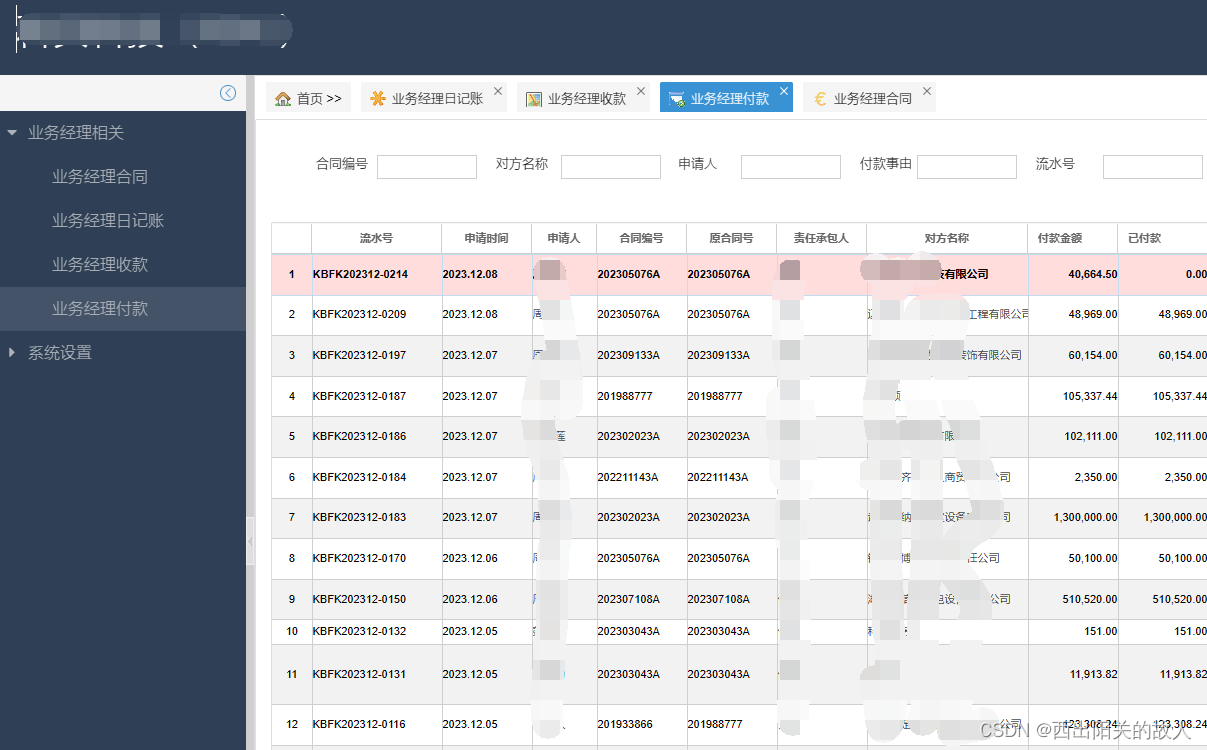
经过艰苦的摸索,终于能够对Unidbgrid进行自如的格式设置了,这是我最终的效果

一、主要操作
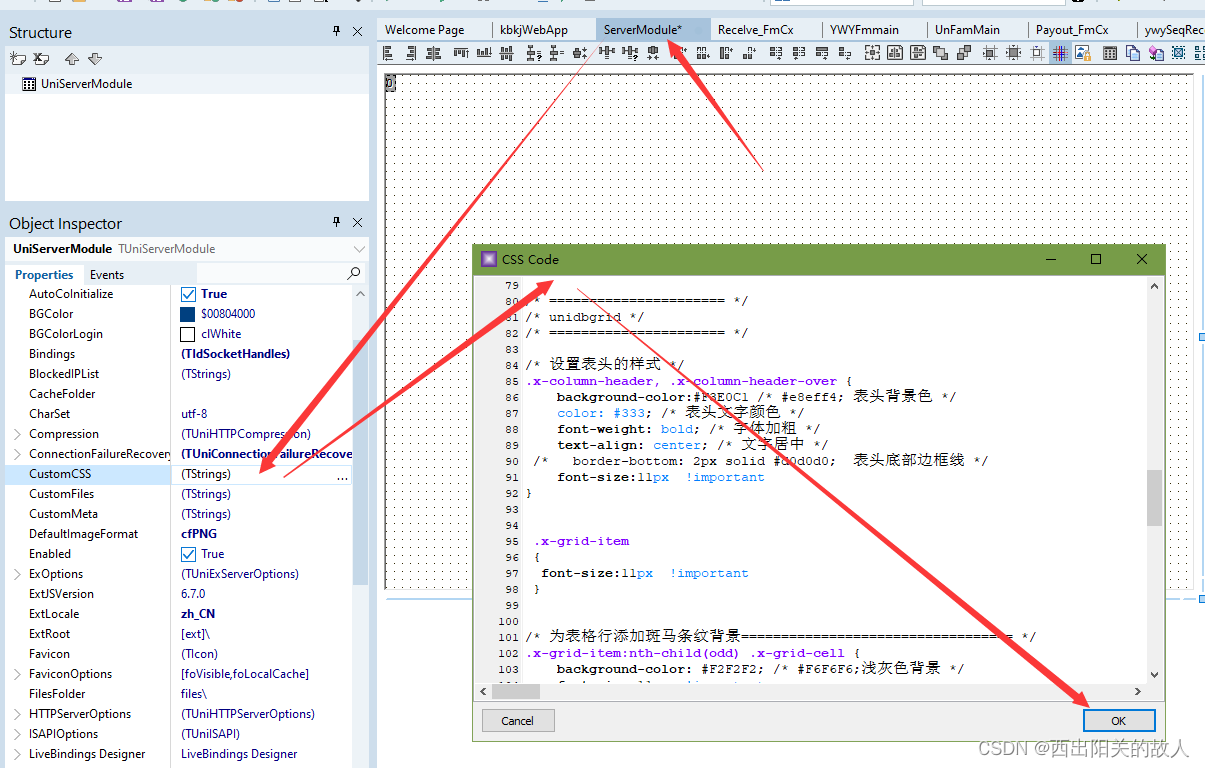
在ServerModule模块中找到customcss进行编辑方式,将下面的代码加入到编辑框中去,如图:

二、对css代码分析
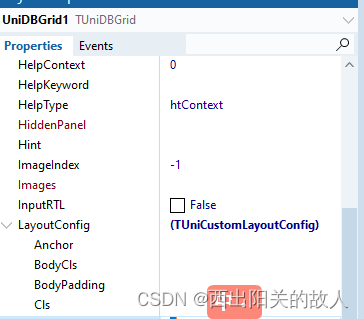
(1) 这里的css的样式,都是unigui的内置样式,以.x开头的。在这里的设置将影响到所有的unidbgrid,而不是某一个单元表。要影响某一单元,请在下面的css中加入表样式名,然后在控件的layoutconfig中设置其表样式名,如下图

(2)奇偶行不同的颜色,请设置 .x-grid-item:nth-child(even) .x-grid-cell
.x-grid-item:nth-child(odd) .x-grid-cell 的样式,这里重点设置其奇偶行的背景色,即background-color值
(3)单元格内垂直对齐,请设置
.x-grid-cell {
vertical-align: middle;}
(4)因为表格内文字较多,我的整个表格的font-size设为11px;
(5) 选定行的颜色设置,是设置其
.x-grid-item-selected .x-grid-cell{
background-color:#FFDDDD !important;
vertical-align: middle;
}
也就是对行颜色的影响,请对x-grid-item的各种不同状态进行设置,这一段走了很多弯路,对x-grid-row, x-grid-cell的各种状态设置均无效。这是要特别注意的
(6)这每一级均有其特性,最下面一级为 x-grid-cell x-grid-cell-inner样式,在这里将其连线设为无,无padding,无marge这样对于汉字来说更紧缩。如果需要留白好看,并且字的内容较少,可以在这里动脑筋。
三 我的unidbgrid完整CSS代码
<style type="text/css">
/* unidbgrid */
/* ====================== */
/* 设置表头的样式 */
.x-column-header, .x-column-header-over {
background-color:#F3E0C1 /* #e8eff4; 表头背景色 */
color: #333; /* 表头文字颜色 */
font-weight: bold; /* 字体加粗 */
text-align: center; /* 文字居中 */
/* border-bottom: 2px solid #d0d0d0; 表头底部边框线 */
font-size:11px !important
}
.x-grid-item
{
font-size:11px !important
}
/* 为表格行添加斑马条纹背景================================== */
.x-grid-item:nth-child(odd) .x-grid-cell {
background-color: #F2F2F2; /* #F6F6F6;浅灰色背景 */
font-size:11px !important ;
}
.x-grid-item:nth-child(even) .x-grid-cell {
background-color: #ffffff; /* 白色背景 */
font-size:11px !important ;
}
.x-grid-cell {
padding: 0px; /* 内边距设置为0px */
white-space: normal; /* 允许自动换行 */
word-wrap: break-word;
vertical-align: middle;
}
/* 长单词或URL可被拆分换行
height: 100%;
align-items: center !important;
*/
.x-grid-cell-inner {
padding: 0px; /* 内边距设置为8px */
line-height: 1.8; /* 行高设为1.5倍的字体大小 */
align-items: center !important;
}
/* 表格行选中样式 */
.x-grid-item-selected .x-grid-cell{
background-color:#FFDDDD !important;;
vertical-align: middle;
}
/* 表格行选中样式 */
.x-grid-item-selected .x-grid-cell-inner {
font-weight: bold !important;
background-color:#FFDDDD !important;;
}
/* 鼠标悬停行样式 */
.x-grid-row:hover {
background-color: #f1f1f1;
}
.x-grid-item-focused .x-grid-cell-inner:before {
border: none !important;
line-height: 1.8; /* 行高设为1.5倍的字体大小 */
}
</style>





















 4430
4430

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








