转自:http://blog.csdn.net/xiaohanluo/article/details/52330537
1. 概述
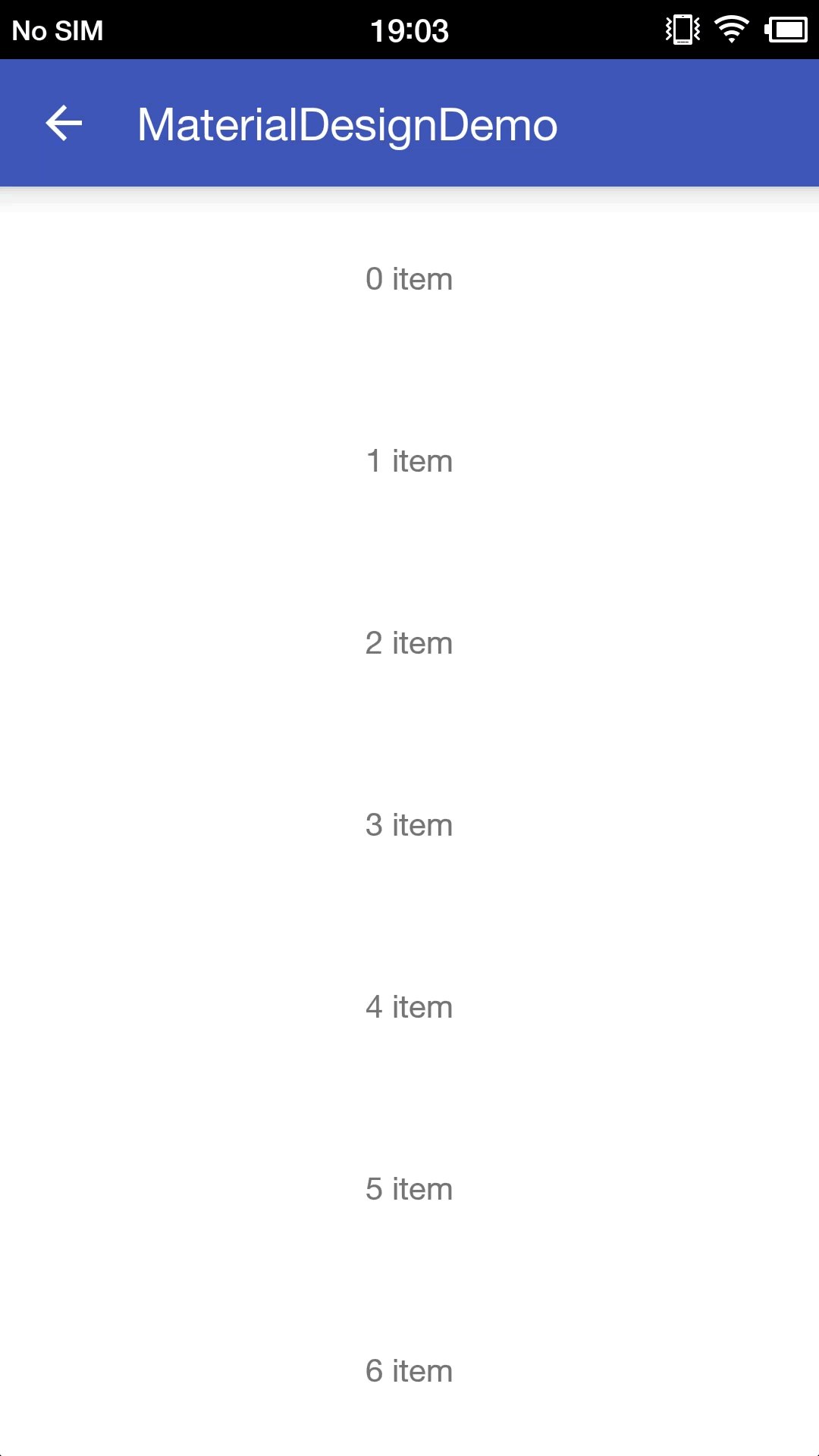
如果上两篇对RecyclerView介绍后,依然没有引起你的兴趣,那么下面关于RecyclerView的使用我相信一定会让你如获珍宝。直接看运行效果。

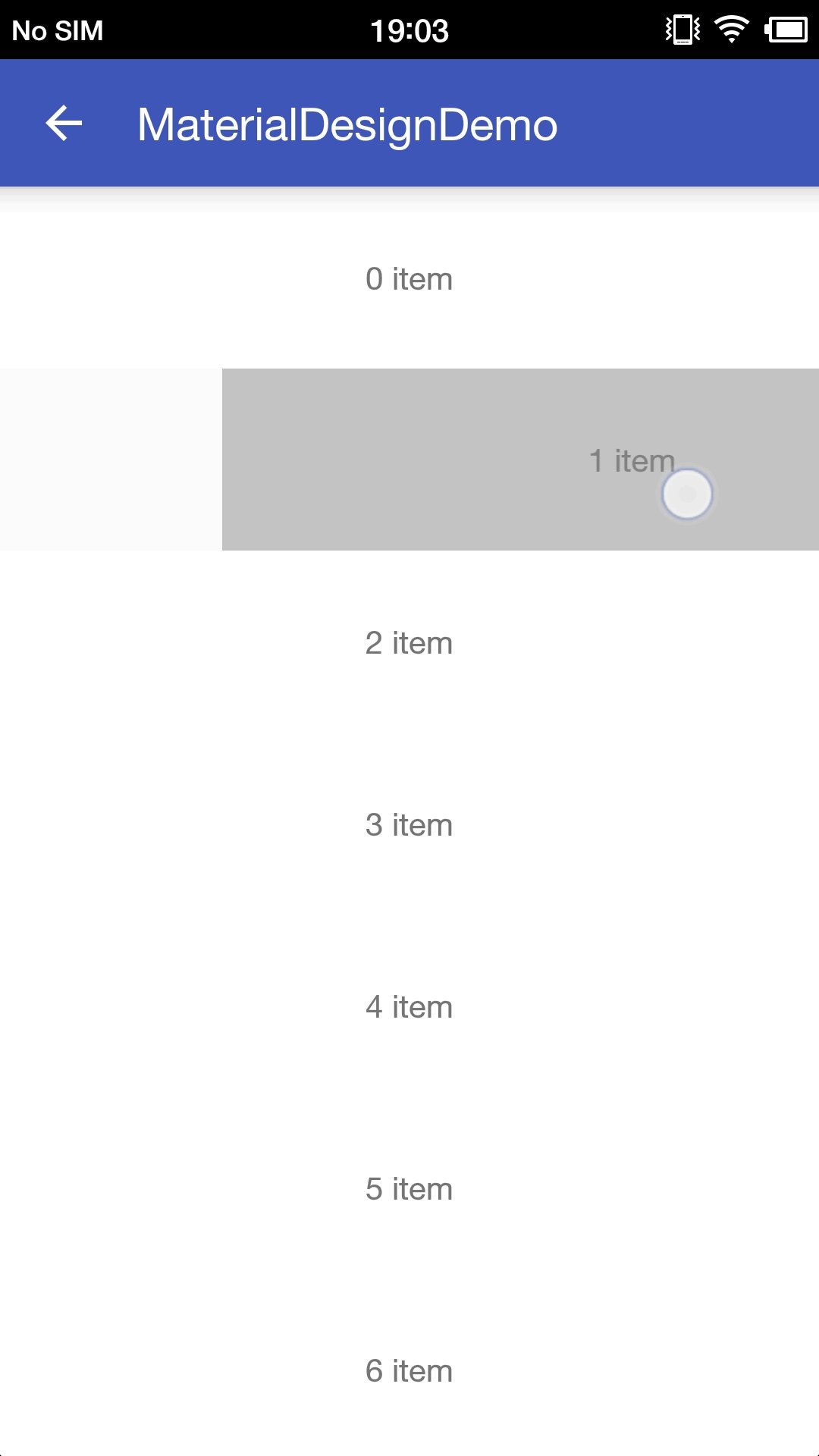
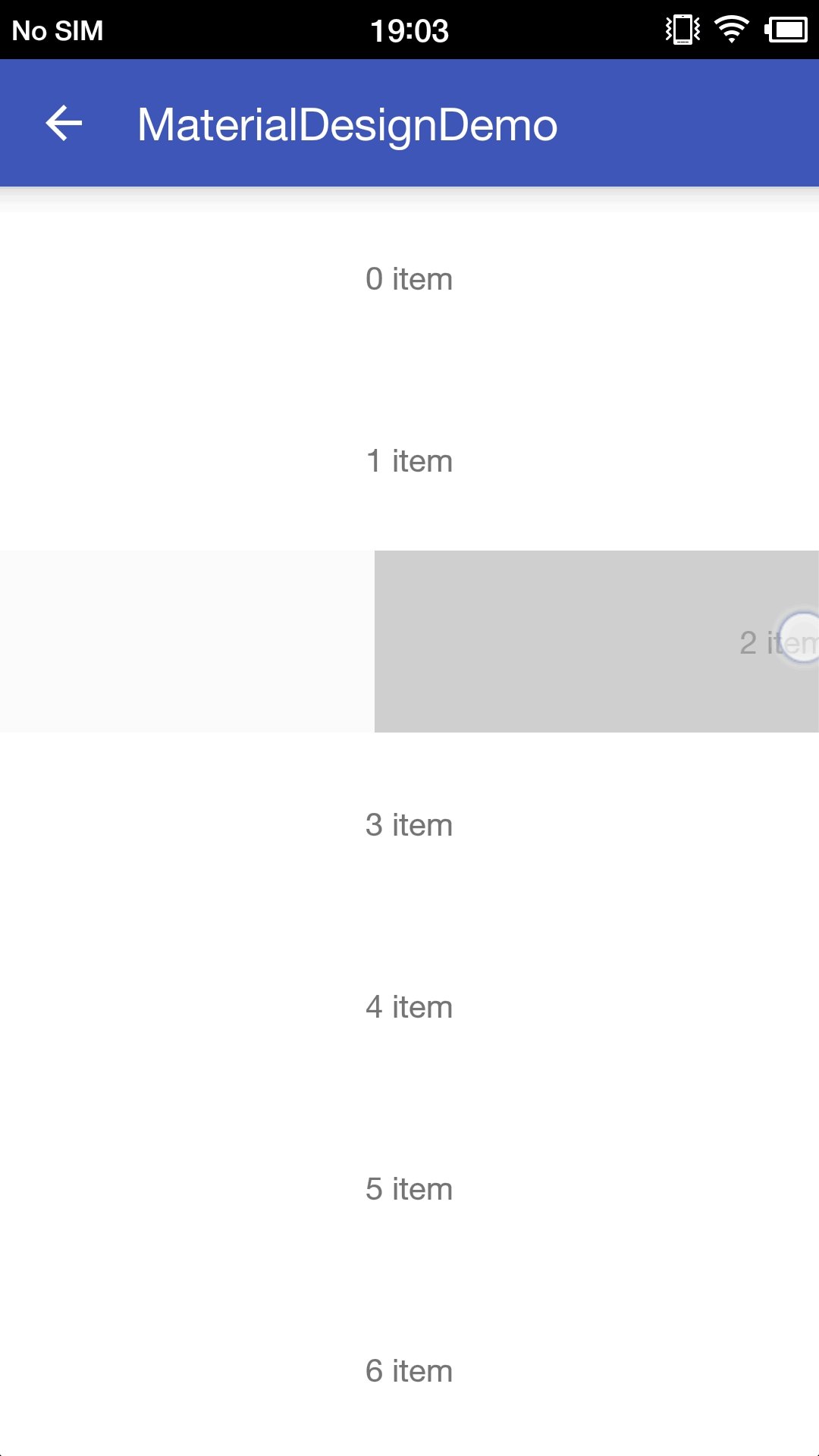
图-1 RecyclerView滑动删除

图-2 RecyclerView拖拽切换
用ListView或者GridView实现上图中的功能非常麻烦,而如果用RecyclerView来实现,则非常简单。
如果对RecyclerView还没有认识的同学,可以查看这两篇文章。
2. ItemTouchHelper&ItemToucheHelper.CallBack
要实现上面的效果,代码很简单,只需要添加以下代码。
<code class="language-java hljs has-numbering">mItemTouchHelper = <span class="hljs-keyword">new</span> ItemTouchHelper(mItemTouchCallBack); mItemTouchHelper.attachToRecyclerView(mRecyclerView);</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li></ul>
ItemTouchHelper主要用于对RecyclerView滑动删除和拖拽切换提供支持,它支持所有的类型的布局管理器LayoutManager。它只有一个构造函数,必须传入ItemToucheHelper.CallBack这个类的实例化对象。
ItemToucheHelper.CallBack它可以控制用户的哪些行为是可以操控列表的Item的,当用户进行了这些操作,它会收到回调。它有几个重要的回调方法。
<code class="language-java hljs has-numbering">mItemTouchCallBack = <span class="hljs-keyword">new</span> ItemTouchHelper.Callback() {
<span class="hljs-javadoc">/**
* 设置滑动类型标记
*
*<span class="hljs-javadoctag"> @param</span> recyclerView
*<span class="hljs-javadoctag"> @param</span> viewHolder
*<span class="hljs-javadoctag"> @return</span>
* 返回一个整数类型的标识,用于判断Item那种移动行为是允许的
*/</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">int</span> <span class="hljs-title">getMovementFlags</span>(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
