转自:https://www.cnblogs.com/bridge-wuxl/p/10790888.html
影响 View 布局区域的有以下三个属性:
self.edgesForExtendedLayout (影响View布局区域的主要属性)
self.navigationController.navigationBar.translucent (navigationBar 是否半透明)
self.tabBarController.tabBar.translucent (tabBar 是否半透明)
-------------------------------------------------------------------------------------
case 1: edgesForExtendedLayout = UIRectEdgeAll
条件: navigationBar.translucent = YES && tabBar.translucent = YES
结果: View Top == navigationBar Top,View Bottom == tabBar Bottom
条件: navigationBar.translucent = NO && tabBar.translucent = YES
结果: View Top == navigationBar Bottom,View Bottom == tabBar Bottom
条件: navigationBar.translucent = YES && tabBar.translucent = NO
结果: View Top == navigationBar Top,View Bottom == tabBar Top
条件: navigationBar.translucent = NO && tabBar.translucent = NO
结果: View Top == navigationBar Bottom,View Bottom == tabBar Top
-------------------------------------------------------------------------------------
case 2: edgesForExtendedLayout = UIRectEdgeTop
条件: navigationBar.translucent = YES && tabBar.translucent = YES
结果: View Top == navigationBar Top,View Bottom == tabBar Top
条件: navigationBar.translucent = NO && tabBar.translucent = YES
结果: View Top == navigationBar Bottom,View Bottom == tabBar Top
条件: navigationBar.translucent = YES && tabBar.translucent = NO
