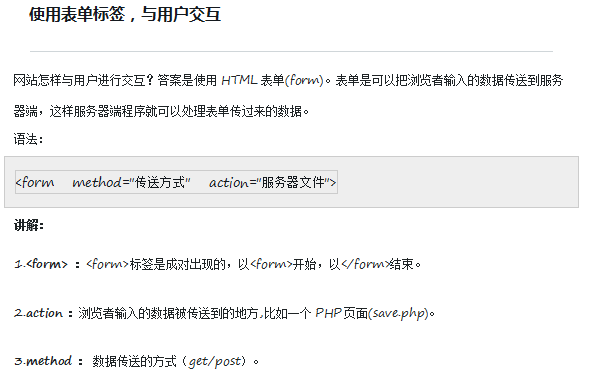
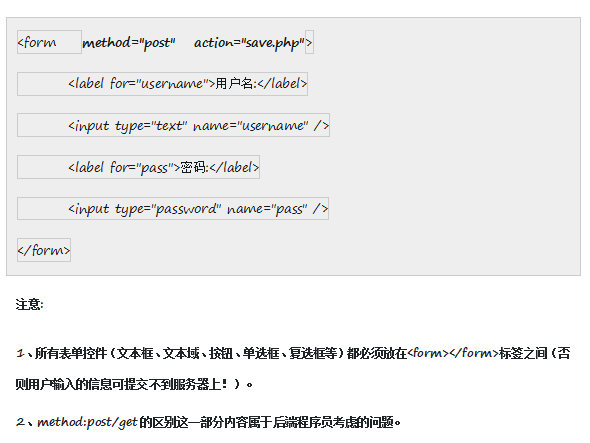
前篇我们用了html表格和框架有关的标签做了网页布局,这次来做一个表单,我们在网上填表的时候,有文本框,按钮,单选框,复选框等等,接下来放送知识点:












同一组的单选按钮,name 取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。


下面举个栗子:
<html>
<head>
<title>表单设计演示:</title>
<meta charset="utf-8">
</head>
<body>
<form>
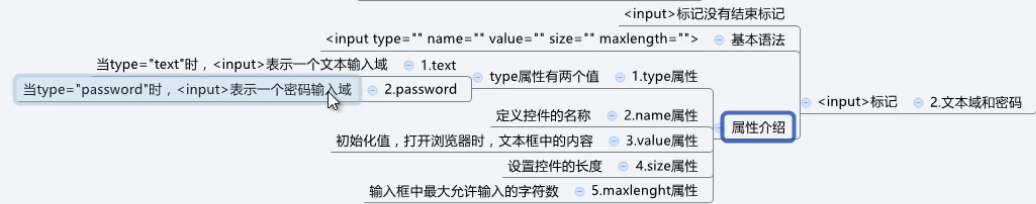
账号:<input type="text" name="zhanghao" value="请输入账号" size="10" maxlength="10">
<br/>
<br/>
密码:<input type="password" name="mima" value="" size="10">
<br/>
<br/>
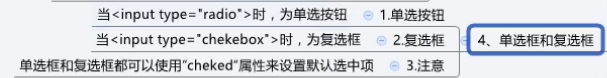
性别:<input type="radio" name="sex" checked="checked">男<input type="radio" name="sex" >女
<br/>
<br/>
兴趣爱好:<input type="checkbox" name="sport" checked="checked">
运动
<input type="checkbox" name="guitar" >
弹吉他
<br/>
<br/>
自我介绍:<br/>
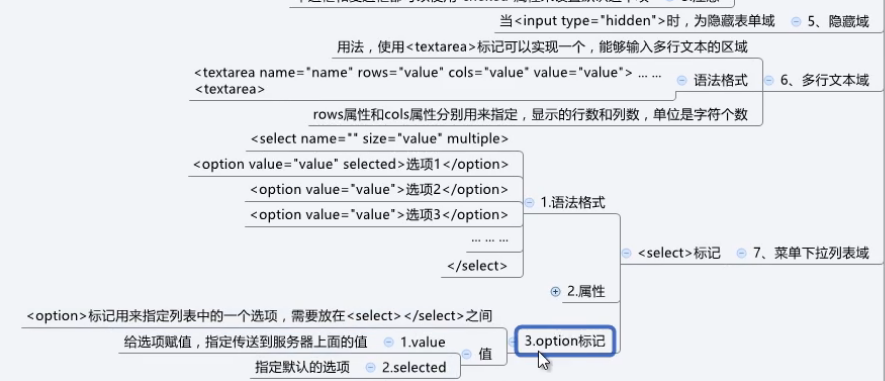
<textarea cols="35" rows="10" name="ziwojieshao">
这里是自我介绍
</textarea>
<br/>
<br/>
地址:
<select>
<option value="guangdong" >广东</option>
<option value="guangxi" >广西</option>
<option value="hunan" >湖南</option>
</select>
<br/>
<br/>
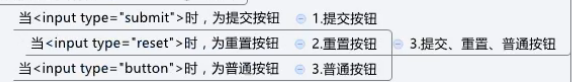
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="按钮">
</form>
</body>
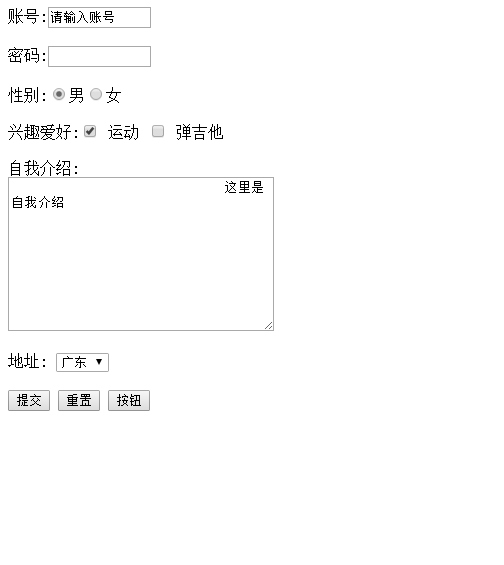
</html>运行效果:

那么,html先这样水过来了,下一轮准备好CSS攻势吧…






















 4854
4854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








