今天填上一个重要的大坑。
Android xml 效果之 State List Drawable 、Color State List
这两个在实际开发中很常用,可以设置用户各种操作时给予不同的响应状态,比如修改按钮、布局的点击效果等等。
第一个是设置背景等,第二个一般是设置字体的颜色变化等。
它们的用法几乎是一样的,所以放在一起
一、state list drawable 基本属性
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"
android:constantSize=["true" | "false"]
android:dither=["true" | "false"]
android:variablePadding=["true" | "false"] >
<item
android:drawable="@[package:]drawable/drawable_resource"
android:state_pressed=["true" | "false"]
android:state_focused=["true" | "false"]
android:state_hovered=["true" | "false"]
android:state_selected=["true" | "false"]
android:state_checkable=["true" | "false"]
android:state_checked=["true" | "false"]
android:state_enabled=["true" | "false"]
android:state_activated=["true" | "false"]
android:state_window_focused=["true" | "false"] />
</selector>color state list 基本属性
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:color="hex_color"
android:state_pressed=["true" | "false"]
android:state_focused=["true" | "false"]
android:state_selected=["true" | "false"]
android:state_checkable=["true" | "false"]
android:state_checked=["true" | "false"]
android:state_enabled=["true" | "false"]
android:state_window_focused=["true" | "false"] />
</selector>属性说明:
节点:selector 根元素,包含一个或多个<item>
android:constantSize 设置图片是否拉伸,默认为false
android:dither 当位图和屏幕像素不同时,启用或禁止抖动位图
android:variablePadding
节点: item
android:drawable 指定图片资源
android:color 指定颜色值
android:state_pressed true=按下状态
android:state_focused true=获取输入焦点状态
android:state_hovered true=鼠标经过状态(悬停),要求 api 大于等于14
android:state_selected true=选中状态
android:state_checkable true=可以被选中(用于可选择控件,比如单选框)
android:state_checked true=被选中状态
android:state_enabled 启用或禁用按钮
android:state_activated 激活状态,要求 api 大于等于11
android:state_window_focused 应用程序窗口获取到焦点状态(父窗口获取焦点)
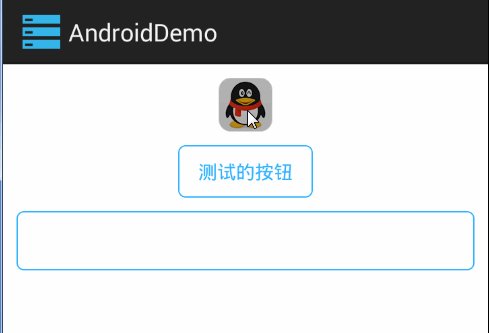
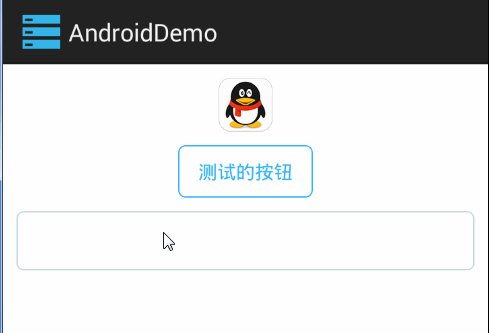
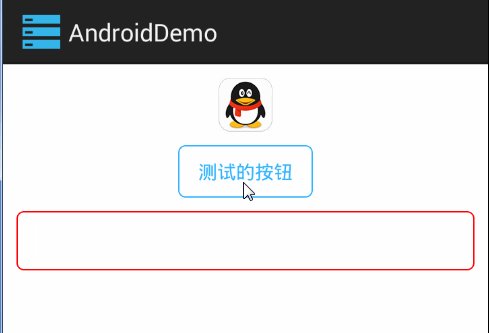
二、使用及效果
简单点可以直接使用图片
res/drawable/bg_btn.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/login_qq_d" android:state_pressed="true"/>
<item android:drawable="@drawable/login_qq_n" android:state_pressed="false"/>
</selector>也可以全xml实现,结合shape节点属性等,参看之前的文章 Android xml 效果之 Shape Drawable
res/drawable/bg_btn_border.xml
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"><shape android:shape="rectangle">
<solid android:color="@color/white" />
<padding android:bottom="10dip" android:left="15dip" android:right="15dip" android:top="10dip" />
<corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" />
<stroke android:width="1.0dip" android:color="@color/btn_pressed" />
</shape></item>
<item android:state_selected="true"><shape android:shape="rectangle">
<solid android:color="@color/white" />
<padding android:bottom="10dip" android:left="15dip" android:right="15dip" android:top="10dip" />
<corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" />
<stroke android:width="1.0dip" android:color="@color/btn_selected" />
</shape></item>
<item android:state_focused="true"><shape android:shape="rectangle">
<solid android:color="@color/white" />
<padding android:bottom="10dip" android:left="15dip" android:right="15dip" android:top="10dip" />
<corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" />
<stroke android:width="1.0dip" android:color="@color/btn_selected" />
</shape></item>
<item><shape android:shape="rectangle">
<solid android:color="@color/white" />
<padding android:bottom="10dip" android:left="15dip" android:right="15dip" android:top="10dip" />
<corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" />
<stroke android:width="1.0dip" android:color="@color/btn_normal" />
</shape></item>
</selector>这里要注意 state 的顺序
state=默认状态,这个要写在最后面,不然会影响到后面state起作用
设置文本颜色变化,思路是一样的
res/drawable/txt_color.xml<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:color="@color/btn_pressed"/>
<item android:state_selected="true" android:color="@color/btn_selected"/>
<item android:state_pressed="false" android:color="@color/btn_normal"/>
</selector>调用方法,基本上都是 android:background
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:background="@color/white"
android:focusable="true"
android:focusableInTouchMode="true"
android:gravity="center_horizontal"
android:orientation="vertical"
android:padding="10dip" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/bg_btn"
android:clickable="true" />
<TextView
android:id="@+id/txt_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:background="@drawable/bg_btn_border"
android:clickable="true"
android:text="测试的按钮"
android:textColor="@drawable/txt_color" />
<EditText
android:id="@+id/edt_test"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:background="@drawable/bg_btn_border" />
</LinearLayout>其中,
ImageView 有默认、点击两个效果
TextView 有默认、点击、选中三个效果
EditText 有默认、点击、获取焦点三个效果
效果图如下
以上。























 479
479

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








