一、IOS字体
动态下载字体,不仅可以减少APP包的大小,而且字体在iOS系统中是公共的,可共用的。所以如果自己用到的字体已经下载字体,就不用再次下载。还有就是系统提供的字体是iOS维护的。如果用到第三方字体,不仅字体大小对流量、包大小有影响,而且会有版权等的诸多限制。真机下载后的字体路径是在
file:///private/var/MobileAsset/Assets/com_apple_MobileAsset_Font2/25eb7390708d494864eef0905635e1dc3f2e0297.asset/AssetData/Libian.ttc
二、查看需要的字体
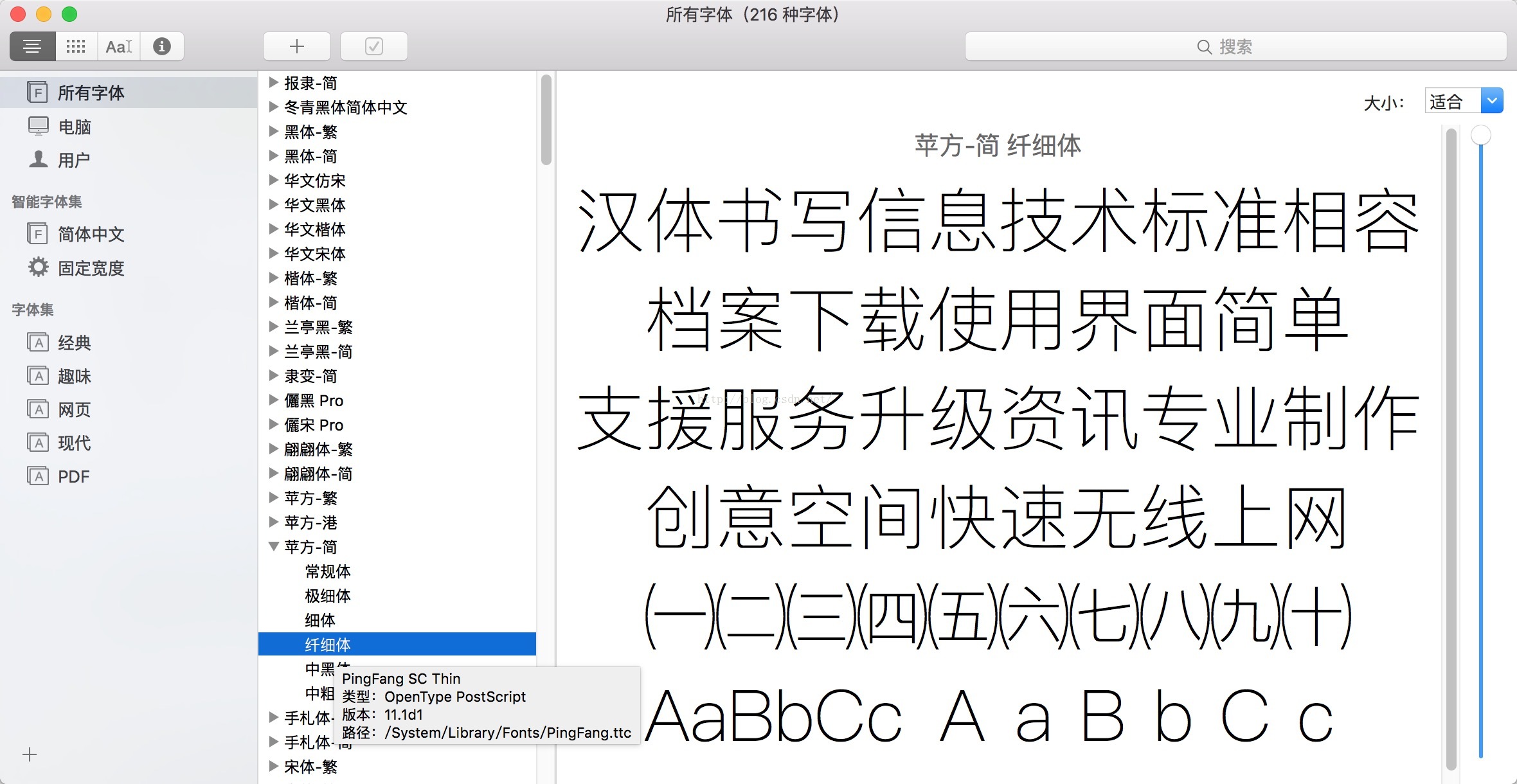
可以通过MAC 下字体册查看自己需要的字体
三、动态下载字体代码:
直接上代码(官方demo : https://developer.apple.com/library/ios/samplecode/DownloadFont/Listings/DownloadFont_ViewController_m.html)
- (void)asynchronouslySetFontName:(NSString *)fontName
{
UIFont* aFont = [UIFontfontWithName:fontNamesize:12.];
// If the font is already downloaded
if (aFont && ([aFont.fontNamecompare:fontName] == NSOrderedSame || [aFont.familyNamecompare:fontName] ==NSOrderedSame)) {
// Go ahead and display the sample text.
