\UEditor',[]);use \kucha\ueditor\UEditor; echo UEditor::widget([ 'clientOptions' => [ //编辑区域大小 'initialFrameHeight' => '200', //设置语言 'lang' =>'en', //中文为 zh-cn //定制菜单 'toolbars' => [ [ 'fullscreen', 'source', 'undo', 'redo', '|', 'fontsize', 'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', '|', 'lineheight', '|', 'indent', '|' ], ] ]);
方式二
在项目中建立 widgets目录,用于保存自己的脚手架
下载ueditor源码
修改 ueditor/UEditor.php 文件
修改 ueditor/Uploader.php
修改以下文件 namesapce
ueditor\UEditorAction.php
ueditor\UEditorAsset.php
- 建立uploadController
namespace backend\controllers;
use Yii;
use backend\componnets\BaseController;
/**
* 文件上传处理类
*/
class UploadController extends BaseController
{
public function actions()
{
return [
'upload' => [
'class' => 'common\widgets\ueditor\UEditorAction',
'config' => [
"imageUrlPrefix" => IMG_DOMAIN,//图片访问路径前缀
"imagePathFormat" => "/image/{yyyy}{mm}{dd}/{time}{rand:6}" //上传保存路径
],
],
];
}
}- views 使用 方式一




























 408
408

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








