显示地图
显示地图并没有进行精确的定位,此时地图展示是默认定位点北京故宫附近。

配置AndroidManifest.xml
<!--允许程序打开网络套接字-->
<uses-permission android:name="android.permission.INTERNET" />
<!--允许程序设置内置sd卡的写权限-->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!--允许程序获取网络状态-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!--允许程序访问WiFi网络信息-->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<!--允许程序读写手机状态和身份-->
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<!--允许程序访问CellID或WiFi热点来获取粗略的位置-->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
设置高德Key
在application标签中加入如下内容:
<meta-data android:name="com.amap.api.v2.apikey" android:value="key">
//开发者申请的key
</meta-data>
向工程中添加地图开发包
在Eclipse环境下
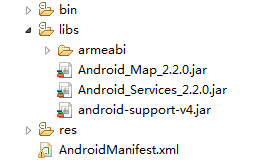
开发工程中新建“ libs ”文件夹,将地图包(2D或3D)、搜索包拷贝到 libs 的根目录下。若选择3D地图包,还需要将各库文件夹一起拷贝。拷贝完成后的工程目录(以3D V2.2.0为例)如图所示:

在Android Studio环境下
添加so文件,在src/main/目录下新建jniLibs目录,并将文件放入其中。
- 创建jniLibs
使用默认配置,不需要修改build.gradle。
在 main 目录下创建文件夹 jniLibs (如果有就不需要创建了),将下载文件的 armeabi 文件夹复制到这个目录下,如果已经有这个目录,将下载的 so 库复制到这个目录即可。
如图所示:

- libs 目录
使用自定义配置,将下载文件的 armeabi 文件夹复制到 libs 目录,
如果有这个目录,请将下载的 so 库复制到这个目录.
打开build.gradle,找到 asourceSets 标签,在里面增加一项配置,如图所示:
 将jar包放入libs目录下。
将jar包放入libs目录下。
对于每个jar文件,右键-选择Add As Library,导入到工程中。
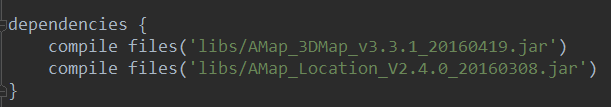
或者使用菜单栏 选择 File ->Project Structure->Modules-> Dependencies。点击绿色的加号选择File dependency. 然后选择要添加的jar包即可,此时build.gradle中会自动生成如下信息。

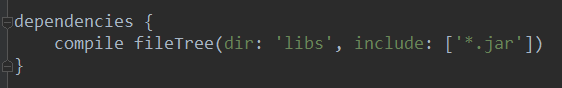
或者直接使用引入libs下所有jar包的方式,如下图所示:

初始化地图容器
布局文件中添加地图控件
<com.amap.api.maps.MapView
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
public class MainActivity extends Activity {
MapView mMapView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mMapView = (MapView) findViewById(R.id.map);
mMapView.onCreate(savedInstanceState);
}
@Override
protected void onDestroy() {
super.onDestroy();
mMapView.onDestroy();
}
@Override
protected void onResume() {
super.onResume();
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
mMapView.onPause();
}
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
// 保存地图当前的状态
mMapView.onSaveInstanceState(outState);
}
}
常用地图容器
GLSurfaceView
包括 MapView、MapFragment、SupportMapFragment 三种容器。
MapFragment 与 MapView 相比 SupportMapFragment 方便之处在于其可以更好的管理地图的生命周期,布局灵活。
TextureView
包括TextureMapView、TextureMapFragment、TextureSupportMapFragment 三种容器。
您将MapView与其他的GLSurfaceView(比如相机)叠加展示,或者是在ScrollView中加载地图时,建议使用TextureMapView及SupportTextureMapFragment来展示地图,可以有效解决 GLSurfaceView 叠加时出现的穿透、滚动黑屏等问题。
显示地图
AMap 类是地图的控制器类,用来操作地图。
它所承载的工作包括:地图图层切换(如卫星图、黑夜地图)、改变地图状态(地图旋转角度、俯仰角、中心点坐标和缩放级别)、添加点标记(Marker)、绘制几何图形(Polyline、Polygon、Circle)、各类事件监听(点击、手势等)
mapView = (MapView) findViewById(R.id.map);
mapView.onCreate(savedInstanceState);
AMap aMap;
if (aMap == null) {
aMap = mapView.getMap();
}
显示定位蓝点
定位蓝点指的是进入地图后显示当前位置点的功能。自Android 3D地图 SDK 5.0.0版本之后定位蓝点实现无需依赖 Android 定位 SDK。
MyLocationStyle myLocationStyle;
// 初始化定位蓝点样式类
myLocationStyle = new MyLocationStyle();
// 设置连续定位模式下的定位间隔,单位为毫秒。
myLocationStyle.interval(2000);
myLocationStyle.showMyLocation(true);
aMap.setMyLocationStyle(myLocationStyle);
// 设置默认定位按钮是否显示,点击定位按钮可精确定位当前所在位置
aMap.getUiSettings().setMyLocationButtonEnabled(true);
aMap.setMyLocationEnabled(true);
注意以下两个方法设置定位效果的区别:
myLocationStyle.showMyLocation() 设置为true时只是将定位图标显示,并没有进行定位。
aMap.setMyLocationEnabled() 设置为true时,才开启定位的功能。
定位蓝点展现模式
所有的定位蓝点模式封装在MyLocationStyle中,设置定位蓝点模式示例代码如下:
myLocationStyle.myLocationType(MyLocationStyle.LOCATION_TYPE_LOCATION_ROTATE_NO_CENTER);
aMap.setMyLocationStyle(myLocationStyle);
以下是定位蓝点的各个模式及其含义
| option | content |
|---|---|
| LOCATION_TYPE_SHOW | 只定位一次 |
| LOCATION_TYPE_LOCATE | 定位一次,且将视角移动到地图中心点 |
| LOCATION_TYPE_FOLLOW | 连续定位、且将视角移动到地图中心点,定位蓝点跟随设备移动,1秒1次定位 |
| LOCATION_TYPE_MAP_ROTATE | 连续定位、且将视角移动到地图中心点,地图依照设备方向旋转,定位点会跟随设备移动。(1秒1次定位) |
| LOCATION_TYPE_LOCATION_ROTATE | 连续定位、且将视角移动到地图中心点,定位点依照设备方向旋转,并且会跟随设备移动。(1秒1次定位)默认执行此种模式。 |
| LOCATION_TYPE_LOCATION_ROTATE_NO_CENTER | 连续定位、蓝点不会移动到地图中心点,定位点依照设备方向旋转,并且蓝点会跟随设备移动。 |
| LOCATION_TYPE_FOLLOW_NO_CENTER | 连续定位、蓝点不会移动到地图中心点,并且蓝点会跟随设备移动。 |
| LOCATION_TYPE_MAP_ROTATE_NO_CENTER | 连续定位、蓝点不会移动到地图中心点,地图依照设备方向旋转,并且蓝点会跟随设备移动。 |
自定义定位蓝点图标
MyLocationStyle myLocationIcon(BitmapDescriptor myLocationIcon);
自定义定位蓝点图标的锚点
锚点是指定位蓝点图标像素与定位蓝点坐标的关联点。
例如需要将图标的左下方像素点与定位蓝点的经纬度关联在一起,通过如下方法传入(0.0,1.0)。图标左上点为像素原点。
MyLocationStyle anchor(float u, float v);
精度圆圈的自定义
strokeColor()设置圆圈线条的颜色
strokeWidth()设置圆圈线条的粗细
radiusFillColor()设置圆圈填充的颜色
以下示例代码将圆圈设置为透明:
myLocationStyle.strokeColor(Color.argb(0, 0, 0, 0));
myLocationStyle.strokeWidth(new Float(0));
myLocationStyle.radiusFillColor(Color.argb(0, 0, 0, 0));
获取经纬度信息
aMap.setOnMyLocationChangeListener(new AMap.OnMyLocationChangeListener() {
@Override
public void onMyLocationChange(Location location) {
double lat = location.getLatitude();
double lng = location.getLongitude();
String provider = location.getProvider();
Log.d(TAG, "lng = " + lng + ", lat = " + lat + ", provider = " + provider);
}
});
onDestroy() 方法中销毁定位对象
在onDestory中对定位容器和控制对象及时销毁,可避免出现内存泄漏的问题。
示例代码如下:
@Override
protected void onDestroy() {
super.onDestroy();
if (null != mMapview) {
mMapview.onDestroy();
}
if (null != aMap) {
aMap.stopAnimation();
aMap.clear();
}
mMapview = null;
aMap = null;
}






















 1428
1428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