NSUInteger sampleIndex = [_fontNamesindexOfObject:fontName];
_fTextView.text = [_fontSamplesobjectAtIndex:sampleIndex];
_fTextView.font = [UIFontfontWithName:fontNamesize:24.];
return;
}
// Create a dictionary with the font's PostScript name.
NSMutableDictionary *attrs = [NSMutableDictionarydictionaryWithObjectsAndKeys:fontName,kCTFontNameAttribute,nil];
// Create a new font descriptor reference from the attributes dictionary.
CTFontDescriptorRef desc =CTFontDescriptorCreateWithAttributes((__bridgeCFDictionaryRef)attrs);
NSMutableArray *descs = [NSMutableArrayarrayWithCapacity:0];
[descs addObject:(__bridgeid)desc];
CFRelease(desc);
__blockBOOL errorDuringDownload =NO;
// Start processing the font descriptor..
// This function returns immediately, but can potentially take long time to process.
// The progress is notified via the callback block of CTFontDescriptorProgressHandler type.
// See CTFontDescriptor.h for the list of progress states and keys for progressParameter dictionary.
CTFontDescriptorMatchFontDescriptorsWithProgressHandler( (__bridgeCFArrayRef)descs,NULL, ^(CTFontDescriptorMatchingState state,CFDictionaryRef progressParameter) {
//NSLog( @"state %d - %@", state, progressParameter);
double progressValue = [[(__bridgeNSDictionary *)progressParameterobjectForKey:(id)kCTFontDescriptorMatchingPercentage]doubleValue];
if (state ==kCTFontDescriptorMatchingDidBegin) {
dispatch_async(dispatch_get_main_queue(), ^ {
// Show an activity indicator
[_fActivityIndicatorViewstartAnimating];
_fActivityIndicatorView.hidden =NO;
// Show something in the text view to indicate that we are downloading
_fTextView.text= [NSStringstringWithFormat:@"Downloading %@", fontName];
_fTextView.font = [UIFontsystemFontOfSize:14.];
NSLog(@"Begin Matching");
});
} elseif (state ==kCTFontDescriptorMatchingDidFinish) {
dispatch_async(dispatch_get_main_queue(), ^ {
// Remove the activity indicator
[_fActivityIndicatorViewstopAnimating];
_fActivityIndicatorView.hidden =YES;
// Display the sample text for the newly downloaded font
NSUInteger sampleIndex = [_fontNamesindexOfObject:fontName];
_fTextView.text = [_fontSamplesobjectAtIndex:sampleIndex];
_fTextView.font = [UIFontfontWithName:fontNamesize:24.];
// Log the font URL in the console
CTFontRef fontRef =CTFontCreateWithName((__bridgeCFStringRef)fontName,0., NULL);
CFStringRef fontURL =CTFontCopyAttribute(fontRef,kCTFontURLAttribute);
NSLog(@"%@", (__bridgeNSString*)(fontURL));
CFRelease(fontURL);
CFRelease(fontRef);
if (!errorDuringDownload) {
NSLog(@"%@ downloaded", fontName);
}
});
} elseif (state ==kCTFontDescriptorMatchingWillBeginDownloading) {
dispatch_async(dispatch_get_main_queue(), ^ {
// Show a progress bar
_fProgressView.progress =0.0;
_fProgressView.hidden =NO;
NSLog(@"Begin Downloading");
});
} elseif (state ==kCTFontDescriptorMatchingDidFinishDownloading) {
dispatch_async(dispatch_get_main_queue(), ^ {
// Remove the progress bar
_fProgressView.hidden =YES;
NSLog(@"Finish downloading");
});
} elseif (state ==kCTFontDescriptorMatchingDownloading) {
dispatch_async(dispatch_get_main_queue(), ^ {
// Use the progress bar to indicate the progress of the downloading
[_fProgressViewsetProgress:progressValue /100.0animated:YES];
NSLog(@"Downloading %.0f%% complete", progressValue);
});
} elseif (state ==kCTFontDescriptorMatchingDidFailWithError) {
// An error has occurred.
