1、安装vs2013
2、下载node.js且安装 从http://nodejs.org下载并安装node。参见一、windows下安装node.js+express
3、从install node for Visual Studio下载并安装NTVS在Visual Studio根目录。
4、开始Hello World之旅
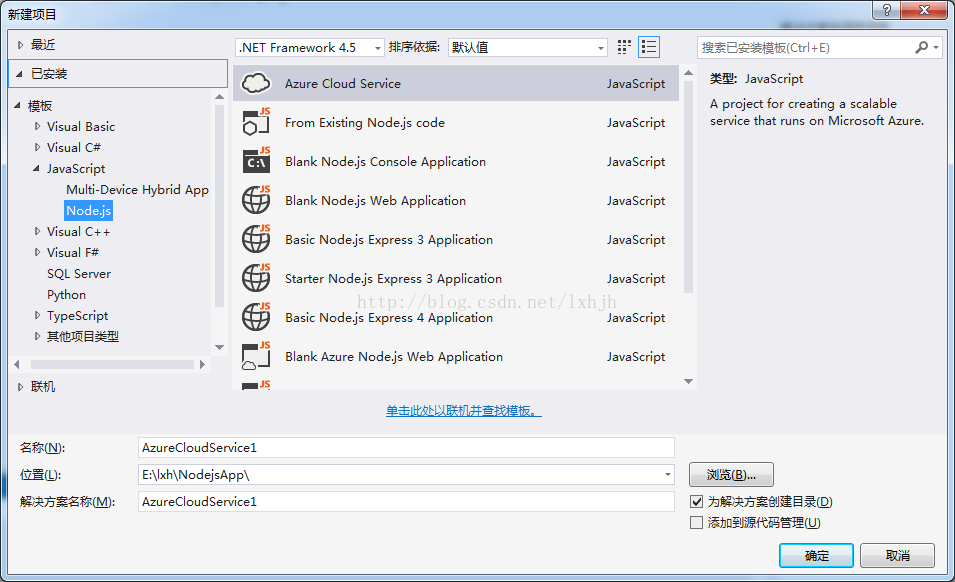
4.1、安装完成之后,打开vs2013,,顺序是File |New Project,点击JavaScript,出现如下界面
4.2、选择“Blank Node.js Web Application”,再通过“浏览”按钮选择存放位置,之后点击确定按钮。再按F5,在浏览器中出现下图
ok,准备工作完毕。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








