1.准备图片:14*14的png图片,例子里的图片名为:shopcar.png
2.新增加一个css:.ui-icon-shopcar:after {background-image: url("../images/shop-w.png");}
3.html页面:
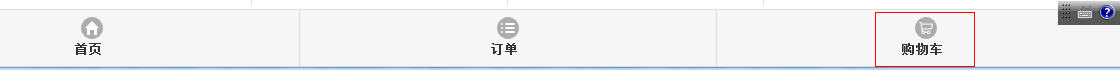
<div data-role="footer" >
<div data-role="navbar">
<ul>
<li><a href="#" data-icon="home" class="ui-icon-home" >首页</a></li>
<li><a href="#" data-icon="bullets" class="ui-icon-bullets" >订单</a></li>
<li><a href="#" data-icon="shopcar" class="ui-icon-shopcar">购物车</a></li>
</ul>
</div>
</div>






















 207
207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