<span class="hljs-keyword">return</span> makeMovementFlags(<span class="hljs-number">0</span>,ItemTouchHelper.START | ItemTouchHelper.END);
}
<span class="hljs-javadoc">/**
* Item是否支持长按拖动
*
*<span class="hljs-javadoctag"> @return</span>
* true 支持长按操作
* false 不支持长按操作
*/</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">isLongPressDragEnabled</span>() {
<span class="hljs-keyword">return</span> <span class="hljs-keyword">false</span>;
}
<span class="hljs-javadoc">/**
* Item是否支持滑动
*
*<span class="hljs-javadoctag"> @return</span>
* true 支持滑动操作
* false 不支持滑动操作
*/</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">isItemViewSwipeEnabled</span>() {
<span class="hljs-keyword">return</span> <span class="hljs-keyword">true</span>;
}
<span class="hljs-javadoc">/**
* 拖拽切换Item的回调
*
*<span class="hljs-javadoctag"> @param</span> recyclerView
*<span class="hljs-javadoctag"> @param</span> viewHolder
*<span class="hljs-javadoctag"> @param</span> target
*<span class="hljs-javadoctag"> @return</span>
* 如果Item切换了位置,返回true;反之,返回false
*/</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onMove</span>(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, RecyclerView.ViewHolder target) {
<span class="hljs-keyword">return</span> <span class="hljs-keyword">true</span>;
}
<span class="hljs-javadoc">/**
* 滑动删除Item
*
*<span class="hljs-javadoctag"> @param</span> viewHolder
*<span class="hljs-javadoctag"> @param</span> direction
* Item滑动的方向
*/</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onSwiped</span>(RecyclerView.ViewHolder viewHolder, <span class="hljs-keyword">int</span> direction) {
