Qt模仿QQ聊天窗口-气泡聊天消息
简述
最近感冒了,头疼,头疼,头疼。好了,进入正题吧,基本的气泡消息展示做好了,支持图文混排,由于本人JS不是很精通。水平有限,有些BUG,待JS的大牛们在我的基础上完善下,完善后。不忘回我一份。十分感谢
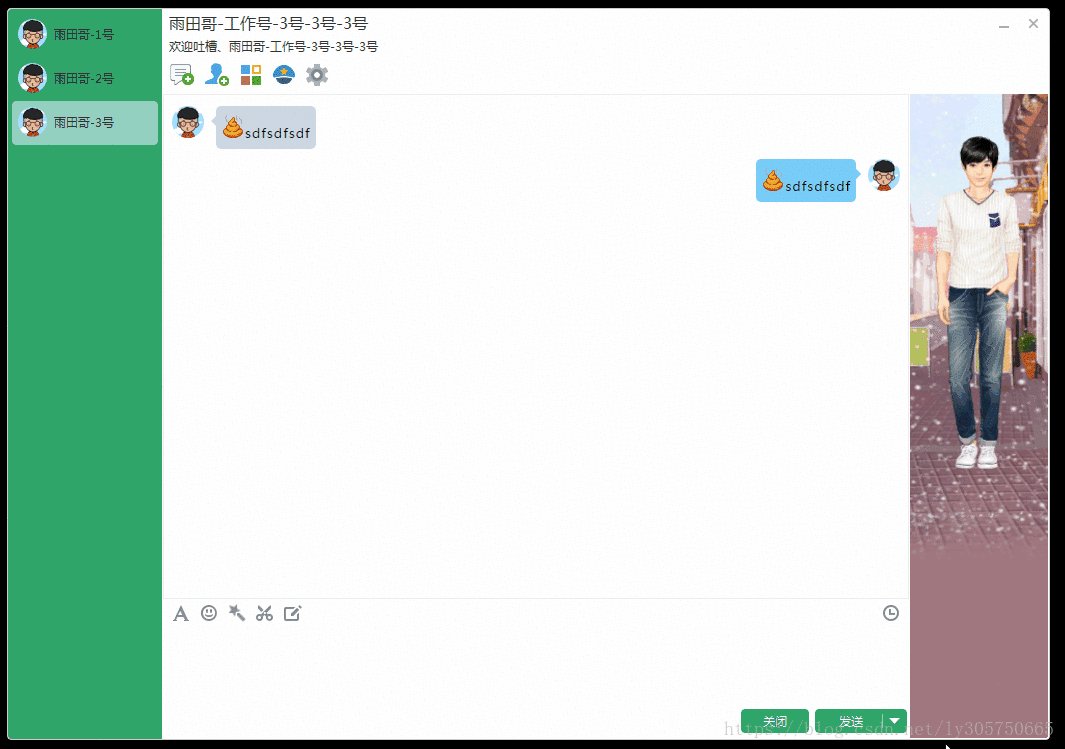
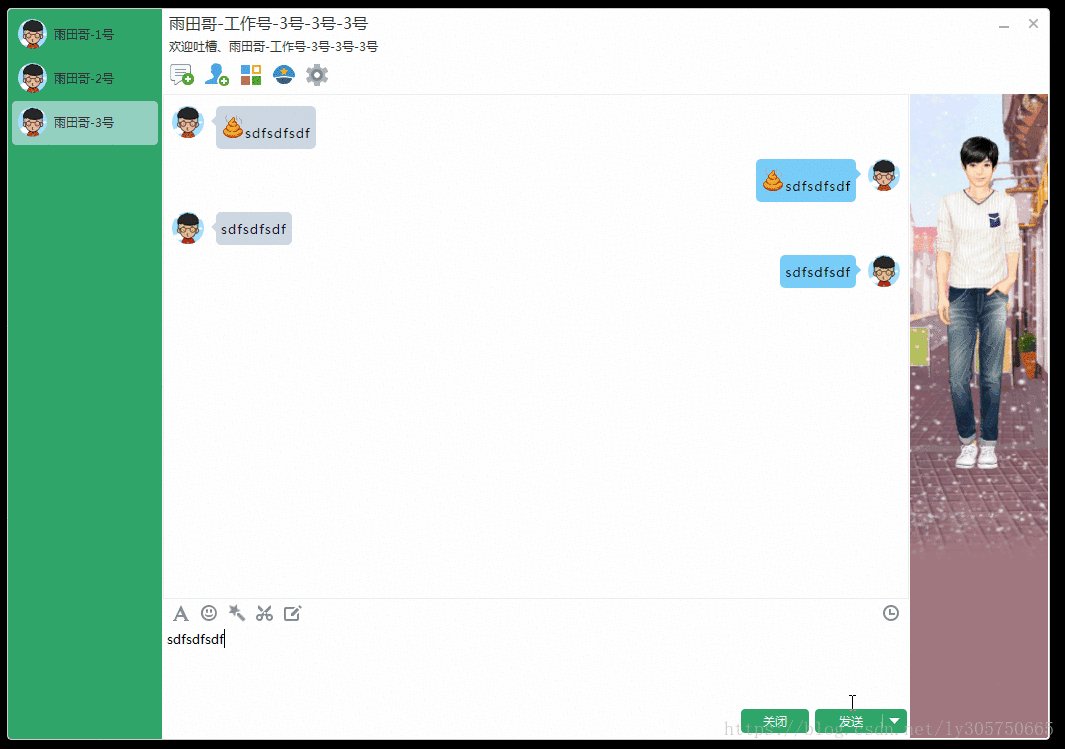
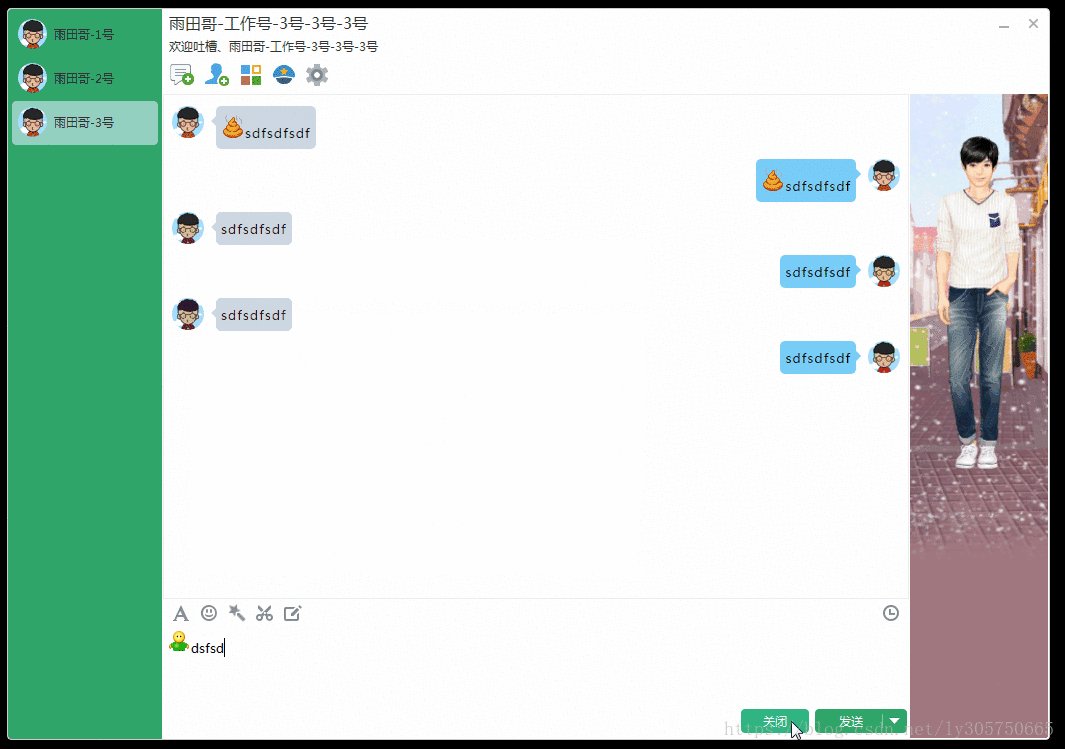
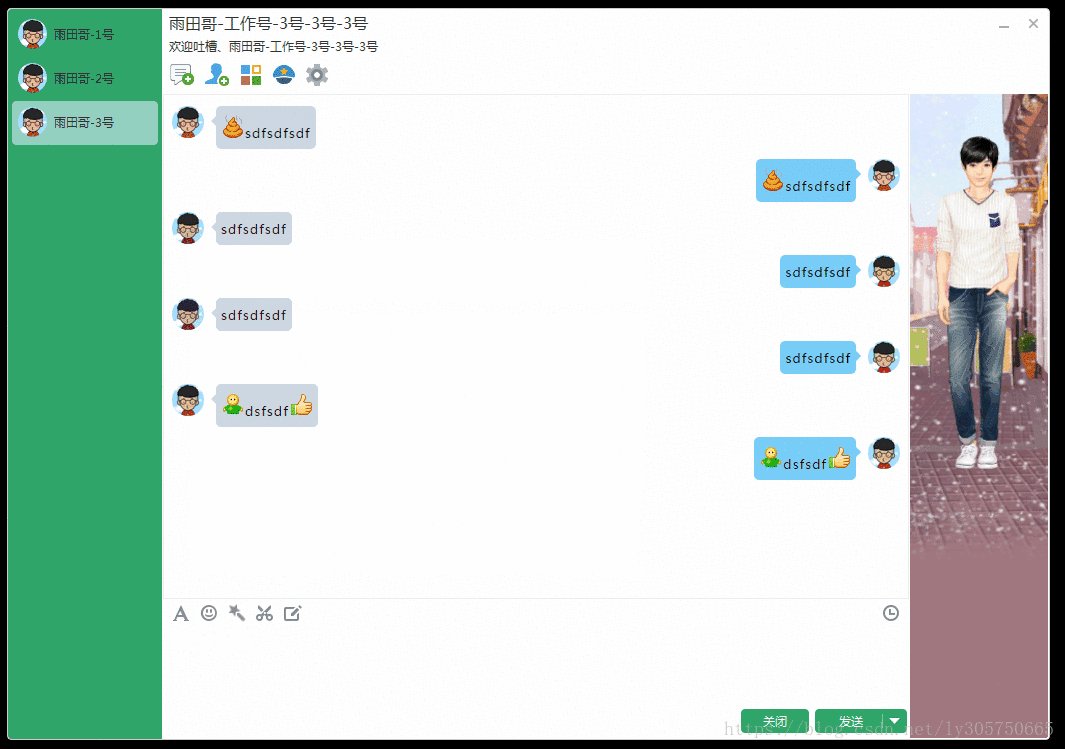
效果图

相关博客
Qt模仿QQ聊天窗口界面(一)
Qt模仿QQ聊天窗口界面(二)
Qt模仿QQ聊天窗口界面(三)
代码
//JS
var external = null;
String.prototype.format = function() {
if(arguments.length == 0) return this;
var obj = arguments[0];
var s = this;
for(var key in obj) {
s = s.replace(new RegExp("\\{\\{" + key + "\\}\\}", "g"), obj[key]);
