工作中用到了springboot,之前没接触过,自己便着手学习搭建一个项目。顺便记录搭建路程
- 工具:idea
- 数据库:mysql
File-New-Project 选择Spring Initializr(spring初始化) 选择需要的jdk版本 Next 选择maven工程并填写相关信息 Next
选择需要的依赖(我选择了spring boot devtool用于热部署,spring boot start如idea界面解释所说,可以说的spring基本套餐,
thymeleaf模板引擎,持久层选择mybaits+mysql) Finish
创建完成直接运行
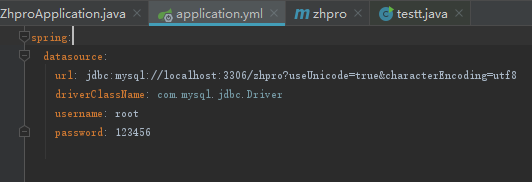
此时会报错未配置数据源的错误,在配置文件中设置下数据源就可以成功启动了(默认配置文件是application.properties格式,更喜欢yml格式的,两者皆可)

关于注解扫描方面比较舒服,springboot 默认情况下,扫描范围是主类xxxApplication所在包及其子目录
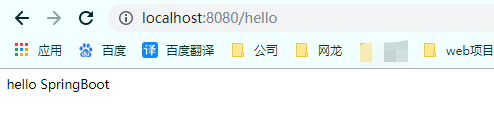
直接简单写一个controller返回字符串

启动时控制台有输出tomcat端口号,默认8080,启动完成直接访问localhost:8080

- 近日换了电脑,环境重装了,继续搭建学习时遇到了com.mysql.jdbc.Driver 和 com.mysql.cj.jdbc.Driver的问题,因为安装的时mysql8,之前是mysql6,出现驱动不兼容问题,百度记录一下
继续研究了下日志,因为之前经常用log4j,于是想继续用,但后来查询了一下知道springboot默认为logback,(logback在springb-web-start模块下的子模块中)最后还是决定用logback,记录下替换log4j的资料Spring Boot 添加Log4j框架。使用logback日志文件时,命名logback-spring.xml,放在resources目录下spring会自动找到,在其他大佬的文章里有看到好像logback自身也会查找自己的默认配置文件名称,例如logback.xml、logback-test.xml等,所以这点要注意下日志文件命名隐患。前者不想放在resources目录下,可以自定义路径,在application.yml中申明(我是放在resources下的config目录下)
logging:
config: classpath:config/logback-spring.xml简约logback的日志配置也附下(后期有需要再查询更改):
<?xml version="1.0" encoding="UTF-8"?>
<!--debug为true时,将打印日志内部配置过程日志信息-->
<configuration scan="false" scanPeriod="60 seconds" debug="false">
<contextName>logback</contextName>
<!--输出到控制台-->
<appender name="console" class="ch.qos.logback.core.ConsoleAppender">
<filter class="ch.qos.logback.classic.filter.ThresholdFilter">
<level>INFO</level>
</filter>
<encoder>
<pattern>%yellow(%date{yyyy-MM-dd HH:mm:ss}) |%highlight(%-5level) |%blue(%thread) |%blue(%file:%line) |%green(%logger) |%cyan(%msg%n)</pattern>
</encoder>
</appender>
<!-- 按天生成日志 日志文件生成
<appender name="logFile" class="ch.qos.logback.core.rolling.RollingFileAppender">
<Prudent>true</Prudent>
<rollingPolicy class="ch.qos.logback.core.rolling.TimeBasedRollingPolicy">
<FileNamePattern>
applog/%d{yyyy-MM-dd}/%d{yyyy-MM-dd}.log
</FileNamePattern>
</rollingPolicy>
<layout class="ch.qos.logback.classic.PatternLayout">
<Pattern>
%d{yyyy-MM-dd HH:mm:ss} -%msg%n
</Pattern>
</layout>
</appender>-->
<logger name="com.lyi.zhpro" additivity="false">
<appender-ref ref="console"/>
<!-- <appender-ref ref="logFile" />-->
</logger>
<root level="INFO">
<appender-ref ref="console"/>
<!-- <appender-ref ref="logFile" />-->
</root>
</configuration>






















 21万+
21万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








