自从有了H5让我们喜也让我们忧,新特性用起来很炫、很酷提高了不少工作效率,但不得不考虑该死的IE浏览器(从此微软的形象一落千丈)。
在H5中我们会使用placeholder属性来实现文本水印提示信息。
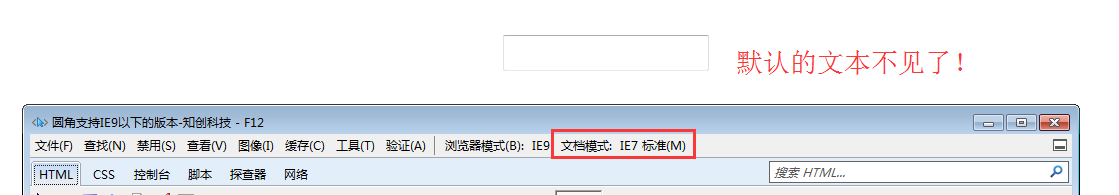
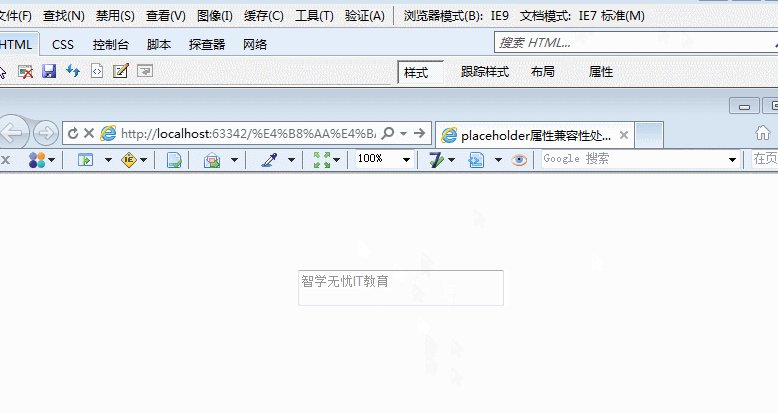
<input placeholder="智学无忧IT教育">但是让人尴尬的事情来了,IE不支持
怎么办了?
老曹写了一个插件供大家学习和参考,也欢迎大家提出问题和建议,不断地完善该插件! ,插件的文件名是《placeholderIE.js》
,插件的文件名是《placeholderIE.js》
/**
* 对IE10以下浏览器支持H5 placeholder属性的插件
* 作者:曹领雄
* 日期:2016-11-16
* Version:v0.1
* placeholderColor:占位字体颜色
* unPlaceholderColor:非占位字体颜色
*/
(function (global, placeholderColor, unPlaceholderColor) {
if (window.attachEvent) {//判断是否支持IE浏览器
//颜色处理
global.placeholderColor = placeholderColor == undefined ? "#949494" : placeholderColor;
global.unPlaceholderColor = unPlaceholderColor == undefined ? "#3C3F41" : unPlaceholderColor;
//注册加载事件
window.attachEvent("onload", function () {
var inputs = document.getElementsByTagName("input");
//判断文本框空白字符
var reg = /^\s*$/;
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
var type = input.type.toLowerCase();
//获取属性 placeholder的值
var placeholder = input.getAttribute("placeholder");
if (type == "text" && placeholder) {
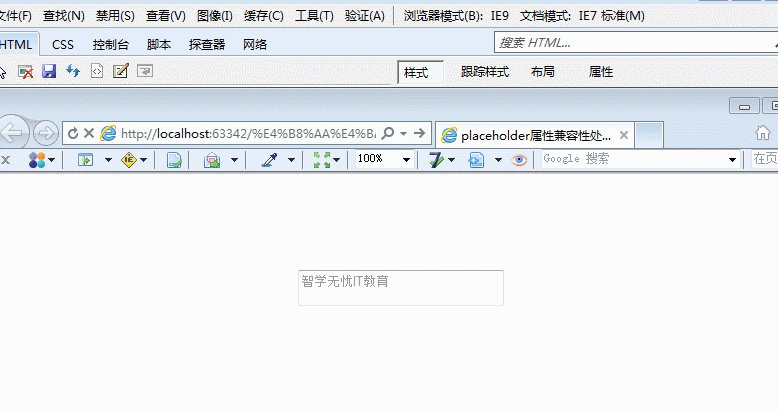
input.value = placeholder;
input.style.color = global.placeholderColor;//默认字体颜色为灰色
(function (txt) {
//获取焦点事件处理
input.onfocus = function () {
var val = this.value;
if (txt === val) {//相等则清空
this.value = "";
}
};
//失去焦点事件处理