mAdapter.delete(viewHolder.getAdapterPosition());
}
<span class="hljs-javadoc">/**
* Item被选中时候回调
*
*<span class="hljs-javadoctag"> @param</span> viewHolder
*<span class="hljs-javadoctag"> @param</span> actionState
* 当前Item的状态
* ItemTouchHelper.ACTION_STATE_IDLE 闲置状态
* ItemTouchHelper.ACTION_STATE_SWIPE 滑动中状态
* ItemTouchHelper#ACTION_STATE_DRAG 拖拽中状态
*/</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onSelectedChanged</span>(RecyclerView.ViewHolder viewHolder, <span class="hljs-keyword">int</span> actionState) {
<span class="hljs-comment">// item被选中的操作</span>
<span class="hljs-keyword">if</span>(actionState != ItemTouchHelper.ACTION_STATE_IDLE) {
viewHolder.itemView.setBackgroundResource(R.color.md_gray);
}
<span class="hljs-keyword">super</span>.onSelectedChanged(viewHolder, actionState);
}
<span class="hljs-javadoc">/**
* 移动过程中绘制Item
*
*<span class="hljs-javadoctag"> @param</span> c
*<span class="hljs-javadoctag"> @param</span> recyclerView
*<span class="hljs-javadoctag"> @param</span> viewHolder
*<span class="hljs-javadoctag"> @param</span> dX
* X轴移动的距离
*<span class="hljs-javadoctag"> @param</span> dY
* Y轴移动的距离
*<span class="hljs-javadoctag"> @param</span> actionState
* 当前Item的状态
*<span class="hljs-javadoctag"> @param</span> isCurrentlyActive
* 如果当前被用户操作为true,反之为false
*/</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onChildDraw</span>(Canvas c, RecyclerView recyclerView,
RecyclerView.ViewHolder viewHolder,