}
return s;
}
new QWebChannel(qt.webChannelTransport,
function(channel) {
external = channel.objects.external;
}
);
function appendHtml(msg){
$("#placeholder").append(external.msgLHtmlTmpl.format(msg));
$("#placeholder").append(external.msgRHtmlTmpl.format(msg));
window.scrollTo(0,document.body.scrollHeight); ;
};//body
<html>
<meta charset="utf-8">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="qrc:/TalkWindowShell/Resources/MsgHtml/ui.css">
<script src="qrc:/TalkWindowShell/Resources/MsgHtml/jquery-3.3.1.min.js"></script>
<script src="qrc:/TalkWindowShell/Resources/MsgHtml/qwebchannel.js"></script>
<script src="qrc:/TalkWindowShell/Resources/MsgHtml/msgtmpl.js"></script>
</head>
<body>
<div id="placeholder"></div>
</body>
</html>//气泡消息
<div class="msg-wrap left">
<img class="header" src="qrc:/TalkWindowShell/Resources/yutiange.jpg" ondragstart="return false;" onselectstart="return false;">
<div class="msg">{{MSG}}<span class="trigon"></span></div>
</div>结尾
博主这么多项目中,觉得不错,还可以的。打赏下博主吧。不断为大家开源更多精彩内容,谢谢大家支持~




























 3646
3646

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










