HTML编辑器我们现在选择的是Notepad++。安装完成后,选择文件-新建-(输入你的代码后)-另存为html文件(当您保存 HTML 文件时,既可以使用 .htm 也可以使用 .html 扩展名),启动您的浏览器,然后选择”文件”菜单的”打开文件”命令,或者直接在文件夹中双击您的 HTML 文件,编写代码即可运行。
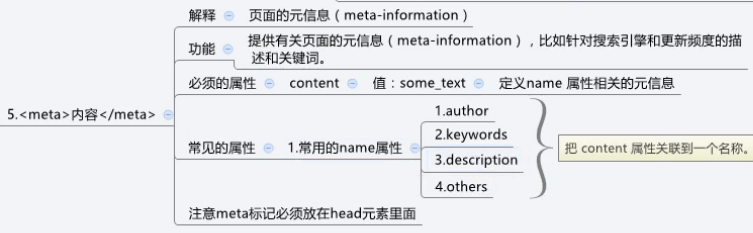
首先我们来了解一下html的基本结构:


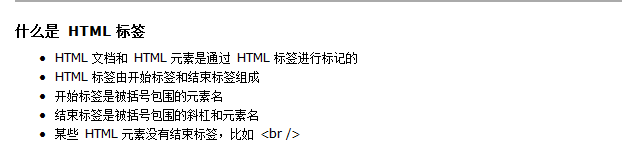
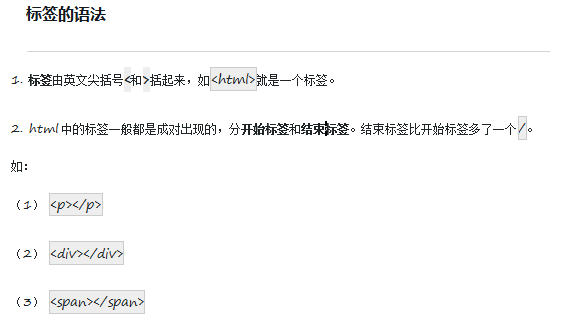
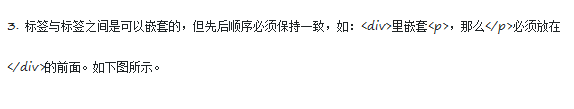
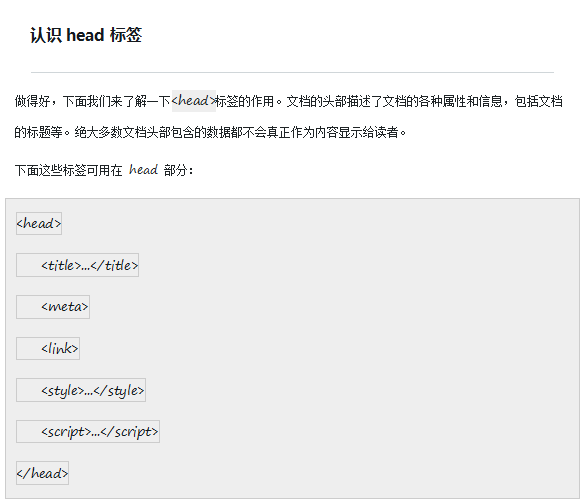
接下来又重新来认识html标签了

(由于CSDN写博客用的是Markdown编辑器,里面打的html代码都无法直接显示出来,所以我还是以截图多作为知识点)



看完上面的整体基本结构,接下来继续上标签和代码

拿title标签来说,比如:
<html>
<head>
<title>Hello World!</title>
<meta charset="UTF-8">
</head>
<body>
<p>请看上面网页标题</p>
</body>
</html>效果如图:
title标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。上面代码也用到几个标签,接下来继续介绍


示范标题标签:
<html>
<head>
<title>Hello World!</title>
<meta charset="UTF-8">
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
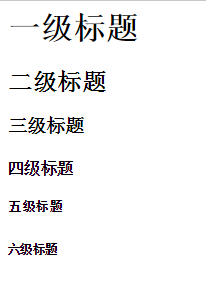
</html>运行结果:
从上面的图片可以看出标题标签的样式都会加粗,h1标签字号最大,h2标签字号相对h1要小,以此类推h6标签的字号最小。


