
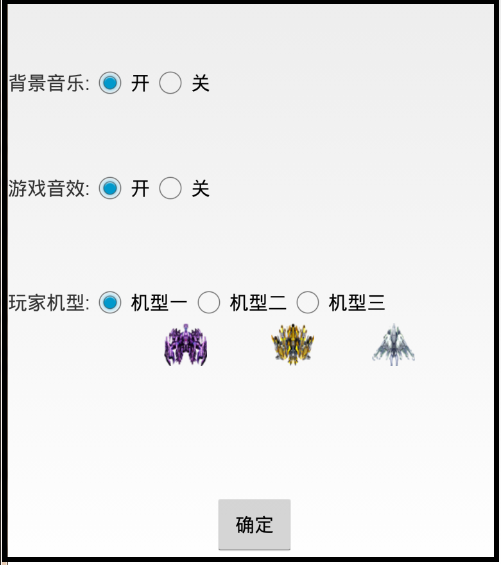
这是游戏选项界面:
option.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="100dp" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="15sp"
android:text="@string/bgmusic" />
<RadioGroup
android:id="@+id/radioGroup1"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/radio1"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:checked="true"
android:textSize="15sp"
android:text="@string/on" />
<RadioButton
android:id="@+id/radio2"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:textSize="15sp"
android:text="@string/off" />
</RadioGroup>
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/linearLayout1"
android:layout_marginTop="50dp" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="15sp"
android:text="@string/gamemusic" />
<RadioGroup
android:id="@+id/radioGroup2"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/radio3"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:checked="true"
android:textSize="15sp"
android:text="@string/on" />
<RadioButton
android:id="@+id/radio4"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:textSize="15sp"
android:text="@string/off" />
</RadioGroup>
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/linearLayout2"
android:layout_marginTop="57dp" >
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="15sp"
android:text="@string/planemodel" />
<RadioGroup
android:id="@+id/radioGroup3"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/radio5"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:checked="true"
android:textSize="15sp"
android:text="@string/model1" />
<RadioButton
android:id="@+id/radio6"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:textSize="15sp"
android:text="@string/model2" />
<RadioButton
android:id="@+id/radio7"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:textSize="15sp"
android:text="@string/model3" />
</RadioGroup>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/linearLayout3"
android:gravity="center" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="55sp"
android:contentDescription="@null"
android:src="@drawable/red" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50sp"
android:contentDescription="@null"
android:src="@drawable/yellow" />
<ImageView
android:id="@+id/imageView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="45sp"
android:contentDescription="@null"
android:src="@drawable/blue" />
</LinearLayout>
<Button
android:id="@+id/ok"
android:textSize="15sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="35dp"
android:text="@string/ok" />
</RelativeLayout>OptionActivity.java
package com.example.gamedemo;
import android.app.Activity;
import android.content.Intent;
import android.content.SharedPreferences;
import android.content.SharedPreferences.Editor;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
public class OptionActivity extends Activity {
private Button btnOk;
private RadioGroup rg1, rg2, rg3;
private SharedPreferences sharedPreferences;
private String bgMusic, gameMusic, planeModel;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.option);
btnOk = (Button) findViewById(R.id.ok);
rg1 = (RadioGroup) findViewById(R.id.radioGroup1);
rg2 = (RadioGroup) findViewById(R.id.radioGroup2);
rg3 = (RadioGroup) findViewById(R.id.radioGroup3);
// 把选项值重新写入sharedPreferences
btnOk.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
sharedPreferences = getSharedPreferences("option",
Activity.MODE_PRIVATE);
Editor editor = sharedPreferences.edit();
editor.putString("bgMusic", bgMusic);
editor.putString("gameMusic", gameMusic);
editor.putString("planeModel", planeModel);
editor.apply();
setResult(RESULT_OK, new Intent(OptionActivity.this,
Login.class));
finish();
}
});
// 获取bg music
rg1.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton radioButton = (RadioButton) findViewById(checkedId);
bgMusic = radioButton.getText().toString();
}
});
// 获取game music
rg2.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton radioButton = (RadioButton) findViewById(checkedId);
gameMusic = radioButton.getText().toString();
}
});
// 获取plane model
rg3.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton radioButton = (RadioButton) findViewById(checkedId);
planeModel = radioButton.getText().toString();
}
});
}
/**
* 根据已存在的sharedPreferences生成已经生成过的选项 (non-Javadoc)
*
* @see android.app.Activity#onStart()
*/
@Override
protected void onStart() {
super.onStart();
sharedPreferences = getSharedPreferences("option",
Activity.MODE_PRIVATE);
bgMusic = sharedPreferences.getString("bgMusic", "开");
gameMusic = sharedPreferences.getString("gameMusic", "开");
planeModel = sharedPreferences.getString("planeModel", "机型一");
if (bgMusic.equals("开")) {
rg1.check(R.id.radio1);
} else {
rg1.check(R.id.radio2);
}
if (gameMusic.equals("开")) {
rg2.check(R.id.radio3);
} else {
rg2.check(R.id.radio4);
}
if (planeModel.equals("机型一")) {
rg3.check(R.id.radio5);
} else if (planeModel.equals("机型二")) {
rg3.check(R.id.radio6);
} else if (planeModel.equals("机型三")) {
rg3.check(R.id.radio7);
}
}
/**
* 重写返回键事件 (non-Javadoc)
*
* @see android.app.Activity#onKeyDown(int, android.view.KeyEvent)
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
setResult(RESULT_OK);
finish();
return true;
} else
return super.onKeyDown(keyCode, event);
}
}游戏选项界面也简单






















 177
177

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