input.onblur = function () {
var val = this.value;
if (reg.test(val)) {//为空白符号
this.value = txt;//用placeholder取代
input.style.color = global.placeholderColor;
}
};
//内容输入事件处理
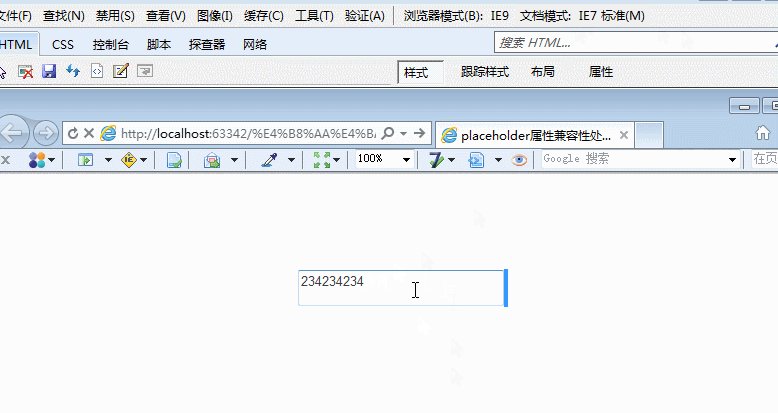
input.onkeyup = function () {
var val = this.value;
if (txt === val) {//相等则清空
if (input.style.color != global.placeholderColor)
input.style.color = global.placeholderColor;
} else {
if (input.style.color != global.unPlaceholderColor)
input.style.color = global.unPlaceholderColor;//暗黑色
}
}
})(placeholder);
}
}
});
}
}(typeof window !== "undefined" ? window : this));
插件的使用
1、引入插件脚本(可放在任意位置)
<script type="text/javascript" src="placeholderIE.js"></script>
<input placeholder="智学无忧IT教育">
body{
text-align: center;
padding: 80px;
}
input{
height: 30px;
width: 200px;
}

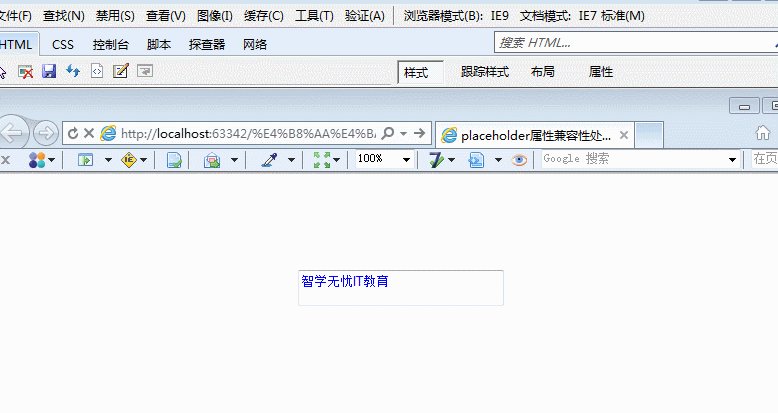
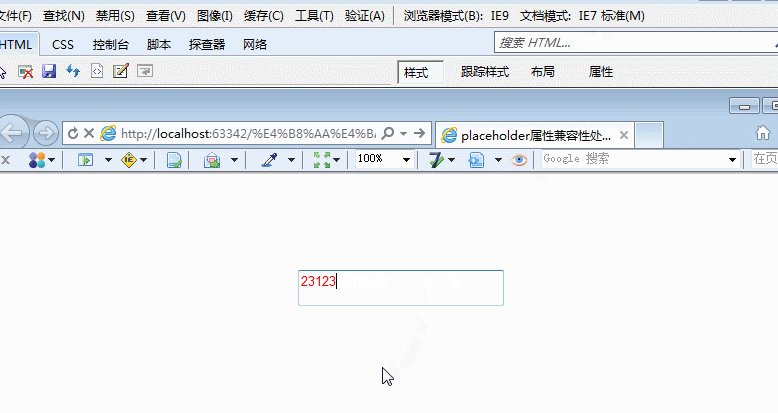
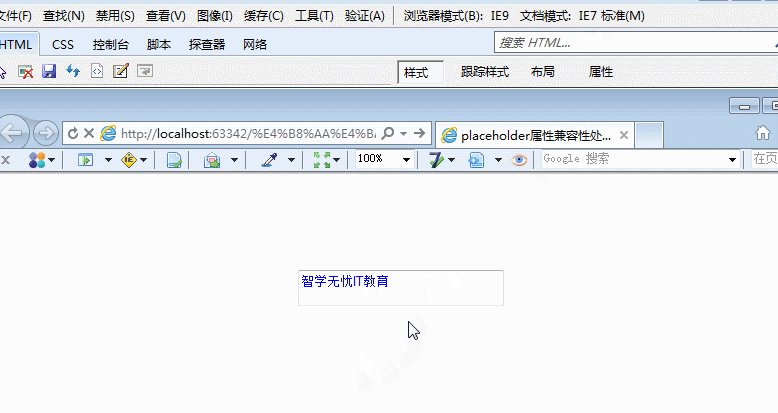
5、文字自定义颜色(留了一个个性化设置字体颜色的接口给大家)
<script type="text/javascript" src="placeholderIE.js"></script>
<script type="text/javascript">
placeholderColor="blue";
unPlaceholderColor="red";
</script>
真正的做到我的地盘我做主!
完整案例下载:http://download.csdn.net/detail/lxcao/9685148
-----------------------------欢迎大家转载,提出宝贵的建议,让代码更加的完善------------------------------------------------------------




























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










