怎么在flexigrid里面加上checkbox呢?就这个问题,我们来看看:
首先,我们对flexigrid里面的代码进行一下修改:
//下面是原代码
//$('div:eq(' + n + ')', g.cDrag).css({ 'left': cdpos + 'px' }).show();
//添加多选框 [修改后代码 时间:2011-04-08]------------开始----------第1处-----
if (p.checkbox) {
$('div:eq('+n+')',g.cDrag).css({'left':cdpos+22+'px'}).show();
}
else{
$('div:eq('+n+')',g.cDrag).css({'left':cdpos+'px'}).show();
}
//添加多选框 [修改后代码 时间:2011-04-08]------------结束----------第1处-----
-----------------------------------------------------------
在修改第二处时:找到 //add cell 这段代码,找到之后,在//add cell后面插入如下段代码
//add cell
//添加多选框 [修改后代码 时间:2011-04-08]------------开始----第2处-----------
if (p.checkbox) {
var cth = $('<th/>');
var cthch = $('<input type="checkbox" value="' + $(tr).attr('id') +'"/>');
var objTr = $(tr);
cthch.addClass("noborder").click(function(){
if(this.checked){
objTr.addClass('trSelected');
}
else{
objTr.removeClass('trSelected');
}
})
cth.addClass("cth").attr({ width: "19"}).append(cthch);
$(tr).prepend(cth);
}
//添加多选框 [修改后代码 时间:2011-04-08]------------结束----第2处-----------
也就是在$('thead tr:first th', g.hDiv).each 这段代码的上面。
------------------------------------------------------------
//添加多选框 [修改后代码 时间:2011-04-08]------------开始-------第3处--------
if(p.checkbox){
if($(this).hasClass('trSelected')){
$(this).find('input')[0].checked=true;
}
else{
$(this).find('input')[0].checked=false
}
}
//添加多选框 [修改后代码 时间:2011-04-08]------------结束-------第3处--------
这是第三处需要修改的代码,在$(this).toggleClass('trSelected');这段代码的下面,if (p.singleSelect) $(this).siblings().removeClass('trSelected');这段代码的上面,代码是放在addRowProp: function () 这个函数里面。
-------------------------------------------------------------
//添加多选框 [修改后代码 时间:2011-04-08]------------开始--------第4处-------
if (p.checkbox) {
$('tr', g.hDiv).each(
function () {
var cth = $('<td/>');
var cthch = $('<input type="checkbox"/>');
cthch.click(function () {
if (this.checked) {
$('tbody tr', g.bDiv).each(function () {
$(this).addClass('trSelected').find('input')[0].checked = true;
})
}
else {
$('tbody tr', g.bDiv).each(function () {
$(this).removeClass('trSelected').find('input')[0].checked = false;
})
}
})
cth.addClass("cth").attr({ width: "22" }).append(cthch);
$(this).prepend(cth);
})
};
//添加多选框 [修改后代码 时间:2011-04-08]------------结束--------第4处-------
这是第四处代码,也是最后一处需要修改的代码,找到如下代码:$('th div', g.hDiv).each 在找到它之后,放在 cn++;});这段代码的后面,也就是if ($.browser.msie && $.browser.version < 7.0) 这段代码之后。
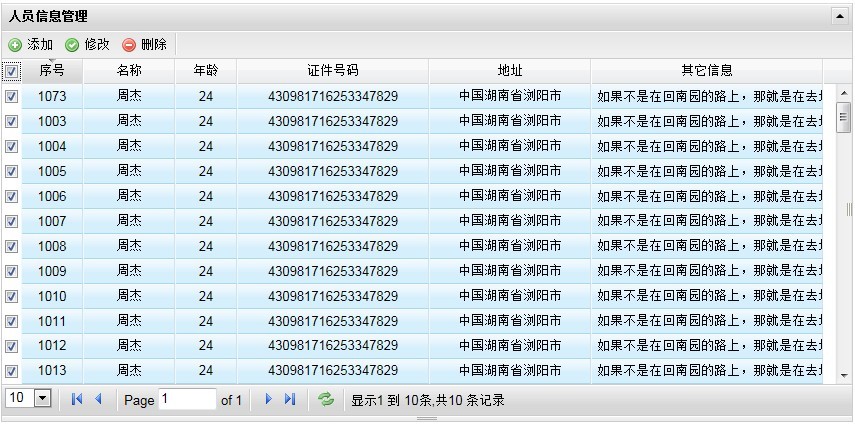
总共就是需要修改这么几个地方,下面附张最后的效果图片:























 2124
2124

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








