今天起,我将开始断断续续写html+css知识点和学习总结的博客,顺便以后忘记也可以回头看。最初接触html,我以为它是个编程语言,后来才知道不是,它是一种标记语言。我们常常会将HTML,CSS,JavaScript一起拿来说,因为学习Web前端开发基础技术需要掌握它们:HTML、CSS、JavaScript语言。首先先来了解这三门技术都是用来实现什么的:
- HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
- CSS(层叠样式表):将信息和网页内容分离的一种标记性语言,就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
- JavaScript是一种脚本语言,是用来实现网页上的特效效果,可以做出很多动态及交互性较强的效果如:鼠标滑过弹出下拉菜单,或鼠标滑过表格的背景颜色改变,还有焦点新闻(新闻图片)的轮换。
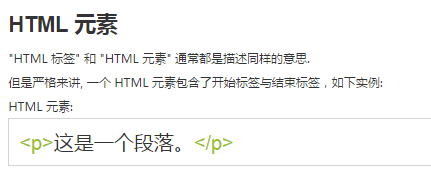
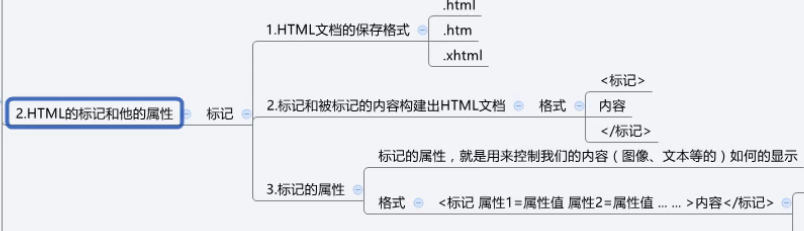
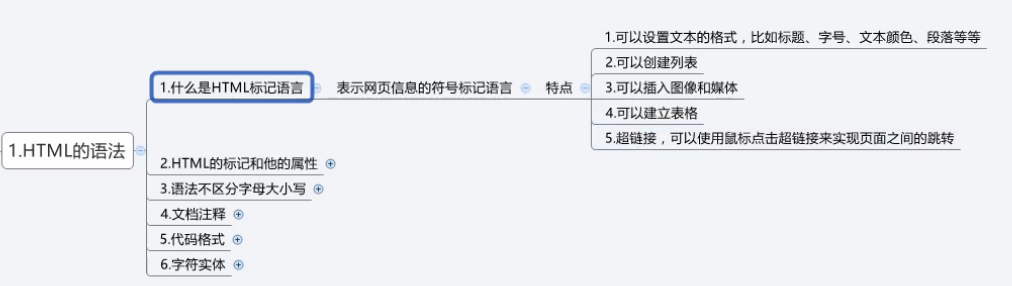
那么,得先详细了解什么叫Html了,直接放大图




下面,举个栗子,在记事本编写并直接拖放到浏览器中:
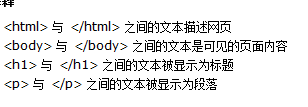
<html>
<body>
<h1>This is Heading</h1>
<p>This is paragraph</p>
</body>
</html>效果是:
上面就是一个最简单的例子了。
再看个例子:
<html>
<head>
<meta charset="UTF-8">
<title>页面标题</title>
</head>
<body>
<h1>我是标题</h1>
<p>我是段落。</p>
</body>
</html>因为目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 UTF-8。
效果如图:
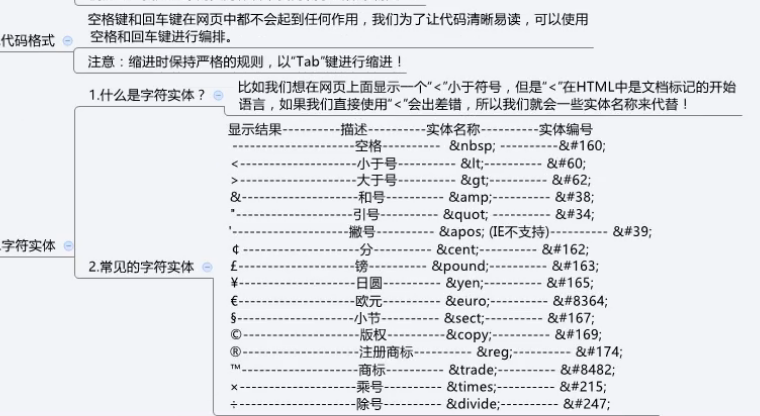
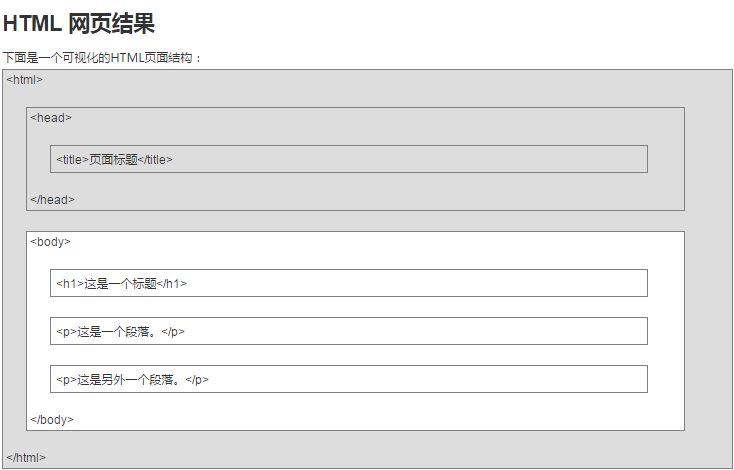
下面一张图让大家看一下整体的框架

那么,第一篇介绍先到这里了。
























 840
840

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