<span class="hljs-keyword">float</span> dX, <span class="hljs-keyword">float</span> dY, <span class="hljs-keyword">int</span> actionState, <span class="hljs-keyword">boolean</span> isCurrentlyActive) {
<span class="hljs-keyword">float</span> x = Math.abs(dX) + <span class="hljs-number">0.5</span>f;
<span class="hljs-keyword">float</span> width = viewHolder.itemView.getWidth();
<span class="hljs-keyword">float</span> alpha = <span class="hljs-number">1</span>f - x / width;
viewHolder.itemView.setAlpha(alpha);
<span class="hljs-keyword">super</span>.onChildDraw(c, recyclerView, viewHolder, dX, dY, actionState,
isCurrentlyActive);
}
<span class="hljs-javadoc">/**
* 移动过程中绘制Item
*
*<span class="hljs-javadoctag"> @param</span> c
*<span class="hljs-javadoctag"> @param</span> recyclerView
*<span class="hljs-javadoctag"> @param</span> viewHolder
*<span class="hljs-javadoctag"> @param</span> dX
* X轴移动的距离
*<span class="hljs-javadoctag"> @param</span> dY
* Y轴移动的距离
*<span class="hljs-javadoctag"> @param</span> actionState
* 当前Item的状态
*<span class="hljs-javadoctag"> @param</span> isCurrentlyActive
* 如果当前被用户操作为true,反之为false
*/</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onChildDrawOver</span>(Canvas c, RecyclerView recyclerView,
RecyclerView.ViewHolder viewHolder, <span class="hljs-keyword">float</span> dX, <span class="hljs-keyword">float</span> dY, <span class="hljs-keyword">int</span> actionState,
<span class="hljs-keyword">boolean</span> isCurrentlyActive) {
