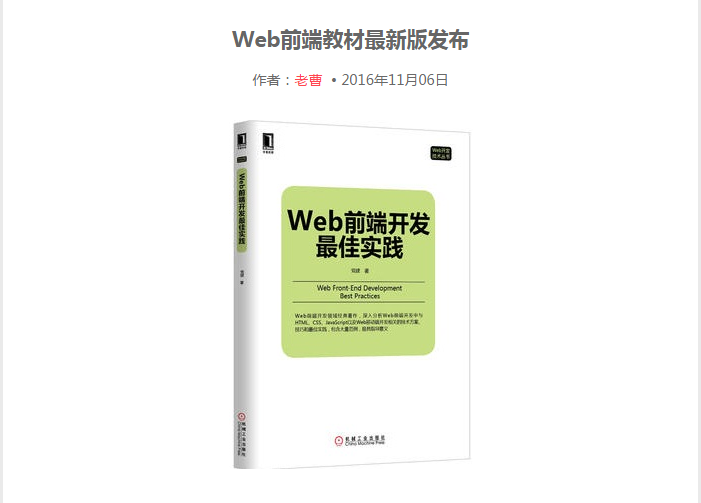
首先来看,图片在屏幕放大和缩小是能够很好的适应的效果图
缩小后
图片的解决方案
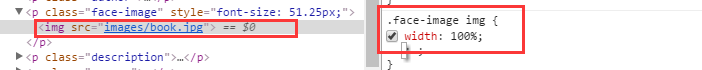
第一种:使用百分比
缺点:放大后,图片会失真
第二种:使用em
原理分析
em是一种数量单位,与父元素的font-size形成一种比例关系,这种关系可以由开发者来控制
例如:
父元素font-size:100px
子元素 width:2em
屏幕宽度 800px
公式比例:
_ font-size=100px*屏幕宽度/800;// 父元素字体大小的计算和屏幕有关,屏幕大则大,屏幕小则小
_ 子元素宽度(这是自动计算的)=父元素font-size*2;//父元素大则大,父元素小则小,
js代码的实现
rem和em的区别
rem相对的是html的font-size,em相对的是父元素的font-size,
所以rem是全局控制,em是局部控制。在做webapp的时候rem是非常有用的
~~~~~~~~~~~~~~~~~下一节《响应式改版完整案例-完结》~~~~~~~~~~~~~~~~~




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










