<StackPanel>
<StackPanel.Resources>
<Style TargetType="Button">
<Setter Property="Height" Value="50" />
<Setter Property="Width" Value="200" />
<Setter Property="Margin" Value="10" />
<Setter Property="Background" Value="Black" />
<Setter Property="Foreground" Value="White" />
</Style>
</StackPanel.Resources>
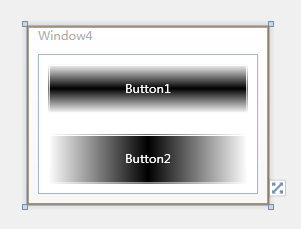
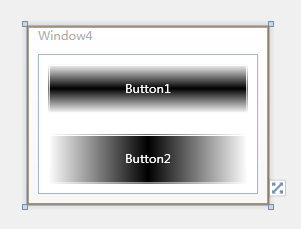
<Button Content="Button1">
<Button.OpacityMask>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Offset="0" />
<GradientStop Offset="0.5" Color="Black" />
<GradientStop Offset="1" />
</LinearGradientBrush>
</Button.OpacityMask>
</Button>
<Button Content="Button2">
<Button.OpacityMask>
<LinearGradientBrush StartPoint="1,0.5" EndPoint="0,0.5">
<GradientStop Offset="0" />
<GradientStop Offset="0.5" Color="Black" />
<GradientStop Offset="1" />
</LinearGradientBrush>
</Button.OpacityMask>
</Button>
</StackPanel>























 2001
2001











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








