问题:已经做好的纯H5的站点 想分别加两个壳子,变成apk和ipa ,要怎么实现?
要点: 1. app只是壳子,打开app直接跳转到H5的Url ,需要支持修改url
2. app图标需要修改成自己设计的,需要支持图标替换
原理:Hbuilder工具支持创建WebApp及打包操作,我们只需要一个Hbuilder解决方案,在里面修改url和替换app图标,然后 点击发布即可。
步骤:
1. 百度自行搜索Hbuilder,进行下载
2. 对于小白用户,重点是项目解决方案:http://download.csdn.net/download/lxy1106/10266015 自行下载
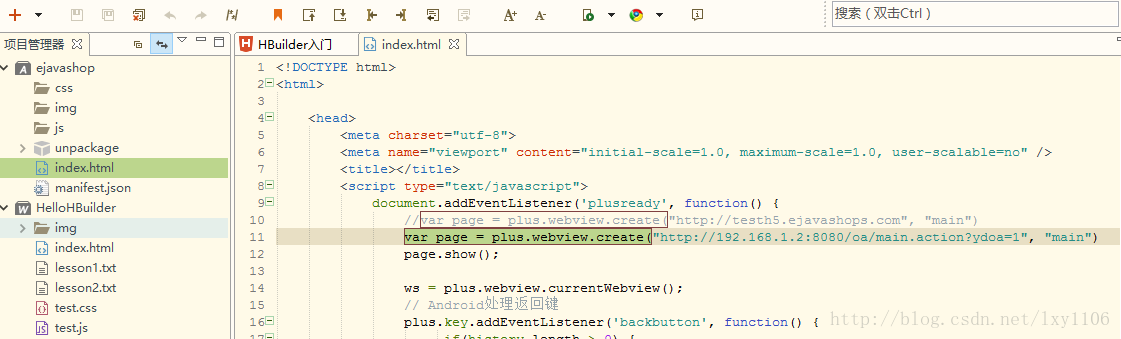
3. 将解决方案导入Hbuilder,修改WebApp的url路径,详细:index.html页面var page = plus.webview.create(url)
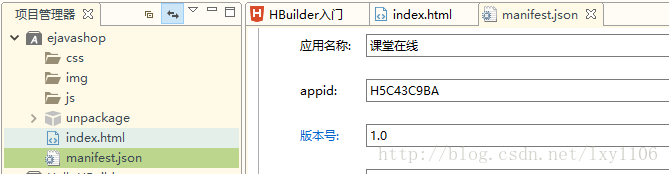
4. 替换App的图标:打开mainfest.json,可以修改app应用名称、图标等
5. 用户下载
安卓app可以直接通过浏览器下载apk文件,安装。
苹果app只能三种途径:苹果商店、Itunes、itms-services,但苹果商店方式针对webapp几乎审核不会通过并且需要699美元获取Developer Id,因此只能选择Itunes数据线连接设备,或itms-services(此方式自行百度)。




 本文介绍如何使用HBuilder工具将已有的纯H5站点分别打包为Android (APK) 和iOS (IPA) 应用。主要内容包括:1. 修改WebApp的URL路径;2. 替换App图标;3. 发布与安装流程。
本文介绍如何使用HBuilder工具将已有的纯H5站点分别打包为Android (APK) 和iOS (IPA) 应用。主要内容包括:1. 修改WebApp的URL路径;2. 替换App图标;3. 发布与安装流程。


















 798
798










