前言:
虽然孙鑫速成有两个多小时,但是看完后感觉好多HTML的知识没有讲到,所以自己又在网上查阅了资料,自己在图书馆借了本关于HTML的书看了一遍,这才对HTML有了相对的了解,自己也敲了几个例子玩儿了玩儿,感觉好用而且不费劲。话不多说首先还是老规矩,看看到底什么是HTML?
一、概念
HTML (HyperText Markup Language)超文本标记语言,html不是一种编程语言,而是一种描述性的标记语言,用于描述超文本中的内容和结构。是Internet上用于网页设计的主要语言。无论网页包括动画、多媒体、图形等各种复杂的元素,基础架构都是HTML。
到底里面都有什么内容呢? 先来张图再说。
那么久按照图里面的顺序依次讲解HTML
1、页面标记
1.1 文件结构
<span style="font-size:18px;"><strong><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> //文件开始标记
<head> //文件的头部开始标记
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>标题</title> //头部
</head> //头部结束标记
<body>
Hello!
</body> //主题结束标记
</html> //文件结束标记
</strong></span>一般来说 位于头部的内容都不会在网页上显示,而是通过别的方式体现。常用的头部标记有以下几个:
<base> 当前文档的URL全称(基底网址)
<basefont> 设定基准的文字字体,字号和颜色
<title> 设定显示在浏览器左上方的标题内容
<isindex> 表示该文档是一个可用于检索的网关脚本,由服务器自动建立。
<meta> 是有关文档本身的元信息,如用于查询的关键词,用于获取该文档的有效期等。
<style> 设定CSS层叠样式表的内容
<link> 设定外部文件的链接
<script> 设定页面中程序脚本的内容
1.2 语言字符集
<meta http-equiv="Content-Type" content="text/html;charset=#">
html页面能够以不同的字符集来表示,如GB,BIG5,ISO8859-1等就是几种不同的编码,在charset属性里面定义以后浏览器就能够以相应的内码来显示页面的内容。 如果charset设定的字符集不包含在浏览器里,那么浏览器就会自动弹出对话框提示用户要下载安装相应的语系。
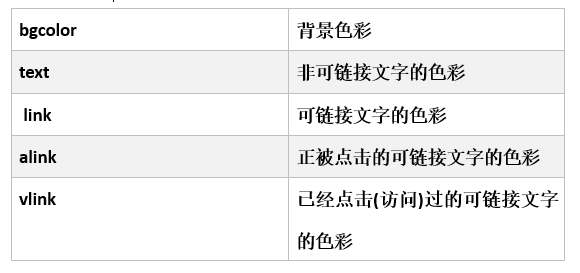
1.3 背景色彩与文字色彩
<body bgcolor=# text=# link=# alink=# vlink=#>
1.4标尺线
<hr>
2、字体
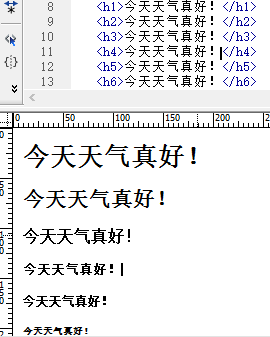
2.1 标题字体
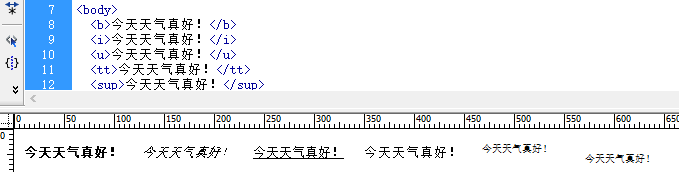
2.2 字体大小
<font size=6>今天天气真好!</font>
2.3 字符实体
3、文字布局
3.1行
换行标记 <br> 不换行标记<nobr>„</nobr>
3.2链接
3.21 链接至本机另一Web页面
<a href=″URL″> 文字 </a>
3.22 链接到另外一台机器上的Web页面
<a href=″URL″>XX主页 </a>
3.23接到链接到同一Web页面的其他段落
需要先做出一个“锚”标记,即链接的目标地,再做到“锚”的链接。到“锚”的链接与平常相同。(eg.如下)<html>
<body>
<a href=“#第一章”>从这里可链接到第一章</a> <a name=“第一章”>“锚”标记</a>
</body>
</html>
3.34链接到不同网页的其他段落
假如在B1文章里建立链接“链接到第一章”,而锚标记“第一章”在B2文章中,则链接可写为: <a href=″B2文章的文件名#第一章″>链接文字</a>3.4 列表
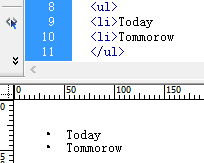
3.41 无序列表
无序列表的特征:
1)项目部分和上下段文本之间各有一行空白。
2)项目自动向右缩进而且是左对齐。
3)各项前面带加重记号。
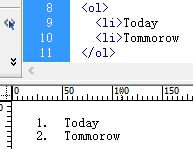
3.42 有序列表
有序列表的特征:
1)列表项部分和上下段文本之间各有一行空白。
