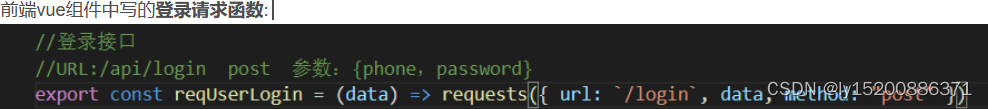
 后端代码
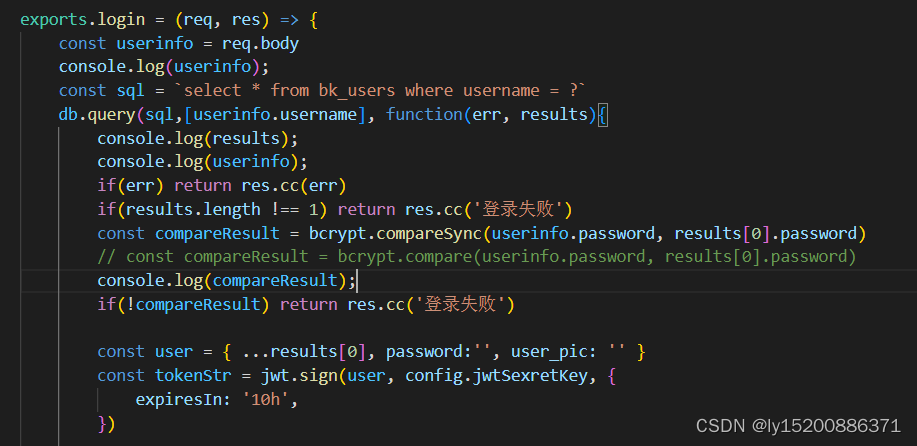
后端代码

发现后端接收返回的是一个空对象,最后再次经过查找资料得出:
如果使用了express搭建后端服务器,
且使用了cors解决前端请求跨域问题,
配置了joi的表单验证,
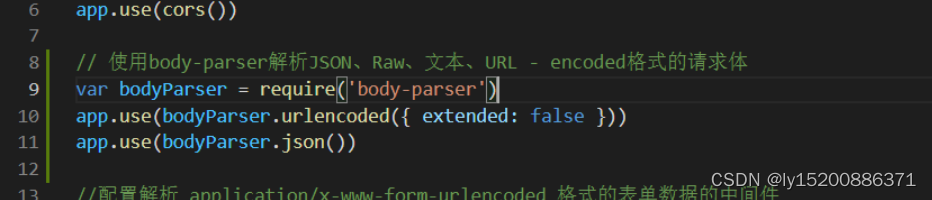
每次向api提交的表单数据,都会先经过表单验证的中间件,也就是前端发过来的JSON没办法解析,而body-parser是一个HTTP请求解析的中间件,使用这个模块可以解析JSON、Raw、文本 URL-encoded格式的请求体,于是可以安装 body-parser中间件
npm i body-parser并且在app.js中使用
以下需要在app.use(cors())前使用
const bodyParser = require('body-parser')
app.use(bodyParser.urlencoded({ extendex: false }))
app.use(bodyParser.json)





















 1547
1547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








