SwaggerUI导出离线Markdown文档说明
趟过很多坑,最后看到https://blog.csdn.net/Icannotdebug/article/details/83025674这篇文章,尝试了一下,
这个方法算是比较简单奏效的方法。
-
添加依赖库
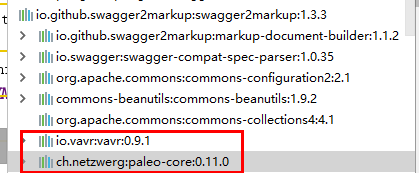
<dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2</artifactId> <version>2.9.2</version> </dependency> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger-ui</artifactId> <version>2.8.2</version> </dependency> <dependency> <groupId>io.github.swagger2markup</groupId> <artifactId>swagger2markup</artifactId> <version>1.3.3</version> </dependency>swagger2markup包会依赖两个包,如果mvn仓库下载不下来,就使用阿里的仓库试试,实在不行就自己手动把jar、pom文件下载下来放到本地仓库。

https://mvnrepository.com/artifact/ch.netzwerg/paleo-core其中,springfox-swagger2要2.9.2以上,低版本使用会有很多异常问题,所以代码中使用是springfox-swagger2最好升级到2.9.2以上。
-
写测试类
测试类也是参照https://blog.csdn.net/Icannotdebug/article/details/83025674写的,
最后生成到根目录\docs\asciidoc\
public class SWaggerUIDemoApplicationTests {
@Test
public void contextLoads() {
log.debug("================开始测试=================");
log.debug("================结束测试=================");
}
/**
* 生成AsciiDocs格式文档
* @throws Exception
*/
@Test
public void generateAsciiDocs() throws Exception {
// 输出Ascii格式
Swagger2MarkupConfig config = new Swagger2MarkupConfigBuilder()
.withMarkupLanguage(MarkupLanguage.ASCIIDOC)
.withOutputLanguage(Language.ZH)
.withPathsGroupedBy(GroupBy.TAGS)
.withGeneratedExamples()
.withoutInlineSchema()
.build();
// swagger-ui.html页面中能找到此链接
Swagger2MarkupConverter.from(new URL("http://localhost:8082/v2/api-docs"))
.withConfig(config)
.build()
.toFolder(Paths.get("./docs/asciidoc/generated"));
}
/**
* 生成Markdown格式文档
* @throws Exception
*/
@Test
public void generateMarkdownDocs() throws Exception {
// 输出Markdown格式
Swagger2MarkupConfig config = new Swagger2MarkupConfigBuilder()
.withMarkupLanguage(MarkupLanguage.MARKDOWN)
.withOutputLanguage(Language.ZH)
.withPathsGroupedBy(GroupBy.TAGS)
.withGeneratedExamples()
.withoutInlineSchema()
.build();
Swagger2MarkupConverter.from(new URL("http://localhost:8082/v2/api-docs"))
.withConfig(config)
.build()
.toFolder(Paths.get("./docs/asciidoc/markdown"));
}
/**
* 生成AsciiDocs格式文档,并汇总成一个文件
* @throws Exception
*/
@Test
public void generateAsciiDocsToFile() throws Exception {
// 输出Ascii到单文件
Swagger2MarkupConfig config = new Swagger2MarkupConfigBuilder()
.withMarkupLanguage(MarkupLanguage.ASCIIDOC)
.withOutputLanguage(Language.ZH)
.withPathsGroupedBy(GroupBy.TAGS)
.withGeneratedExamples()
.withoutInlineSchema()
.build();
Swagger2MarkupConverter.from(new URL("http://localhost:8082/v2/api-docs"))
.withConfig(config)
.build()
.toFile(Paths.get("./docs/asciidoc/generated/all"));
}
/**
* 生成Markdown格式文档,并汇总成一个文件
* @throws Exception
*/
@Test
public void generateMarkdownDocsToFile() throws Exception {
// 输出Markdown到单文件
Swagger2MarkupConfig config = new Swagger2MarkupConfigBuilder()
.withMarkupLanguage(MarkupLanguage.MARKDOWN)
.withOutputLanguage(Language.ZH)
.withPathsGroupedBy(GroupBy.TAGS)
.withGeneratedExamples()
.withoutInlineSchema()
.build();
Swagger2MarkupConverter.from(new URL("http://localhost:8082/v2/api-docs"))
.withConfig(config)
.build()
.toFile(Paths.get("./docs/asciidoc/markdown/all"));
}
}
generated目录生成adoc文件
[外链图片转存失败(img-5PvUhqPn-1568628619307)(C:\Users\USER\AppData\Roaming\Typora\typora-user-images\1568628033820.png)]
markdown目录生成md文件
[外链图片转存失败(img-g7sVtIOo-1568628619308)(C:\Users\USER\AppData\Roaming\Typora\typora-user-images\1568628011705.png)]
}
}
generated目录生成adoc文件
markdown目录生成md文件






















 4587
4587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