结果: View Top == navigationBar Top,View Bottom == tabBar Top
条件: navigationBar.translucent = NO && tabBar.translucent = NO
结果: View Top == navigationBar Bottom,View Bottom == tabBar Top
-------------------------------------------------------------------------------------
case 3: edgesForExtendedLayout = UIRectEdgeBottom
条件: navigationBar.translucent = YES && tabBar.translucent = YES
结果: View Top == navigationBar Bottom,View Bottom == tabBar Bottom
条件: navigationBar.translucent = NO && tabBar.translucent = YES
结果: View Top == navigationBar Bottom,View Bottom == tabBar Bottom
条件: navigationBar.translucent = YES && tabBar.translucent = NO
结果: View Top == navigationBar Bottom,View Bottom == tabBar Top
条件: navigationBar.translucent = NO && tabBar.translucent = NO
结果: View Top == navigationBar Bottom,View Bottom == tabBar Top
-------------------------------------------------------------------------------------
case 4: edgesForExtendedLayout = UIRectEdgeNone
条件: navigationBar.translucent = YES && tabBar.translucent = YES
结果: View Top == navigationBar Bottom,View Bottom == tabBar Top
条件: navigationBar.translucent = NO && tabBar.translucent = YES
结果: View Top == navigationBar Bottom,View Bottom == tabBar Top
条件: navigationBar.translucent = YES && tabBar.translucent = NO