<span class="hljs-keyword">super</span>.onChildDrawOver(c, recyclerView, viewHolder, dX, dY, actionState,
isCurrentlyActive);
}
<span class="hljs-javadoc">/**
* 用户操作完毕或者动画完毕后会被调用
*
*<span class="hljs-javadoctag"> @param</span> recyclerView
*<span class="hljs-javadoctag"> @param</span> viewHolder
*/</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">clearView</span>(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
<span class="hljs-comment">// 操作完毕后恢复颜色</span>
viewHolder.itemView.setBackgroundResource(R.color.md_white);
viewHolder.itemView.setAlpha(<span class="hljs-number">1.0</span>f);
<span class="hljs-keyword">super</span>.clearView(recyclerView, viewHolder);
}
};</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li><li>76</li><li>77</li><li>78</li><li>79</li><li>80</li><li>81</li><li>82</li><li>83</li><li>84</li><li>85</li><li>86</li><li>87</li><li>88</li><li>89</li><li>90</li><li>91</li><li>92</li><li>93</li><li>94</li><li>95</li><li>96</li><li>97</li><li>98</li><li>99</li><li>100</li><li>101</li><li>102</li><li>103</li><li>104</li><li>105</li><li>106</li><li>107</li><li>108</li><li>109</li><li>110</li><li>111</li><li>112</li><li>113</li><li>114</li><li>115</li><li>116</li><li>117</li><li>118</li><li>119</li><li>120</li><li>121</li><li>122</li><li>123</li><li>124</li><li>125</li><li>126</li><li>127</li><li>128</li><li>129</li><li>130</li><li>131</li><li>132</li><li>133</li><li>134</li><li>135</li><li>136</li><li>137</li><li>138</li><li>139</li><li>140</li><li>141</li><li>142</li><li>143</li><li>144</li><li>145</li><li>146</li><li>147</li></ul>
