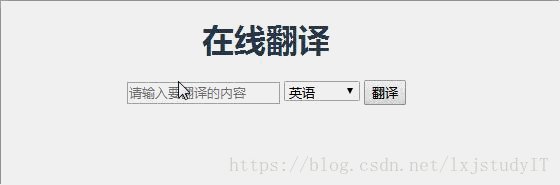
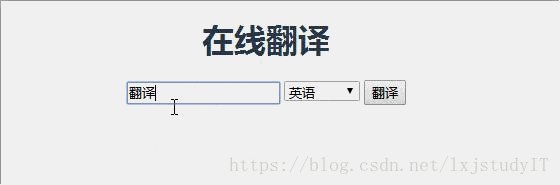
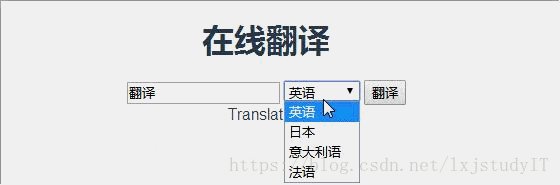
效果
知识点:
- vue-cli脚手架的基本使用
- vue-resource的使用
- 调用翻译API
(写完回来我才发现,为什么我能写这么长,整体代码量实际很少)
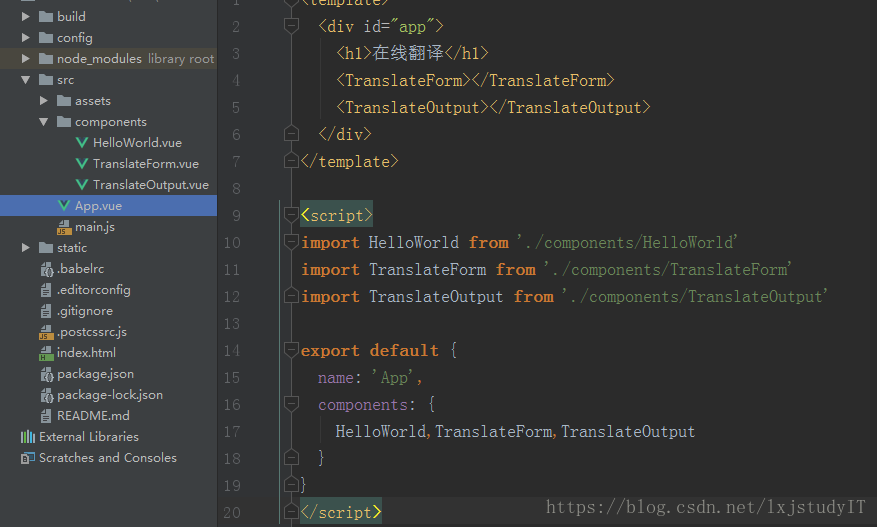
这次使用vue-cli脚手架来搭建工程项目,
vue init webpack translate创建项目后,首先先搭建一个简单的页面,我们需要两个组件,一个是表单内容的,一个是输出结果,所以我们在components下创建TranslateFom.vue和TranslateOutput.vue两个文件,并将注册引入App.vue(Helloworld组件就懒得删除了,反正也不用它),


TranslateForm.vue
<template>
<div>
<form>
<input type="text" v-model="translateText" placeholder="请输入要翻译的内容">
<select>
<option value="en">英语</option>
</select>
<button 








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1602
1602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