结果: View Top == navigationBar Bottom,View Bottom == tabBar Top
条件: navigationBar.translucent = NO && tabBar.translucent = NO
结果: View Top == navigationBar Bottom,View Bottom == tabBar Top
-------------------------------------------------------------------------------------
iOS 7.0以后
self.navigationController.navigationBar.translucent 和 self.tabBarController.tabBar.translucent 默认值都为 YES.
iOS 6.0以下系统
navigationBar 和 tabBar 默认都是不透明的。
edgesForExtendedLayout 的枚举项:
UIRectEdgeNone = 0, navBar 底部与 tabBar 上部之间
UIRectEdgeTop = 1 << 0, navBar 上部与 tabBar 上部之间
UIRectEdgeLeft = 1 << 1,
UIRectEdgeBottom = 1 << 2, navBar 底部与 tabBar 底部之间
UIRectEdgeRight = 1 << 3,
UIRectEdgeAll = UIRectEdgeTop | UIRectEdgeLeft | UIRectEdgeBottom | UIRectEdgeRight
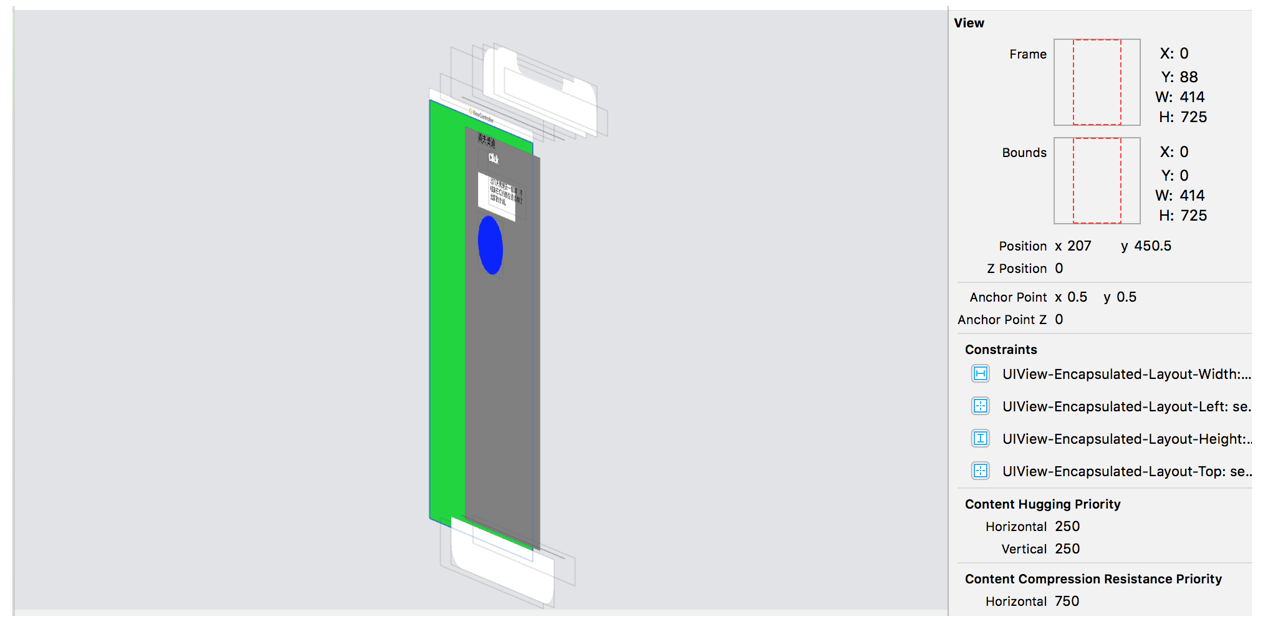
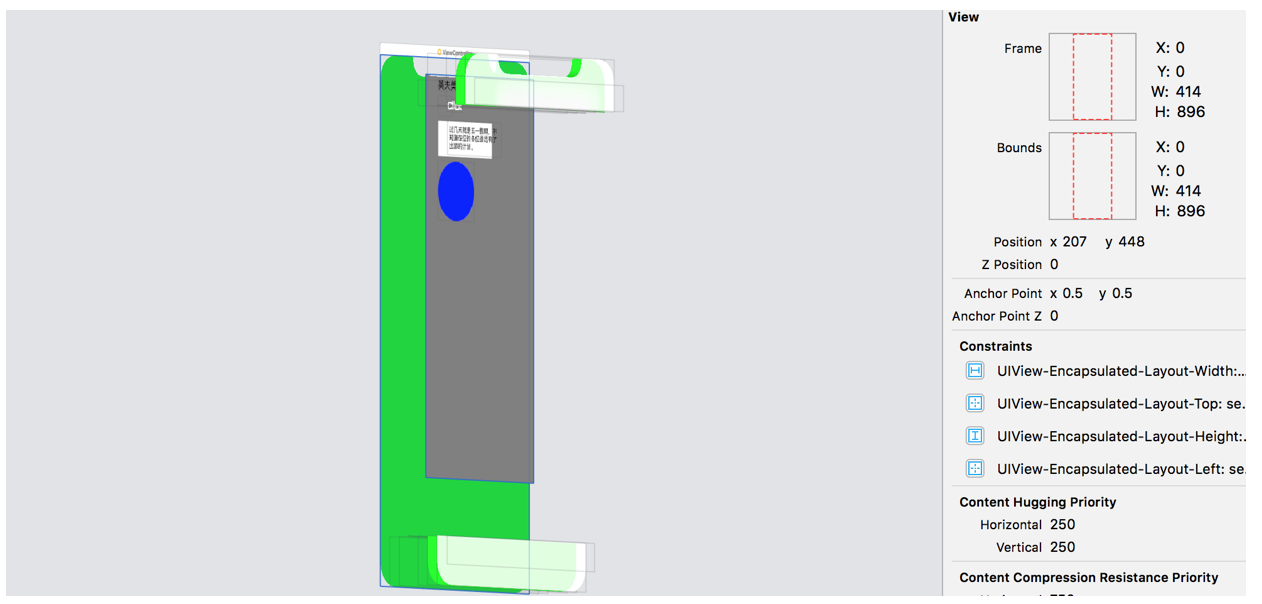
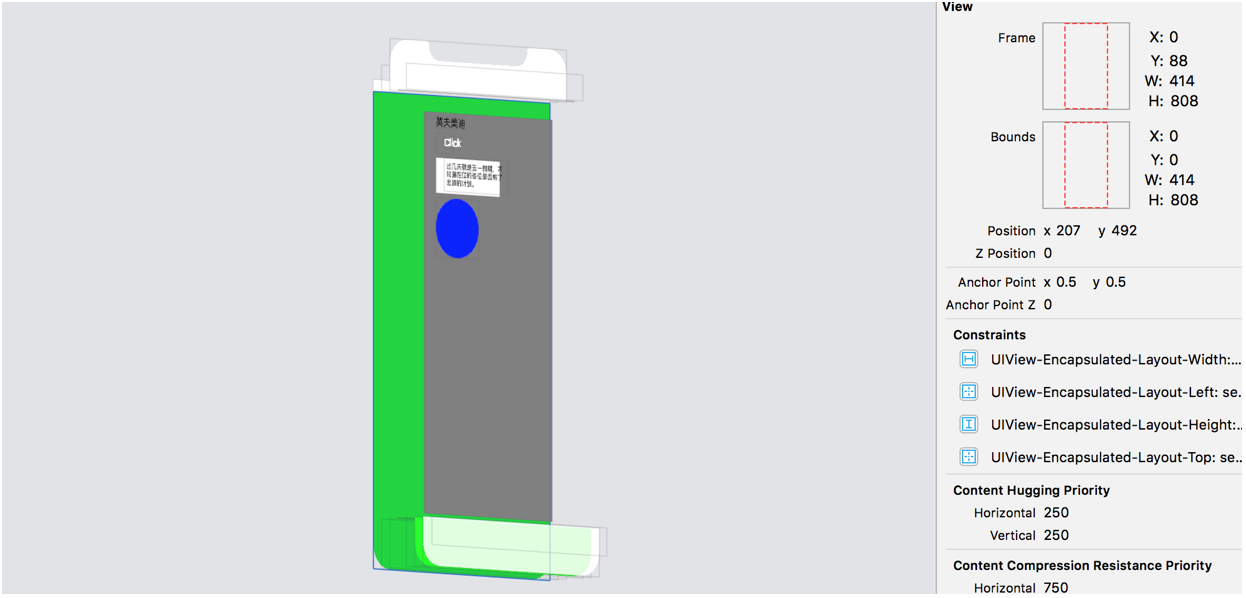
下面图中展示了 UIView 的四种情况下的布局区域,绿色为目标 UIView:
View Top == navigationBar Bottom,View Bottom == tabBar Top

View Top == navigationBar Top,View Bottom == tabBar Bottom

View Top == navigationBar Bottom,View Bottom == tabBar Bottom

View Top == navigationBar Top,View Bottom == tabBar Top

注:
本文是受 http://blog.sina.com.cn/s/blog_1410870560102wu9a.html 启发而写的一篇文章。
本文论证结果是在xcode iOS 12.1 IPhone XR 模拟器上进行的数据校对。






















 436
436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