可以看见,其实用户的行为都被官方提供的v7包给封装了一层,只暴露出几个重要的方法,也就是说滑动删除和拖拽切换主要的操作行为都在ItemToucheHelper.CallBack中,我们主要关注它就行了。
3. 滑动删除
RecyclerView的具体使用就不再次贴代码了,不清楚的同学可以查看RecyclerView使用这篇文章。看一下滑动删除的ItemToucheHelper.CallBack的实现。
<code class="language-java hljs has-numbering">mItemTouchCallBack = <span class="hljs-keyword">new</span> ItemTouchHelper.Callback() {
<span class="hljs-javadoc">/**
* 设置滑动类型标记,可从两端滑动Item
*/</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">int</span> <span class="hljs-title">getMovementFlags</span>(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
<span class="hljs-keyword">return</span> makeMovementFlags(<span class="hljs-number">0</span>,ItemTouchHelper.START | ItemTouchHelper.END);
}
<span class="hljs-javadoc">/**
* 设置Item不支持长按拖动
*/</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">isLongPressDragEnabled</span>() {
<span class="hljs-keyword">return</span> <span class="hljs-keyword">false</span>;
}
<span class="hljs-javadoc">/**
* Item支持滑动
*/</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">isItemViewSwipeEnabled</span>() {
<span class="hljs-keyword">return</span> <span class="hljs-keyword">true</span>;
}
<span class="hljs-javadoc">/**
* 滑动删除Item的操作
*/</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onSwiped</span>(RecyclerView.ViewHolder viewHolder, <span class="hljs-keyword">int</span> direction) {
mAdapter.delete(viewHolder.getAdapterPosition());
}
<span class="hljs-javadoc">/**
* Item被选中时候,改变Item的背景