// Get the error message
NSError *error = [(__bridgeNSDictionary *)progressParameterobjectForKey:(id)kCTFontDescriptorMatchingError];
if (error !=nil) {
_errorMessage = [errordescription];
} else {
_errorMessage =@"ERROR MESSAGE IS NOT AVAILABLE!";
}
// Set our flag
errorDuringDownload = YES;
dispatch_async(dispatch_get_main_queue(), ^ {
_fProgressView.hidden =YES;
NSLog(@"Download error: %@",_errorMessage);
});
}
return (bool)YES;
});
}
字体下载状态:
typedef CF_ENUM(uint32_t, CTFontDescriptorMatchingState) {
kCTFontDescriptorMatchingDidBegin, // called once at the beginning.
kCTFontDescriptorMatchingDidFinish, // called once at the end.
kCTFontDescriptorMatchingWillBeginQuerying, // called once before talking to the server. Skipped if not necessary.
kCTFontDescriptorMatchingStalled, // called when stalled. (e.g. while waiting for server response.)
// Downloading and activating are repeated for each descriptor.
kCTFontDescriptorMatchingWillBeginDownloading, // Downloading part may be skipped if all the assets are already downloaded
kCTFontDescriptorMatchingDownloading,
kCTFontDescriptorMatchingDidFinishDownloading,
kCTFontDescriptorMatchingDidMatch, // called when font descriptor is matched.
kCTFontDescriptorMatchingDidFailWithError // called when an error occurred. (may be called multiple times.)
};
1、准备开始下载
kCTFontDescriptorMatchingDidBegin
2、开始匹配对应字体
Begin Matching
Printing description of progressParameter:
{
CTFontDescriptorMatchingCurrentAssetSize = 11576071;
CTFontDescriptorMatchingDescriptors = (
"UICTFontDescriptor <0x1278a0b40> = {\n NSFontNameAttribute = \"DFWaWaSC-W5\";\n}"
);
CTFontDescriptorMatchingTotalAssetSize = 11576071;
CTFontDescriptorMatchingTotalDownloadedSize = 0;
}
3、找到对应字体
state = kCTFontDescriptorMatchingDidMatch
Printing description of progressParameter:
{
CTFontDescriptorMatchingDescriptors = (
"UICTFontDescriptor <0x148105bb0> = {\n NSFontNameAttribute = \"STLibian-SC-Regular\";\n}"
);
CTFontDescriptorMatchingResult = (
"UICTFontDescriptor <0x148128ee0> = {\n NSFontNameAttribute = \"STLibian-SC-Regular\";\n}"
);
CTFontDescriptorMatchingSourceDescriptor = "UICTFontDescriptor <0x148105bb0> = {\n NSFontNameAttribute = \"STLibian-SC-Regular\";\n}";
CTFontDescriptorMatchingTotalAssetSize = 0;
}
4、开始下载
Downloading 0% complete
Printing description of progressParameter:
{
CTFontDescriptorMatchingCurrentAssetSize = 11576071;
CTFontDescriptorMatchingDescriptors = (
"UICTFontDescriptor <0x1278a0b40> = {\n NSFontNameAttribute = \"DFWaWaSC-W5\";\n}"
);
CTFontDescriptorMatchingPercentage = 1;//下载进度
CTFontDescriptorMatchingTotalAssetSize = 11576071;//字体大小
CTFontDescriptorMatchingTotalDownloadedSize = 262811;//已下载大小
}
5、下载完成
kCTFontDescriptorMatchingDidFinish
Printing description of progressParameter:
{
CTFontDescriptorMatchingDescriptors = (
"UICTFontDescriptor <0x146da8850> = {\n NSFontNameAttribute = \"STXingkai-SC-Light\";\n}"
);
CTFontDescriptorMatchingResult = (
"UICTFontDescriptor <0x1480caee0> = {\n NSFontNameAttribute = \"STXingkai-SC-Light\";\n}"
);
CTFontDescriptorMatchingTotalAssetSize = 0;
}
四、查看当前手机字体
1、字体家族:NSArray *familys = [UIFont familyNames];
数组familys就是当前手机已经支持的字体家族
2、家族成员:
NSArray *familys = [UIFont familyNames]; //家族
NSArray *fonts = [UIFont fontNamesForFamilyName:[familys firstObject]]; //第一个家族的所有成员
NSString *font = [fonts objectAtIndex:firstObject]; //第一个成员名称
或者:
NSArray *familys = [UIFont familyNames]; //家族for (NSString *family in familys) {
NSArray *fonts = [UIFont fontNamesForFamilyName:family];//家族成员
for (NSString *font in fonts) {
NSLog(@"%@ : %@",family, font);
}
}
写博客能力不强,请见谅























 1598
1598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








