在使用热力图之前需要引入heatmap.min.js文件,GitHub上有很多,这里给出一个地址参考: https://github.com/danwild/CesiumHeatmap
使用热力图有两种方式:
第一种为给定范围,范围内随机设定热度值的大小,参考如下:
function heatmap(w,s,e,n,r,v){
// 初始化一个矩形坐标
var bounds = {
west: w,
south: s,
east: e,
north: n
};
//初始化cesiumheatmap对象,传入相应的参数
heatMap = CesiumHeatmap.create(
viewer, // 视图层
bounds, // 矩形坐标
{ // heatmap相应参数
backgroundColor: "rgba(0,0,0,0)",
radius: r,
maxOpacity: .5,
minOpacity: 0,
blur: .75
});
var a, b;
function getData(length) {
var data = [];
for (var i = 0; i < length; i++) {
var x = Math.random() * (-w+e) +w;
var y = Math.random() * (n - s) + s;
var value = Math.random() * v;
data.push({
x: x,
y: y,
value: value
});
a = x;
b = y;
}
return data;
}
let valueMin = 0;
let valueMax = 100;
function addHeatMap(){
heatMap.setWGS84Data(valueMin, valueMax, getData(300));
}
addHeatMap()
}第二种也可以根据真实数据来生成热力图,参考如下:
function heatmap(){
//设定热力图的四至范围
let bounds = {
west: 116.13833844,
east: 116.13956899,
south: 37.43582929,
north: 37.43706916
};
// i初始化热力图
let heatMap = CesiumHeatmap.create(
viewer, // your cesium viewer
bounds, // bounds for heatmap layer
{
// heatmap.js options go here
maxOpacity: 0.75
}
);
// 设置一些随机的效果,这个可根据实际数据进行开发
let data = [{
"x": 116.1383442264,"y": 37.4360048372,"value": 76
}, {
"x": 116.1384363011,"y": 37.4360298848,"value": 63
}, {
"x": 116.138368102,"y": 37.4358360603,"value": 1
}, {
"x": 116.1385627739,"y": 37.4358799123,"value": 21
}, {
"x": 116.1385138501,"y": 37.4359327669,"value": 28
}, {
"x": 116.1385031219,"y": 37.4359730105,"value": 41
}, {
"x": 116.1384127393,"y": 37.435928255,"value": 75
}, {
"x": 116.1384551116,"y": 37.4359450132,"value": 3
},
.......
{
"x": 116.1384927196,"y": 37.4359158649,"value": 45
},];
//设置最大最小值
let valueMin = 0;
let valueMax = 100;
// 将数据添加到热力图
heatMap.setWGS84Data(valueMin, valueMax, data);
//定位到热力图的位置
viewer.zoomTo(viewer.entities);
}
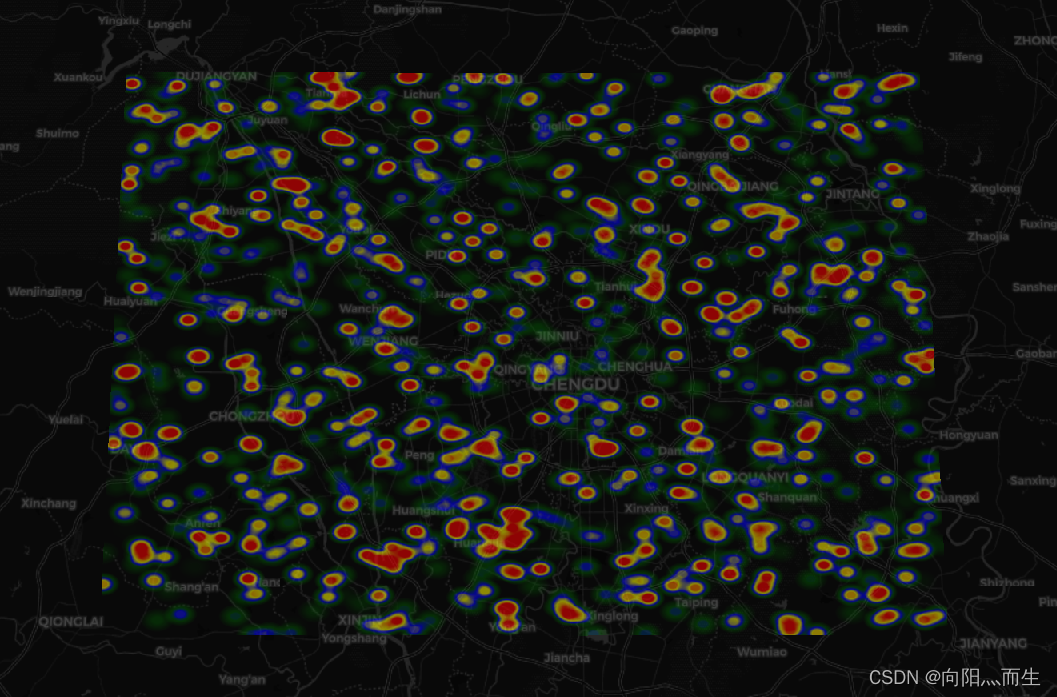
效果如下:























 604
604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