*/</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onSelectedChanged</span>(RecyclerView.ViewHolder viewHolder, <span class="hljs-keyword">int</span> actionState) {
<span class="hljs-comment">// item被选中的操作</span>
<span class="hljs-keyword">if</span>(actionState != ItemTouchHelper.ACTION_STATE_IDLE) {
viewHolder.itemView.setBackgroundResource(R.color.md_gray);
}
<span class="hljs-keyword">super</span>.onSelectedChanged(viewHolder, actionState);
}
<span class="hljs-javadoc">/**
* 移动过程中重新绘制Item,随着滑动的距离,设置Item的透明度
*/</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onChildDraw</span>(Canvas c, RecyclerView recyclerView,
RecyclerView.ViewHolder viewHolder,
<span class="hljs-keyword">float</span> dX, <span class="hljs-keyword">float</span> dY, <span class="hljs-keyword">int</span> actionState, <span class="hljs-keyword">boolean</span> isCurrentlyActive) {
<span class="hljs-keyword">float</span> x = Math.abs(dX) + <span class="hljs-number">0.5</span>f;
<span class="hljs-keyword">float</span> width = viewHolder.itemView.getWidth();
<span class="hljs-keyword">float</span> alpha = <span class="hljs-number">1</span>f - x / width;
viewHolder.itemView.setAlpha(alpha);
<span class="hljs-keyword">super</span>.onChildDraw(c, recyclerView, viewHolder, dX, dY, actionState,
isCurrentlyActive);
}
<span class="hljs-javadoc">/**
* 用户操作完毕或者动画完毕后调用,恢复item的背景和透明度
*/</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">clearView</span>(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
