为了让大家能够理解响应式开发的原理,案例将从点到面,从简单到复杂的方式来展开
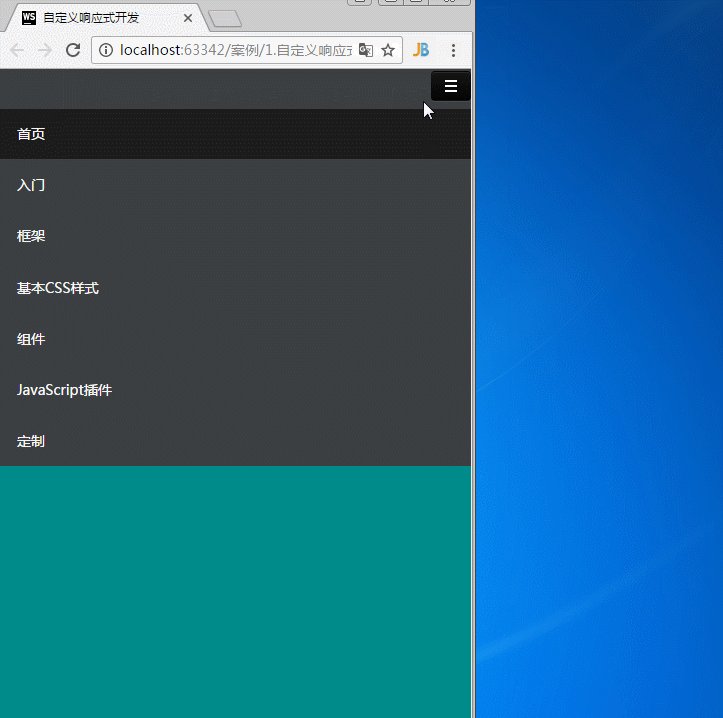
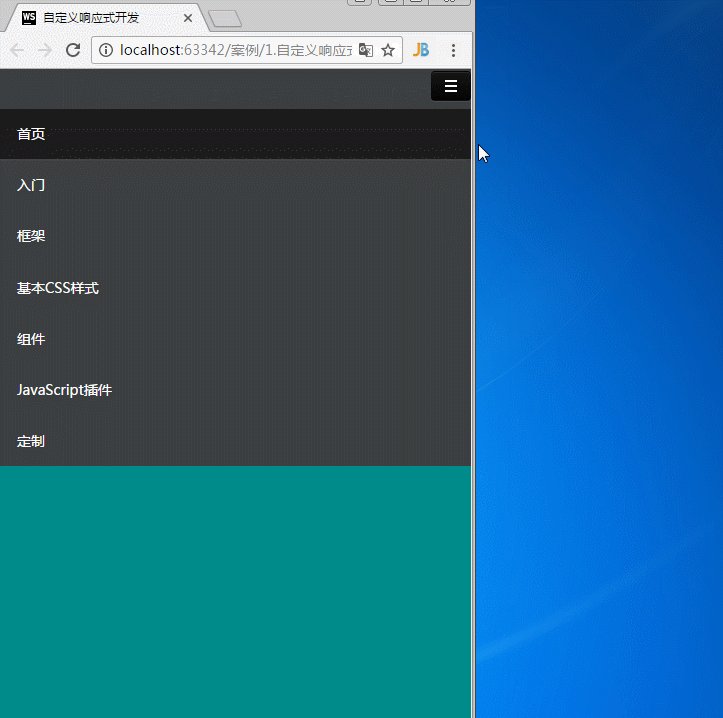
我们的任务,制作一个网页头部的导航菜单。案例效果如下:
index.html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<link href="index.css" type="text/css" rel="stylesheet"/>
<title>自定义响应式开发</title>
</head>
<body>
<div id="main-container">
<div class="header-wrapper">
<div class="more-list fr">
<button id="btnMore">
<div class="i-line"></div>
<div class="i-line"></div>
<div class="i-line"></div>
</button>
</div>
<div class="nav-collapse">
<ul class="nav-list">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">入门</a></li>
<li><a href="#">框架</a></li>
<li><a href="#">基本CSS样式</a></li>
<li><a href="#">组件</a></li>
<li><a href="#">JavaScript插件</a></li>
<li><a href="#">定制</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>index.css
/**
* author:智学无忧老曹
* 日期:2016-11-06
*/
/* 公共样式*/
body{
margin: 0;
padding:0;
font: normal 12px/12px "Microsoft YaHei";
background-color: darkcyan;
}
ul,li{
padding: 0;
margin: 0;
list-style: none;
}
#main-container .header-wrapper{
background-color: #3c3f41;
height:50px;
line-height: 50px;
position: relative;
}
.header-wrapper .nav-list li{
float: left;
}
.header-wrapper .nav-list{
background-color: #3c3f41;
}
.header-wrapper .nav-list li a{
display: block;
height:50px;
line-height: 50px;
padding: 0 18px 0 18px;
color: #fff;
text-decoration: none;
font-size:14px;
}
.header-wrapper .nav-list li a:hover{
background-color: #1c1c1c;
}
.header-wrapper .nav-list li.active{
background-color: #1c1c1c;
}
.fr{
float: right;
}
.more-list{
padding: 2px 0;
}
.more-list button{
display: none;
border: 1px solid #cccccc;
border-radius: 4px;
background-image: linear-gradient(rgb(21, 21, 21), rgb(4, 4, 4));
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
padding: 1px 13px 1px 13px;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(255, 255, 255, 0.075);
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
outline: none;
width: 40px;
height:30px;
}
.i-line{
height:2px;
line-height: 2px;
width:100%;
background-color: #fff;
margin: 3px 0 3px 0;
}
这一阶段只需要把静态页面制作出来,不需要做响应式的功能。希望想系统学习响应式开发的网友,能够独立完成这个静态页面的设计,毕竟这个也比较简单。
------------------------------------下一节的内容是:《静态页面转响应式页面》------------------------------------
























 9519
9519

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










