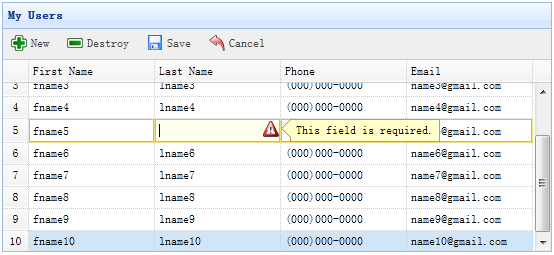
在上一章节中,我们使用对话框(dialog)组件创建了 CRUD 应用来创建和编辑用户信息。本教程我们将告诉您如何创建一个 CRUD 数据网格(DataGrid)。我们将使用 可编辑的数据网格(DataGrid)插件 来完成这些 CRUD 操作动作。
步骤 1:在 HTML 标签中定义数据网格(DataGrid)
<table id="dg" title="My Users" style="width:700px;height:390px"
toolbar="#toolbar" pagination="true" idField="id"
rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="firstname" width="50" editor="{type:'validatebox',option:{required:true}}">First Name</th>
<th field="lastname&







 本文教程将展示如何在SpringBoot应用中集成Jquery easyUI,通过可编辑的数据网格(DataGrid)组件进行创建、读取、更新和删除(CRUD)用户数据的操作。详细步骤包括在HTML中定义数据网格,配置数据源以及暴露相关功能。
本文教程将展示如何在SpringBoot应用中集成Jquery easyUI,通过可编辑的数据网格(DataGrid)组件进行创建、读取、更新和删除(CRUD)用户数据的操作。详细步骤包括在HTML中定义数据网格,配置数据源以及暴露相关功能。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








