
el-form表单嵌套,数据动态增加,校验方式的问题
1.绑定数据

<el-dialog
append-to-body
:close-on-click-modal="false"
:visible.sync="updateDialogVisible"
:title="$t('placeOrder.invoiceInfo')"
custom-class="dialog-main"
width="55%"
>
<div class="invoice-cont">
<el-form
:model="invoiceInfo"
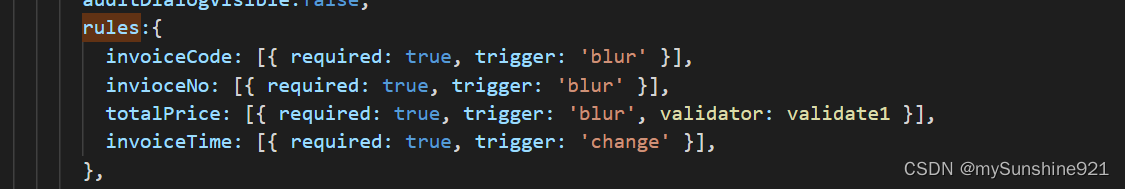
:rules="rules"
:show-message="false"
label-width="100px"
ref="invoiceForm"
v-if="invoiceInfo.invoiceList && invoiceInfo.invoiceList.length>0"
>
<el-row >
<ul>
<li v-for="(item,index) in invoiceInfo.invoiceList" :key="index">
<el-col :span="24">
<div class="clearfix">
<h3 class="title">{{$t('orderDetail.invoice')}}{{index+1}}</h3>
<span class="delete-btn" v-if="invoiceInfo.invoiceList.length>1 && isEdit" @click="handleDeleteInvoice(item,index)"><i class="el-icon-delete"></i></span>
</div>
</el-col>
<el-col :span="12">
<el-form-item :label="$t('orderDetail.invoiceType')">
<span>{{item.incoiceType == 'NVAT' ? $t('placeOrder.invoiceType01') : $t('placeOrder.invoiceType02')}}</span>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item
:label="$t('placeOrder.invoiceTittle')"
>
<span>{{item.invoiveTitle}}</span>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item
:label="$t('placeOrder.invoiceContent')"
>
<span>{{item.invoiceContentName}}</span>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item :label="$t('orderDetail.invoiceExplain')" prop="remark">
<span class="eclips-1" :title="item.remark">{{item.remark}}</span>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item
:label="$t('orderDetail.invoiceNo')"
:rules="rules.invioceNo"
:prop="`invoiceList.${index}.invioceNo`"
>
<el-input v-model="item.invioceNo" v-if="isEdit"></el-input>
<span v-else>{{item.invioceNo}}</span>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item :label="$t('orderDetail.invoiceCode')"
:rules="rules.invoiceCode"
:prop="`invoiceList.${index}.invoiceCode`">
<el-input v-model="item.invoiceCode" v-if="isEdit"></el-input>
<span v-else>{{item.invoiceCode}}</span>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item :label="$t('orderDetail.invoiceAmount')" class="price-item"
:rules="rules.totalPrice"
:prop="`invoiceList.${index}.totalPrice`">
<el-input-number v-if="isEdit" v-model="item.totalPrice" :controls="false" :precision="2" :min="0" style="width:100%" ></el-input-number>
<span v-if="isEdit" class="price-mark">¥</span>
<span v-else>¥{{item.totalPrice | formatFloat(2) | numberFormat}}</span>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item :label="$t('orderDetail.invoiceTime')"
:rules="rules.invoiceTime"
:prop="`invoiceList.${index}.invoiceTime`">
<el-date-picker
v-if="isEdit"
style="width:100%;"
v-model="item.invoiceTime"
type="date"
value-format="yyyy-MM-dd"
:picker-options="expireTimeOPtion"
placeholder="选择日期">
</el-date-picker>
<span v-else>{{item.invoiceTime | parseTime}}</span>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item :label="$t('orderDetail.elecInvoice')">
<UploadFile
v-if="isEdit"
:uploadFile.sync="item.fileurl"
:exceed-info="uploadTip"
/>
<a :href="item.fileurl.indexOf('http')==-1?fileUploadDownloadUrl+item.fileurl:item.fileurl" target="_blank" class="link" v-if="!isEdit && item.fileurl" >{{$t('orderDetail.elecInvoice')}}</a>
</el-form-item>
</el-col>
</li>
</ul>
<el-col :span="24" v-if="isEdit">
<div class="add-cont"><span @click="handleReAdd" style="color:#4d70ff;cursor:pointer">+ 添加发票</span></div>
</el-col>
</el-row>
</el-form>
<div v-else class="progressMain">
<img src="@/assets/images/data-null.png">
</div>
</div>
<div slot="footer" class="dialog-footer">
<!--<div class="compute-amount">本次累计开票金额 <span class="price">¥ {{totalInvoiceAmount | formatFloat(2) | numberFormat }}</span></div>-->
<el-button v-if="isEdit" class="cancel" @click="updateDialogVisible = false">{{
$t("common.cancel")
}}</el-button>
<el-button v-if="isEdit" class="submit" type="primary" @click="handleSave">{{
$t("common.save")
}}</el-button>
<el-button v-if="!isEdit" class="cancle" @click="updateDialogVisible = false">{{$t('common.close')}}</el-button>
</div>
</el-dialog>
重点:

rules直接绑定在el-form-item里,prop的属性格式

























 1465
1465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








