题目点评
该题难度不是很大,主要考察我们的叙述能力,对这些事件是否能够全面、系统的理解,以及表达的思路是否清晰。
解题思路
bind:把事件绑定到每一个匹配的元素上,主要特点
1.兼容性比较好
2.绑定事件到所有选出来的元素上
3.不会绑定事件到动态添加的那些元素上
4.当元素很多时,会出现效率问题,特别是嵌套层次比较深的元素。
| |
|
html代码
<ul id="ul">
<li>NO1</li>
<li>NO2</li>
<li>NO3</li>
<li>NO4</li>
<li>NO5</li>
</ul>JavaScript代码
$("li").bind("click", function (event) {
alert("OK");
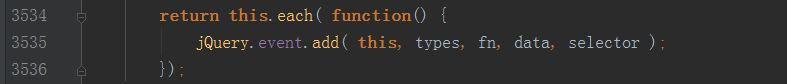
});jquery源码
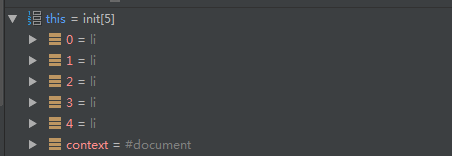
调试数据
总结:需要循环5次来绑定事件!
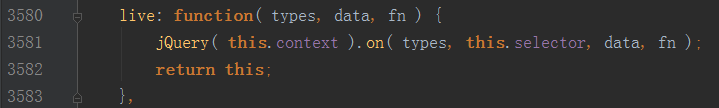
live:把所有的事件都绑定到jquery对象$(document) ,主要特点:
1.事件只需要绑定一次,不需要绑定到筛选出来的元素上。
2.动态添加元素后依然拥有绑定事件。
3.不能使用event.stopPropagation() 来阻止事件的冒泡。
| | |
$("li").live("click", function (event) {
alert("OK");
});jquery源码同bind
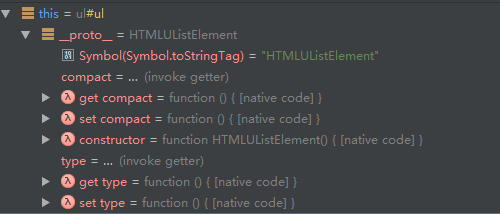
调试数据
总结:只执行一次,事件绑定在根节点对象上。
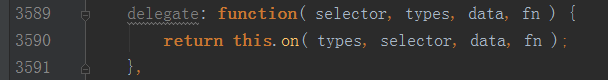
delegate:将事件绑定到指定的父元素上,和live类似但比较能活。主要特点:
1.可以用在动态添加的元素上
2.绑定的父元素可以采用就近原则,减少查询的次数,比live的性能好
3.在live和delegate两者推荐使用delegate
| | |
$("#ul").delegate("li", "click", function (event) {
alert("OK");
});
调试数据
总结:只执行一次,事件绑定在调用对象上。
On:是jQuery1.7中新增的,前面的三种方法都是依赖on方法来实现的。,主要特点:
1.事件的添加和卸载都要是通过on来实现的,提供一种统一的事件处理方法。
2.增加了使用的难度,对于不熟悉on的使用的,很有可能就勿用,导致性能下降。
经验:on方法的正确使用
1.使用on方法,如果第二个参数使用null,则作用与bind( )相同;参考jquery1.7源码。
2.如果第二个参数适用了选择器,就要看调用对象
i.如果调用对象是$(document),则作用与live( )相同,参考jquery1.7源码。
ii.否则与delegate()相同,参考jquery1.7源码。








 测验
测验





















 96
96

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










