先安装npm i vuex@3 提醒:如果是vue2则@3,如果是vue3则@4
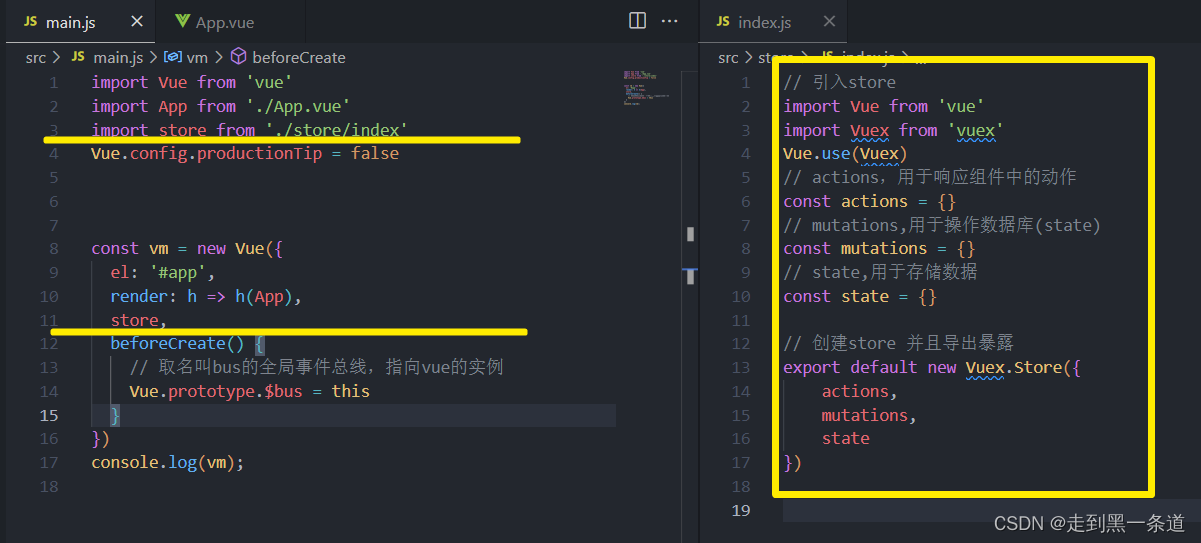
接着vue.use(vuex),如下图



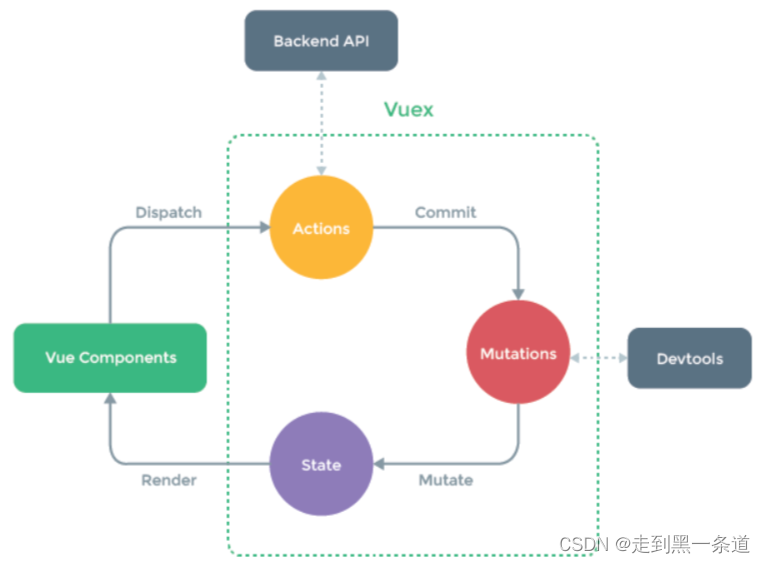
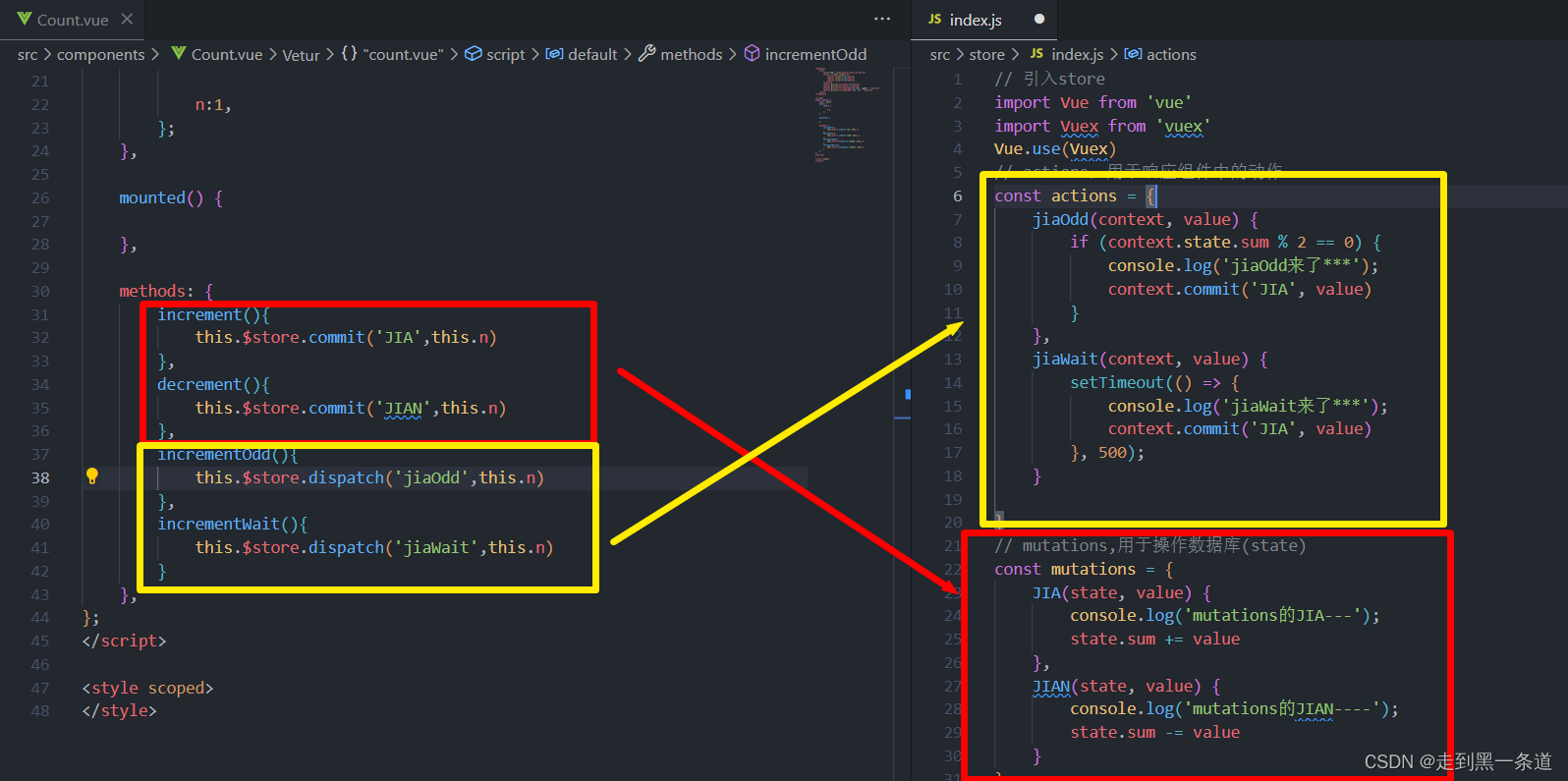
红框内容表示可以直接从VueComponents 调用commit接口到达Mutations
