JavaScript调试的时候需要控制台console.log()打印,
但是打印的多了,感觉console.log()命令有点长,
能不能简写呢?
思路一:自定义log函数名,使用apply将默认参数传递给console.log,需要绑定到console对象。
然后使用log(),打印日志,但细心的你会发现这样输出的log显示的都是同一行。
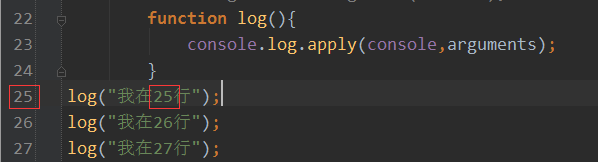
function log(){
console.log.apply(console,arguments);
}
log("我在25行");
log("我在26行");
log("我在27行");
ide截图
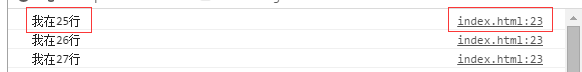
浏览器输出
log明显是在25,26,27行输出的,但是却都显示在23行,你会发现23行是定义function的地方;
这不利于我们定位错误位置
有没有更好的方法?
将console.log方法绑定到console,然后返回新的函数,定义全局变量实现调用。
window.log=console.log.bind(console);
log("我在25行");
log("我在26行");
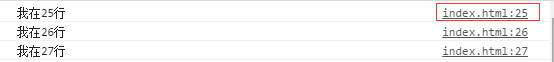
log("我在27行");浏览器截图
此时,大功告成,浏览器定位的行就是代码中输出的行

























 1479
1479

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








