HTTP协议 的请求和响应 |
|---|
一、关于HTTP协议
1.HTTP(hypertext transport protocol),即超文本传输协议。
这个协议详细规定了浏览器和万维网服务器之间互相通信的规则。
2.客户端与服务端通信时传输的内容我们称之为报文。
3.HTTP就是一个通信规则,这个规则规定了客户端发送给服务器的报文格式,
也规定了服务器发送给客户端的报文格式。实际我们要学习的就是这两种报文。
客户端发送给服务器的称为”请求报文“,服务器发送给客户端的称为”响应报文“。
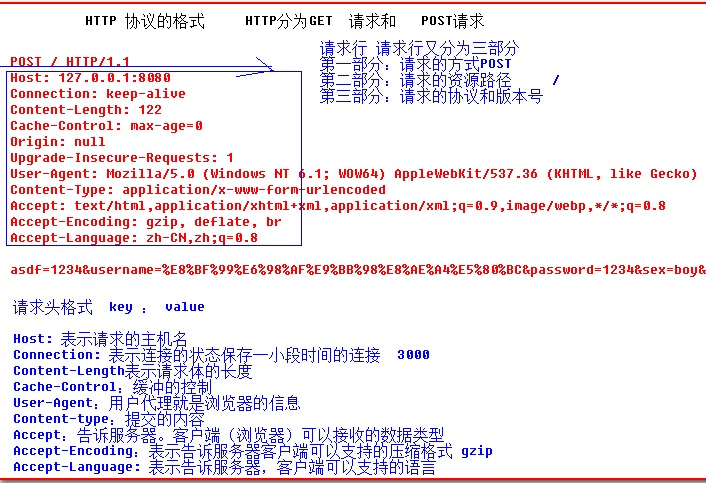
二、请求的协议格式
图2

