项目场景:
在Qt creator 4.14.0 中使用 QML 创建底部状态栏并自定义样式
问题描述:
直接使用官方示例(StatusBar QML Type )中的代码
ApplicationWindow {
statusBar: StatusBar {
RowLayout {
anchors.fill: parent
Label { text: "Read Only" }
}
}
}
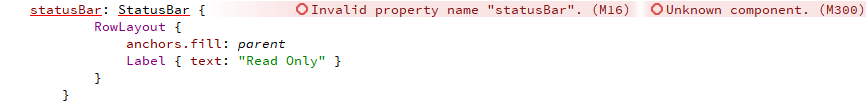
报错截图如下:

原因分析:
Qt5.1-5.6版本是使用的 QtQuick.Controls 1.x,可以使用StatusBar属性
自Qt 5.7之后的QtQuick.Controls 2.x 就舍弃了StatusBar属性,并对ToolBar属性进行了升级,可定制化更强。建议采用ToolBar实现底部状态栏。
参考代码如下:
footer: ToolBar {
RowLayout {
anchors.fill: parent
Label {
text: "版权所有:山东中达物联科技有限公司"
elide: Label.ElideRight
horizontalAlignment: Qt.AlignHCenter
verticalAlignment: Qt.AlignVCenter
Layout.fillWidth: true
}
ToolButton {
// 除了简单的文字,还能在底部状态栏添加功能按钮实现更多功能
}
}
}

解决方案:
- 引入最新的QtQuick及QtQuick.Controls模块。
import QtQuick 2.15
import QtQuick.Controls 2.14
import QtQuick.Layouts 1.12
- 使用ToolBar实现底部状态栏
- 自定义
ToolBar
扩展阅读
Qt 5.1- 5.6 使用 QtQuick.Controls 1.4 中的 StatusBar 实现状态栏功能
QtQuick.Controls 1.x 支持的 QML 类型
QtQuick.Controls 2.x 支持的 QML 类型
自定义ToolBar
























 448
448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