2)列表项目向右缩进并左对齐。
3)各项前面带有序号。
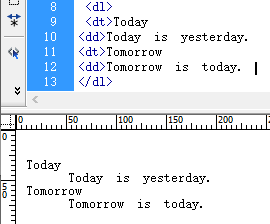
3.43 自定义列表
注意: <dt>与<dd>是单标记。<dt>定义项目,自动换行并且左对齐。
4、图像标记
4.1 基本语法
<img src=#> #=图象的 URL <img alt=#>
#=在浏览器尚未完全读入图象时,在图象位置显示的文字。
4.2图象和文字的对齐
<img align=#> #=top, middle, bottom
5、多媒体页面
5.1嵌入多媒体文本(EMBED)
基本语法 <embed src=#> #=URL
5.2背景音乐
<bgsound src=#> #=WAV 文件的 URL
<bgsound loop=#> #=循环数
5.3插入视频剪辑
<img src="url.gif" dynsrc="url.avi">
6、表单标记
6.1 概念:
是用于实现网页浏览者与服务器之间信息交互的一种页面元素,它由表单控件和一般内容组成。
6.2工作原理
6.3 FORM标记符
注:FORM包含所有表单内容
<FORM action=“服务器端程序的URL地址 ”
method=“get/post” enctype=“type值”> ……
</FORM>
Action 设置服务器端脚本程序(ASP、JSP、PHP、Perl等)所在页面的路径
mailto:×××@mailserver.com method 指定数据传送到服务器的方式。
有两种主要的方式,当method=“GET”时,将输入数据加在action指定的地址后面传送到服务器;
当method="POST"时则将输入数据按照HTTP输送协议中的POST传输方式传送到服务器。
6.4 表单控件类型
6.4.1按钮
提交按钮 <input type=“submit” name=“ ” > <input type=“image” name=“ ” >
重置按钮 <input type=“reset” name=“ ” >
自定义按钮 <input type=“button” name=“ ” >
提交(submit)是为了把用户所输入的内容提交给服务器上相关程序处理,即实际上是把输入的信息提交给相关程序,让服务器进行处理。
重新设置按钮(reset button)是把用户所输入的内容清除掉,重新输入。
<form> <input type=“submit”> <input type=“reset”> </form> 在input标记里,
输入value的属性值可改变按钮上的字,否则它自动写上submit和reset
6.4.2复选框(Checkbox) 和 单选框(RadioButton)
<input type=checkbox>
<input type=checkbox checked>
<input type=checkbox value=**>
7、表格
表格的基本语法
<table>...</table> - 定义表格
<tr> - 定义表行 <th> - 定义表头
<td> - 定义表元(表格的具体数据)
8、多窗口页面
8.1 基本语法
<frameset> ... </frameset>
<frame src="url">
<noframes> ... </noframes>
8.2 特殊四类 (很有用)
<a href=url target=_blank>新窗口
<a href=url target=_self>本窗口
<a href=url target=_parent>父窗口
<a href=url target=_top>整个浏览器窗口
_blank: 它强迫超链接调用的文档在新窗口中打开。(新窗口)
_self: 它使超链接调用的文档在当前窗口中打开。(本窗口)
_parent:使超链接调用的窗口在当前窗口的父窗口中打开。如果没有父窗口,就在当前窗口中打开。(父 窗口)
_top: 使超链接在整个浏览器窗口打开。(整个窗口)
小结:学习不仅要多看,而且要多敲,上面的例子基本上都在Dreamweaver里面敲过,因为敲过后理解的才会更加深刻,才会知道到底是怎么回事儿。正所谓实践是检验真理的唯一标准啊。如果上面有总结错的地方,希望大家指正。































 1148
1148

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








