二、复合选择器
1、”交集“选择器
div.special{.....}
div#special{.....}
实例:
<span style="font-size:18px;"><strong><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>交集选择器</title>
<style type="text/css">
p{
color:blue;
}
p.special{
color:red;
}
.special{
color:green;
}
</style>
</head>
<body>
<p>普通段落文本</p>
<h3>普通标题文本</h3>
<p class="special">指定了special类别的段落文本 (这行就属于交集选择器) </p>
<h3 class="special">指定了special类别的标题文本</h3>
</body>
</html></strong></span>效果显示:
2、群组选择器("并集”选择器)
当几个元素样式属性一样时,可以共同调用一个声明,元素之间用逗号分隔,使用群组选择器,将会大大的简化CSS代码,将具有多个相同属性的元素,合并群组进行选择,定义同样的CSS属性,这大大的提高了编码效率,同时也减少了CSS文件的体积。
<span style="font-size:18px;"><strong><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>并集选择器</title>
<style type="text/css">
h1,h2,h3,h4,h5,p{ /*并集选择器 */
color:purple;
font-size:16px;
}
h2.special,.special,#one{ /*集体声明 */
text-decoration:underline;
}
</style>
</head>
<body>
<h1> 示例文字h1</h1>
<h2 class="special"> 示例文字h2</h2>
<h3> 示例文字h3</h3>
<h4> 示例文字h4</h4>
<p class="special">示例文字p1 </p>
<p id="one"> 示例文字p2</p>
</body>
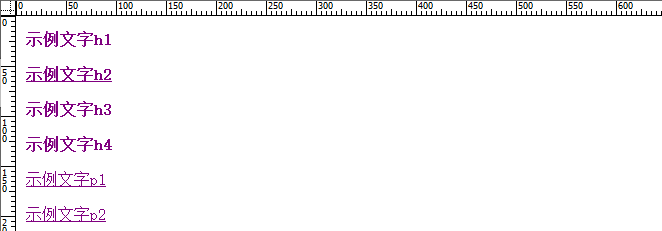
</html></strong></span>效果显示:
3、后代选择器
后代选择器也称为包含选择器,用来选择特定元素或元素组的后代,将对父元素的选择放在前面,对子元素的选择放在后面,中间加一个空格分开。后代选择器中的元素不仅仅只能有两个,对于多层祖先后代关系,可以有多个空格加以分开,如id为a、b、c的三个元素,则后代选择器可以写成#a #b #c{}的形式,只要对祖先元素的选择在后代元素之前、中间以空格分开即可。
实例:
<span style="font-size:18px;"><strong><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>后代选择器</title>
<style type="text/css">
p span{
color:red;
}
span {
color:blue;
}
</style>
</head>
<body>
<p>嵌套使<span>用CSS</span>标记的方法</p>
嵌套之外的<span>标记</span>不生效
<p>p的后代设置成红色,普通的span设置成蓝色 </p>
</body>
</html>
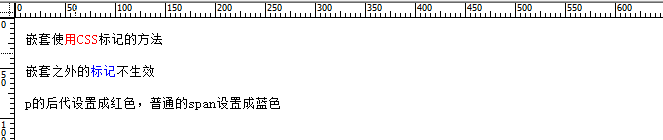
</strong></span>效果显示
4 伪类选择器
有时候还会需要用文档以外的其他条件来应用元素的样式,比如鼠标悬停等。这时候我们就需要用到伪类了。以下是链接应用的伪类定义。
<span style="font-size:18px;"><strong>a:link{ /*匹配所有未被点击的链接*/
color:#999999;
}
a:visited{ /*匹配所有已被点击的链接*/
color:#FFFF00;
}
a:hover{ /*匹配鼠标悬停其上的E元素*/
color:#006600;
}
a:activa{ /*匹配鼠标已经其上按下、还没有释放的E元素*/
color:#006600;
}</strong></span>
三、css优先级
1、什么是css优先级
css优先级,即是指CSS样式在浏览器中被解析的先后顺序。2、css优先级规则
比较简单易记的一种方法就是给不同选择器分配不同的值:1.id选择器默认优先级最高,其权值为100
2.class选择器、属性选择器和伪类选择器的权值为10
3.标签选择器的优先级较低,其权值为1
所以在比较样式的优先级时,只需统计选择符中的id、class、标签名个数,然后把对应的权值相加即可。根据结果便可得出优先级高低。
1.结果较大的优先级较高
2.结果相同,则后定义的样式优先级较高
3.如果样式值中含有!important,则该值优先级最高
小结:CSS解决了内容和表现分离,感觉是一个特别牛的发明,W3C组织确实很牛,通过牛腩的实践,在加上自己的总结,感觉产生很多的共鸣。继续努力吧。奋斗的少年

























 2400
2400

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








