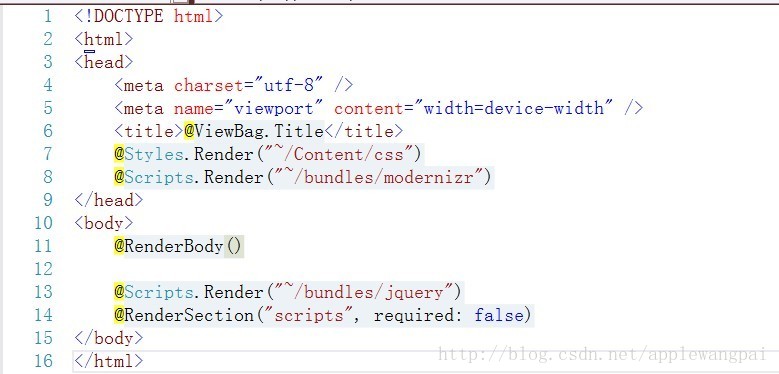
@{ Layout = "~/Views/Shared/_Layout.cshtml";}这里的 @{Layout="文件路径";} 代码块指定了整个项目默认所使用的布局文件(如图:)


不难看出,_Layout.cshtml里面就是html静态页面。对于里面的一些语法做简单的说明:
@RenderBody()对于所有的页面默认的情况下都会使用这个布局(WebForm的模板)
@RenderBody()相当于一个占位符其他页面的所有内容都会被引擎渲染在这个地方。
@RenderSecion()这个占位符表示:在这里会渲染页面里面的一个节(可以是html代码也可以是c#代码和Html的结合体)。
Note:假如你不想使用默认的布局,或者是你的web应用有多个页面布局文件怎么办呢?
其实很简单,例如:你新建了一个view页面UserInfo.cshtml,你可以在UserInfo.cshtml文件里面写上
@{Layout = null;}
就可以了,这个时候就不会应用布局文件了,假如你想定义一个新的布局(依照惯例优先的原则),我们在Views/Shared下面创建一个自己的布局_MyLayout.cshtml文件,然后我们给我们创建的新页面指定如下的布局就行了:
@{ Layout = "~/Views/Shared/_MyLayout.cshtml";}
对于上面的
@RenderSection("scripts", required: false)做一个补充说明,第一个参数指明:在子页面被渲染的节的名称,第二个参数:指定子页面这个节是否是必需的,如果指定了required:true;但是在子页面没有给这个名称的节的话,编译是通不过的。
如果我们想在母版页使用默认的节可以做如下的判断:
@if(IsSectionDefined("sectionName"))
{
@RenderSection("sectionName")
}
else
{
<span>默认节</span>
}假如子页面有这个节我们就渲染子页面的,没有的话就显示我们默认的Html块(例如:网站的头部,底部,侧边栏等等)。
Razor语法的分类
基本语法
@using :引入命名空间
@model:声明强类型的数据Model类型
@section:定义要实现母版页的节信息
@RenderBody():当创建基于此布局页面的视图时,视图的内容会和布局页面合并,而新创建视图的内容会通过布局页面的@RenderBody()方法呈现在标签之间。
@RenderPage:呈现一个页面。比如网页中固定的头部可以单独放在一个共享的视图文件中,然后在布局页面中通过这个方法调用,用法如下:
@RenderPage("~/Views/Shared/_Header.cshtml")
@RenderSection:布局页面还有节(Section)的概念,便于局部呈现1.行内(inline)C#(服务器端代码)形式(行内代码)
2. 代码块
第一种情况:
@{ 代码块 }
@if (条件) { 代码块 }
@switch (条件) { 分支匹配代码块 }
@for (循环控制) { 代码块 }
@foreach (循环控制) { 代码块 }
@while (循环控制) { 代码块 }
@do { 代码块 } while (循环控制) 『 代码块里面的代码要严格按照c#语法来,每行结束必需有分号』
第二种情况:(代码块中的文本或者Html客户端标签)
单行文本
@:行内文本 换行的话自动变成了C#服务器端代码。
多行文本
任何标签对 例如:<div>多行文字</div>
任何自闭合标签 例如:<img 多行属性 />
纯文字使用伪标签<text> 例如:<text>多行文字,两侧标签不会被输出</text>
3.其他
电子邮箱可以自动识别,例如:123456@qq.com
被误认为是电子邮箱的请加括号(),例如:123456(@UserName)
要输出商标版权等的,请用@字符转义,例如:@@ →会输出单个字符@
HtmlHelper和AjaxHelper
Html.BeginForm的两种写法:
第一种使用Using语句:
@using(Html.BeginForm())
{
} @{Html.BeginForm();}
@{Html.EndForm();}微软的cshtml页面,@后面跟一些对象的时候会自动出现智能感知
当我们自定义一个类,让后想让这个类在Razor引擎有只能感知能力的时候。我们可以找到
Views/Web.config文件,打开文件我们会发现如下的节点:
<system.web.webPages.razor>
<host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Optimization"/>
<add namespace="System.Web.Routing" />
</namespaces>
</pages>
</system.web.webPages.razor>我们只要把我们的类所在的命名空间添加进去就可以了。
Razor的一些实用功能(极大的灵活性)
Partial Page Output Caching(部分页输出缓存)
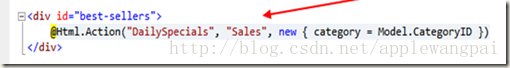
我们可以使用@Html.Action()来请求一个处理方法,并将放返回的Model或者ViewModel对象渲染到页面。
通过使用OutputCache特性,我们实现了对对象的缓存。因此当发生重复请求时,就可以自动输出缓存信息避免频繁查询数据库,减轻服务器负担和提高响应速度


























 1303
1303

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










