SpringBoot之Springmvc的文件上传
1.pom文件的配置
<parent>
<!-- springBoot的父依赖 -->
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.10.RELEASE</version>
</parent>
<dependencies>
<!-- springBoot的启动器 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
<properties>
<!-- 配置jdk1.8 -->
<java.version>1.8</java.version>
</properties>
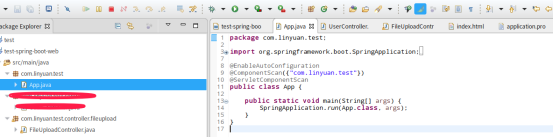
### 2.springboot启动类
```java
package com.linyuan.test;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.EnableAutoConfiguration;
import org.springframework.boot.web.servlet.ServletComponentScan;
import org.springframework.context.annotation.ComponentScan;
@EnableAutoConfiguration
@ComponentScan({"com.linyuan.test"})
@ServletComponentScan
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
}
项目结构如图

3.FileUploadController
package com.linyuan.test.controller.fileupload;
import java.io.File;
import java.util.HashMap;
import java.util.Map;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
@RestController
public class FileUploadController {
/**
* @param file 改参数必须是MultipartFile,参数名必须和前端表单的name一致,springMvc会自动进行文件的封装
* @return
*/
@RequestMapping("upload")
public Map<String, String> upload(MultipartFile file) {
// 源文件名
System.out.println(file.getOriginalFilename());
// 文件大小
System.out.println(file.getSize());
// 保存的文件路径,该路径是Linux系统下的
File file2 = new File("/media/lin/机械/开发工具/上传文件/"+file.getOriginalFilename());
Map<String, String> result= new HashMap<String, String>();
try {
// 保存文件
file.transferTo(file2);
result.put("msg", "上传成功");
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
result.put("msg", "上传失败");
}
return result;
}
}
如图

4.前端页面编写
表单需要以post方式提交,并且enctype=“multipart/form-data”,其中上传文件的name必须和controller中的参数名称一致。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文件上传</title>
</head>
<body>
<form action="/upload" method="post" enctype="multipart/form-data">
<input type="file" name="file">
<button type="submit">提交</button>
</form>
</body>
</html>
如图

5.Application.properties
springmvc默认支持上传的文件大小比较小,所以需要配置允许上传的文件大小。
spring.http.multipart.maxFileSize=200MB
spring.http.multipart.maxRequestSize=200MB
如图

6.注意事项
图片中存在一些servlet和一些过滤器的类,请忽略。
























 2267
2267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