黄框内容表示可以直接从VueComponents调用Dispatch接口到达Actions
约定俗称 在Mutations里的方法一般大写
根据vuex官网的图可以理解成VueComponents--Actions--Mutations--State(客人--服务员--后厨--上菜)
而实现要求简单的话可以直接从VueComponents跳到Mutations。(客人--后厨)
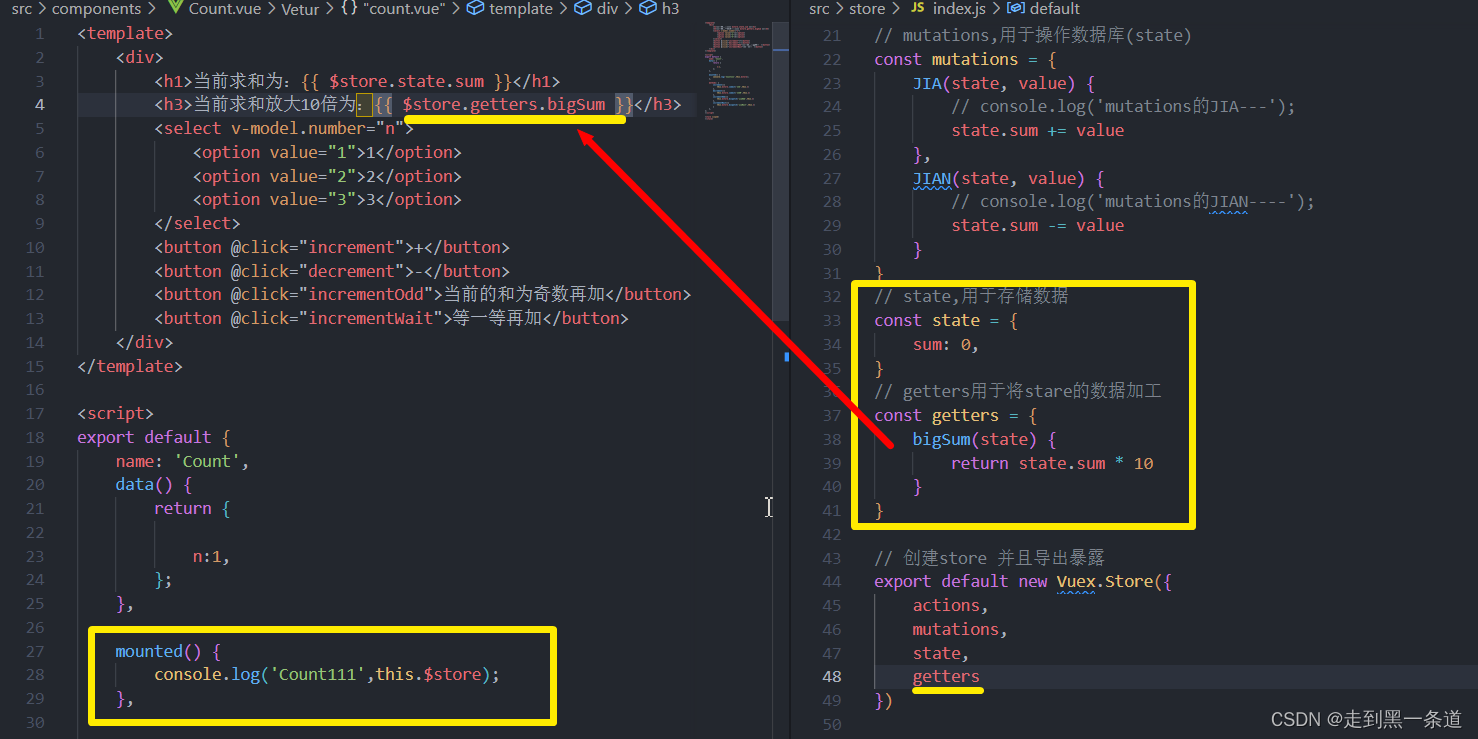
补充一点点getters

概念: 全局的计算属性
右图state存放初始值,getters相当于处理了state的值,在左侧页面直接可以渲染到数据





















 300
300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