请求的HTTP协议格式
请求首行;
请求头信息;
空行;
请求体;
请求分为 Get 和 Post 两种方式
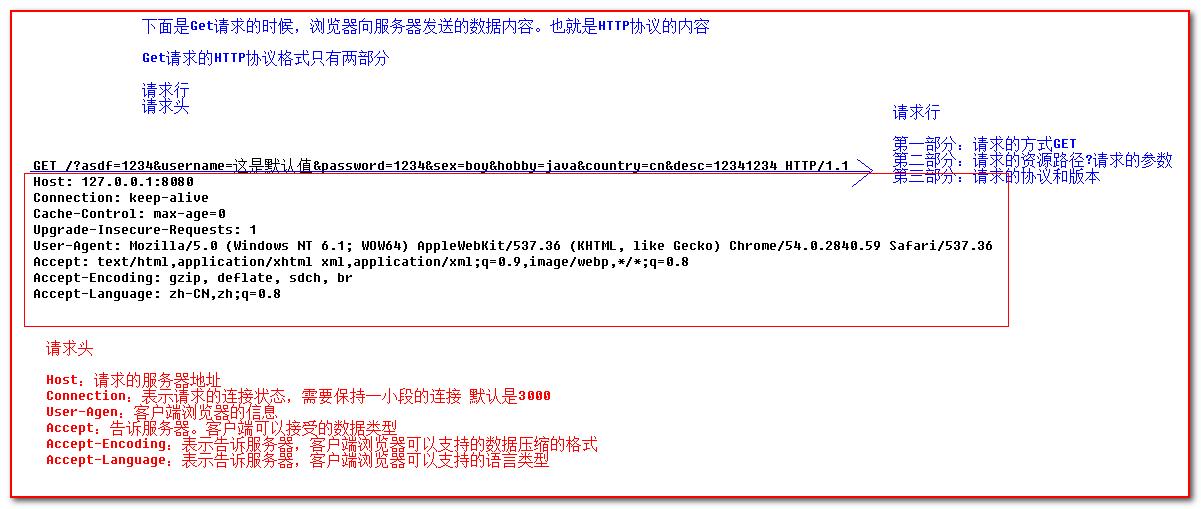
<1>get 方式
图1:
<2>psot 协议
(2)、常见请求头的说明
GET /Hello/index.jsp HTTP/1.1:GET请求,请求服务器路径为Hello/index.jsp,协议为1.1;
Host:localhost:请求的主机名为localhost;
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0…:与浏览器和OS相关的信息。有些网站会显示用户的系统版本和浏览器版本信息,这都是通过获取User-Agent头信息而来的;
Accept: */*:告诉服务器,当前客户端可以接收的文档类型, */*,就表示什么都可以接收;
Accept-Language: zh-CN:当前客户端支持的语言,可以在浏览器的工具选项中找到语言相关信息;
Accept-Encoding: gzip, deflate:支持的压缩格式。数据在网络上传递时,服务器会把数据压缩后再发送;
Connection: keep-alive:客户端支持的链接方式,保持一段时间链接,默认为3000ms;
(2)、Get和 Post请求有哪些
GET请求:
1)、在浏览器地址栏中输入地址直接按回车
2)、点击超链接 <a>
3)、GET请求表单提交 <form mehtod=”get”>
4)、script src=””,引入外部文件
5)、img src=”路径”,引入图片
6)、引入外部css。。。
POST请求:
1)只有表单提交的时候method=post,提交表单就是发post请求
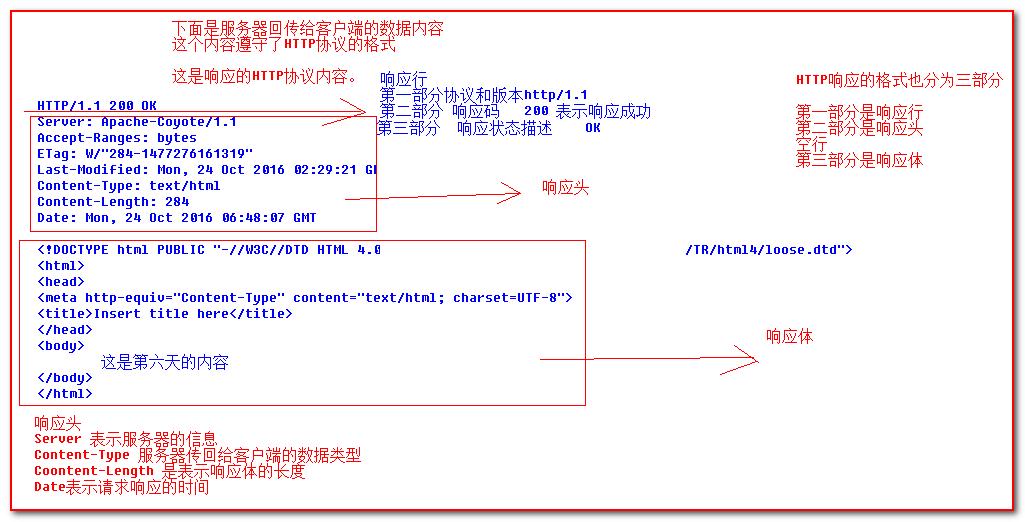
二、响应的协议格式
响应首行
响应头信息
空行
响应体
图3

(2)常见的响应码
响应码对浏览器来说很重要,它告诉浏览器响应的结果;
200:请求成功,浏览器会把响应体内容(通常是html)显示在浏览器中;
404:请求的资源没有找到,说明客户端错误的请求了不存在的资源;
500:请求资源找到了,但服务器内部出现了错误;
302:重定向,当响应码为302时,表示服务器要求浏览器重新再发一个请求,服务器会发送一个响应头Location,它指定了新请求的URL地址;
总结:
在HTTP请求的格式中分为三部分
第一部分:请求行
第二部分:请求头
空行
第三部分:请求体
请求行又分为三部分
第一部分是 请求的方式
第二部分是 请求的资源路径
第三部分是 请求的协议和版本号
-----------------------------------------------
在POST请求中,HTTP协议有三部分
在GET请求中,HTTP协议有两部分
-----------------------------------------------
响应的HTTP协议格式
分为三部分
第一部分是 响应行
第二部分是 响应头
空行
第三部分是 响应体
响应行又分为三部分
第一部分 HTTP协议和版本号
第二部分 响应码 200 请求成功
第三部分 响应描述 OK OK表示请求响应成功























 451
451

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