下面通过代码实例:
<html>
<head>
<meta charset="UTF-8">
<title>三种标签效果</title>
<style>
span{
color:blue; <!-- <span>元素设置文本颜色为蓝色。 -->
}
</style>
</head>
<body>
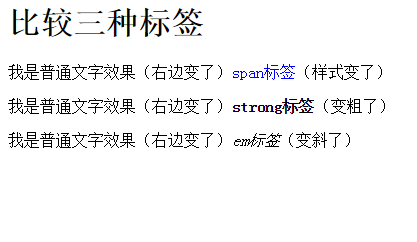
<h1>比较三种标签</h1>
<p>我是普通文字效果(右边变了)<span>span标签</span>(样式变了)</p>
<p>我是普通文字效果(右边变了)<strong>strong标签</strong>(变粗了)</p>
<p>我是普通文字效果(右边变了)<em>em标签</em>(变斜了)</p>
</body>
</html>运行效果:
这里顺带提下注释



看完接下来就是实战了
<html>
<head>
<meta charset="utf-8">
<title>举个栗子</title>
</head>
<body>
<h1>短文本引用:</h1>
<!-- <q>标签,短文本引用。注意要引用的文本不用加双引号,浏览器会对q标签自动添加双引号。-->
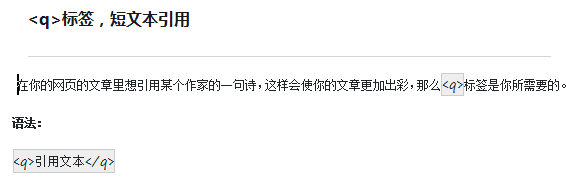
<p>谈到李白,我们总会想起小学学过的诗句<q>床前明月光,疑是地上霜。</q>这就是引用了。</p>
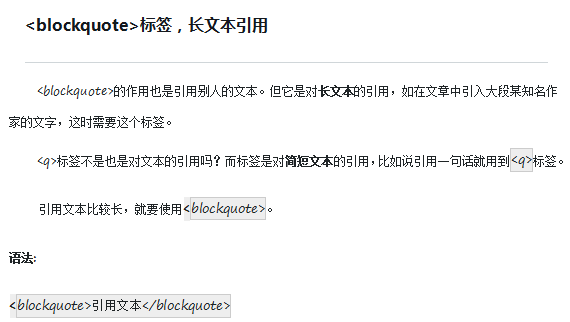
<h1>长文本引用:</h1>
<p>接下来是长文本引用,比如我又想起李白一首诗,
<blockquote>青山横北郭,白水绕东城。此地一为别,孤蓬万里征。
浮云游子意,落日故人情。挥手自兹去,萧萧班马鸣。</blockquote>不错,真是一首好诗。
<!--运行时可知浏览器对blockquote标签的解析是缩进样式。-->
</p>
<h1>回车换行:</h1>
<h2> 《送友人》</h2>
<p>青山横北郭,白水绕东城。<br/>
此地一为别,孤蓬万里征。<br/>
浮云游子意,落日故人情。<br/>
挥手自兹去,萧萧班马鸣。<br/>
</p>
<!--回车换行的地方加入<br />,<br />标签作用相当于word文档中的回车。->
</body>
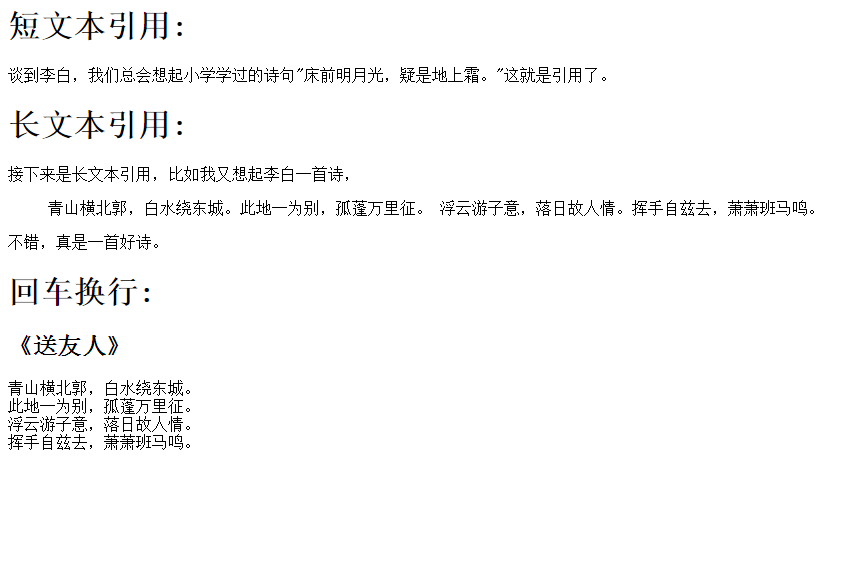
</html>来看看运行效果:

未完待续。。。。。。























 9553
9553

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