<span class="hljs-comment">// 操作完毕后恢复颜色</span>
viewHolder.itemView.setBackgroundResource(R.color.md_white);
viewHolder.itemView.setAlpha(<span class="hljs-number">1.0</span>f);
<span class="hljs-keyword">super</span>.clearView(recyclerView, viewHolder);
}
};</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li></ul>
做了以下修改,说明一下各个方法的作用:
- 在
getMovementFlags()方法中,调用了一个已经有的方法makeMovementFlags(int dragFlags, int swipeFlags),它用于创建一个滑动类型标记,有两个参数,第一个参数是拖拽的标记,第二个参数是滑动的标记。在这里我设置不可拖拽Item(传入0),可滑动Item的两端。 isLongPressDragEnabled返回了false,让Item不会触发长按事件。isItemViewSwipeEnabled()返回了true,让Item支持滑动操作。- 在
onSelectedChanged()方法中当Item的状态为滑动或者拖拽时候,改变Item背景。 - 在
onChildDraw()方法中处理了Item滑动操作,首先根据滑动距离改变了Item的透明度,然后调用父类方法,让Item根据手势滑动。 - 在
clearView()中,恢复了Item的背景和透明度。 - 在
onSwiped()方法中,调用自定的Adapter中的delete()方法,将该位置的数据删除,并重新绘制列表。
<code class="language-java hljs has-numbering"><span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">delete</span>(<span class="hljs-keyword">int</span> position) {
<span class="hljs-keyword">if</span>(position < <span class="hljs-number">0</span> || position > getItemCount()) {
<span class="hljs-keyword">return</span>;
}
mData.remove(position);
notifyItemRemoved(position);
}</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li></ul>
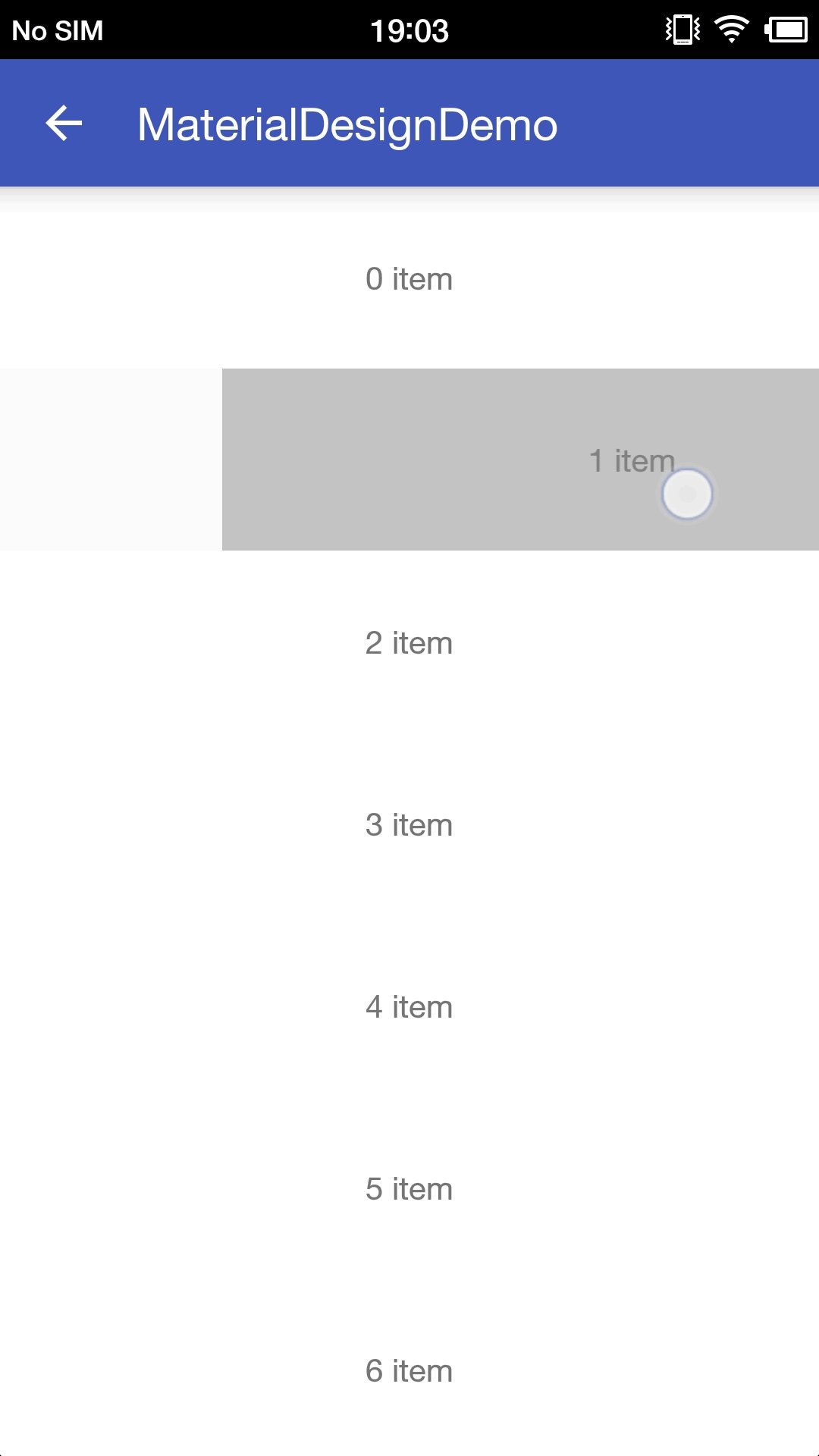
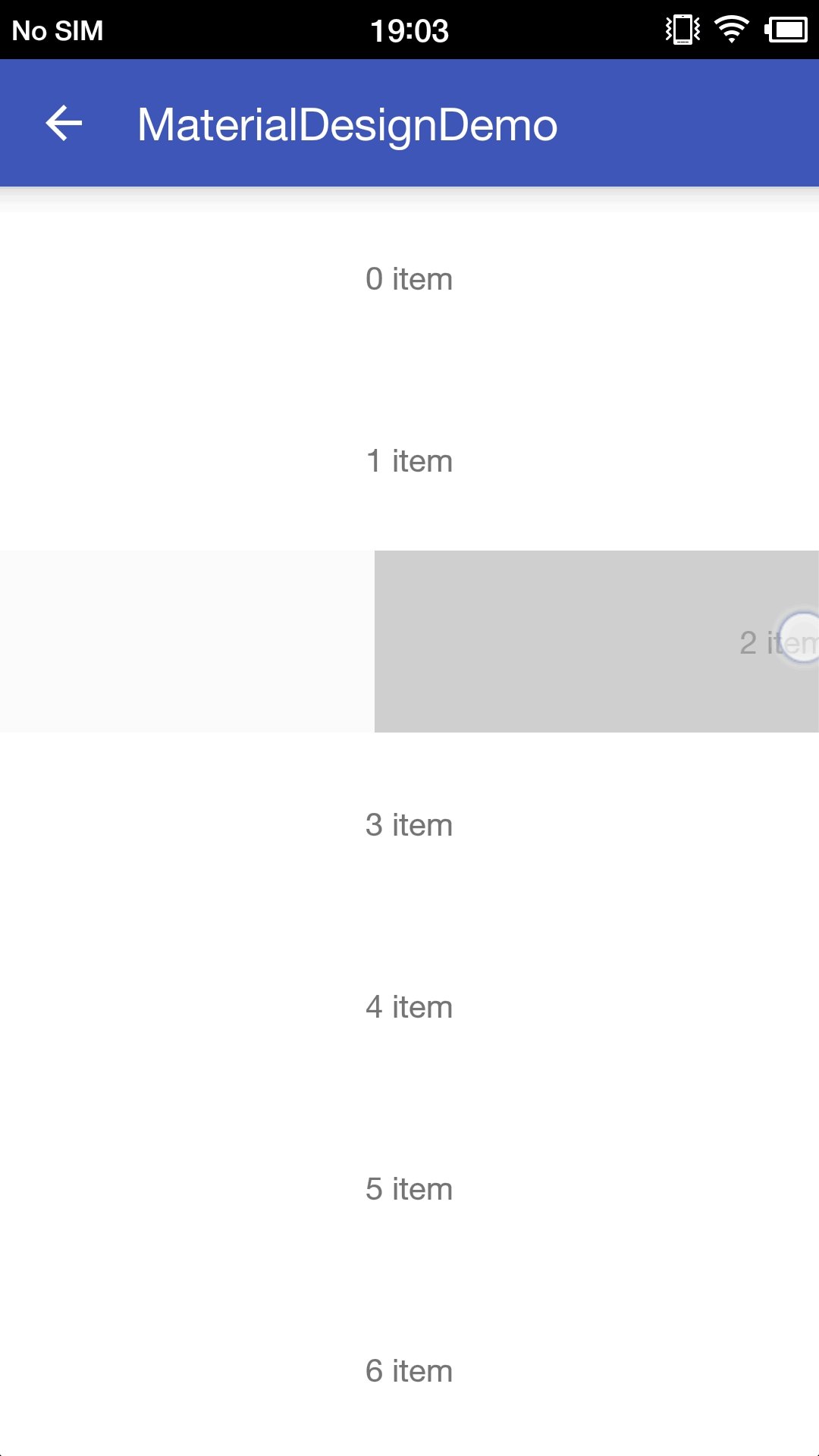
最后实现的效果如下图。

图-3 RecyclerView滑动删除
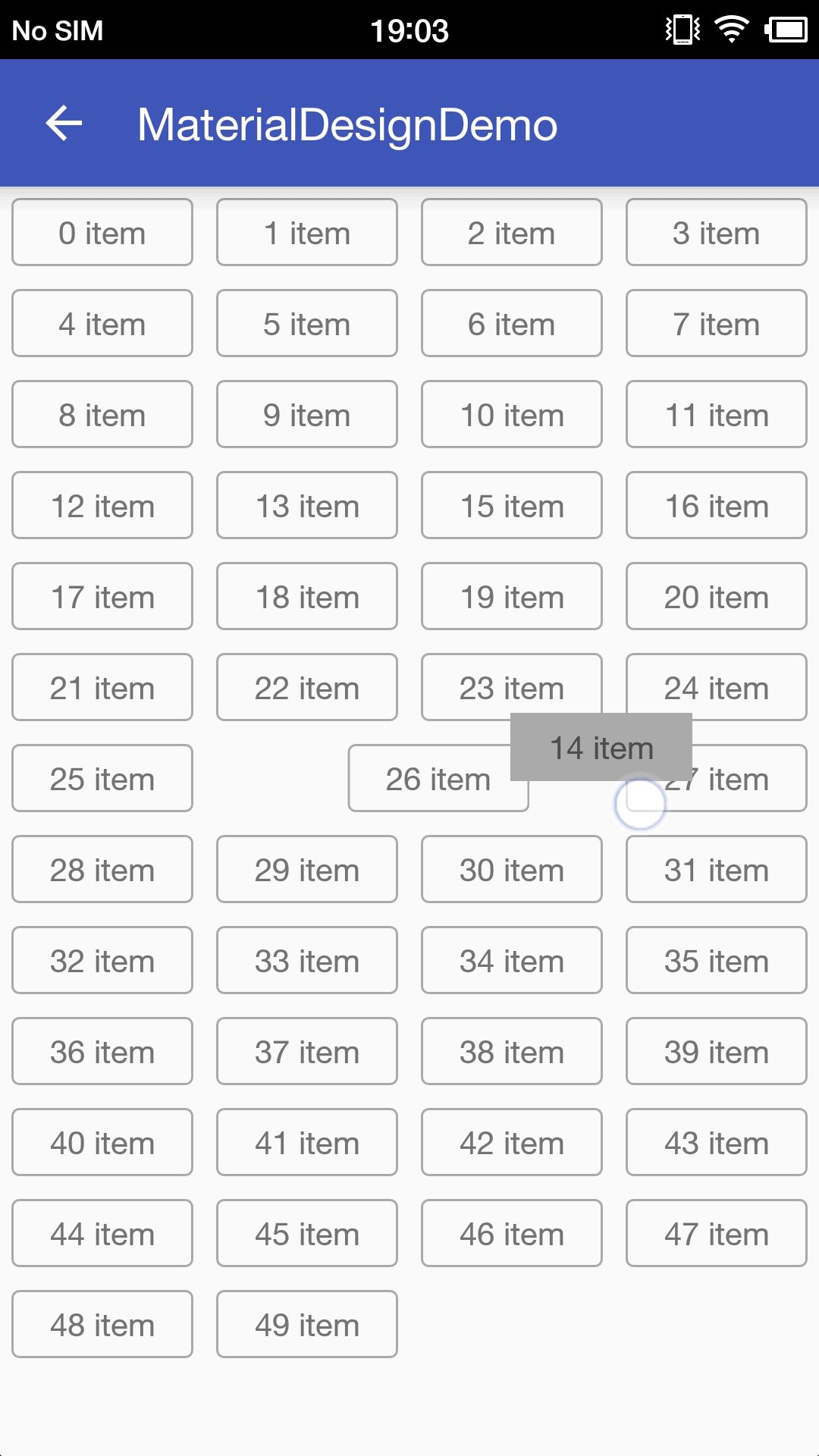
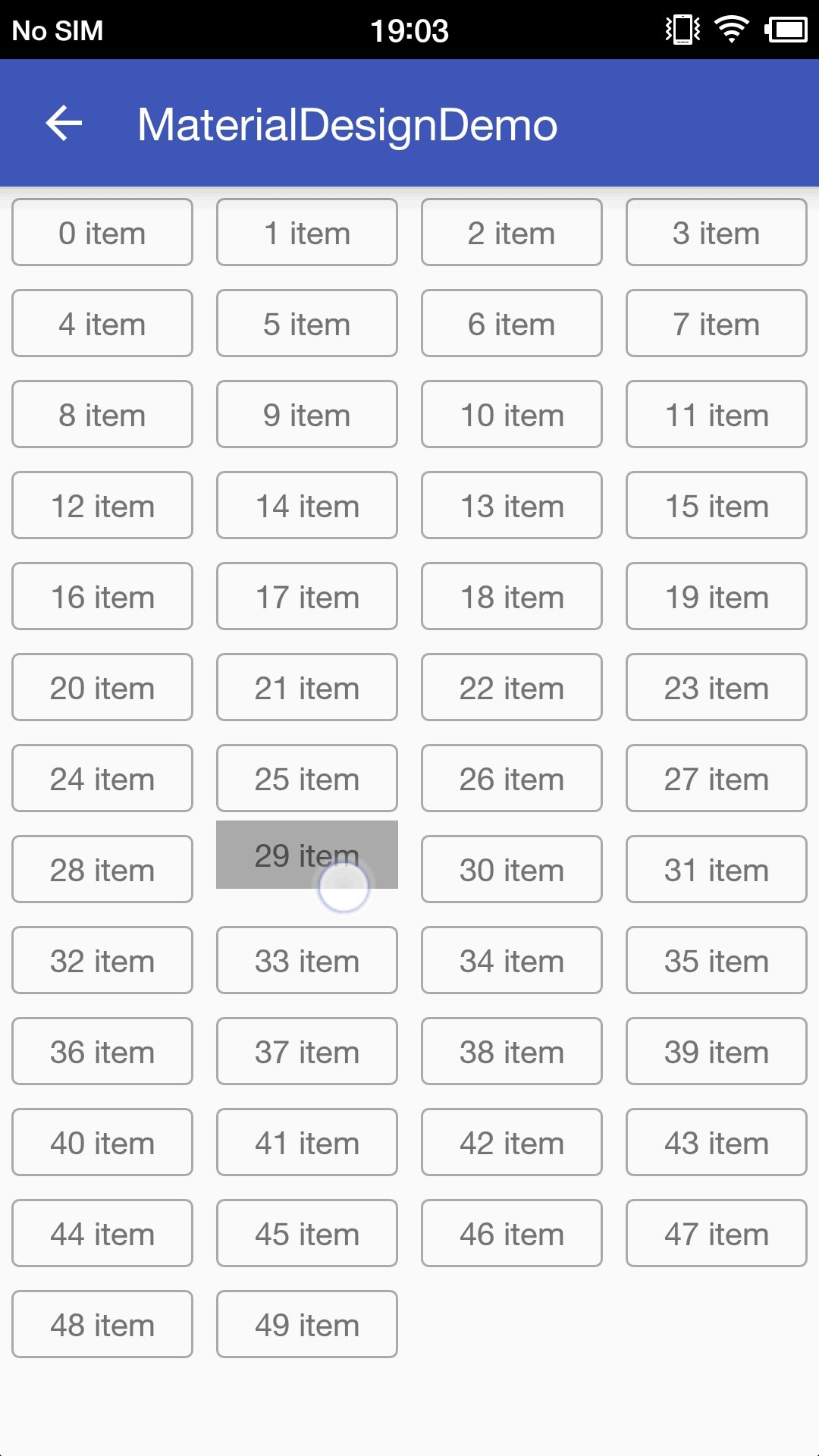
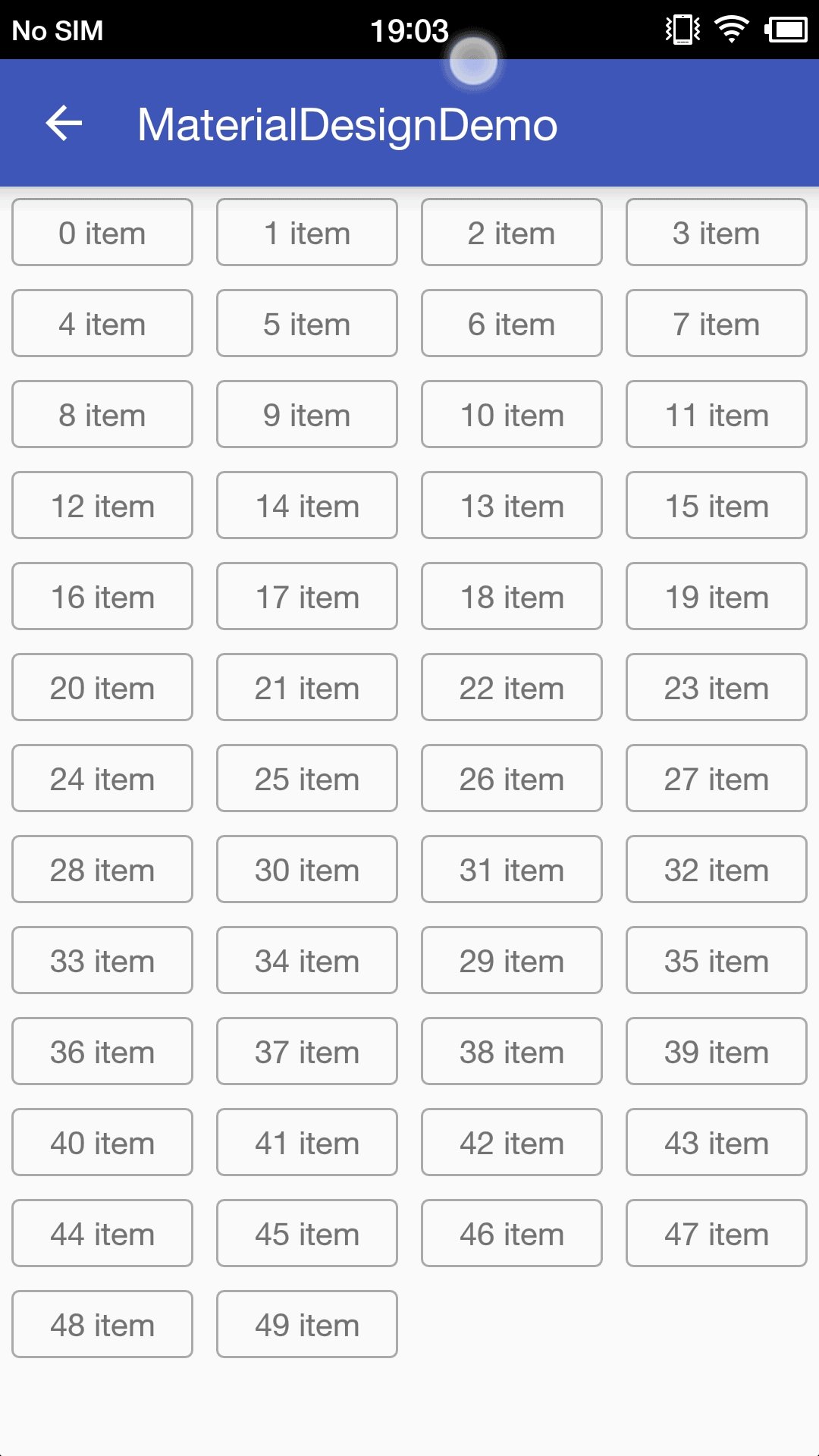
4. 拖拽切换
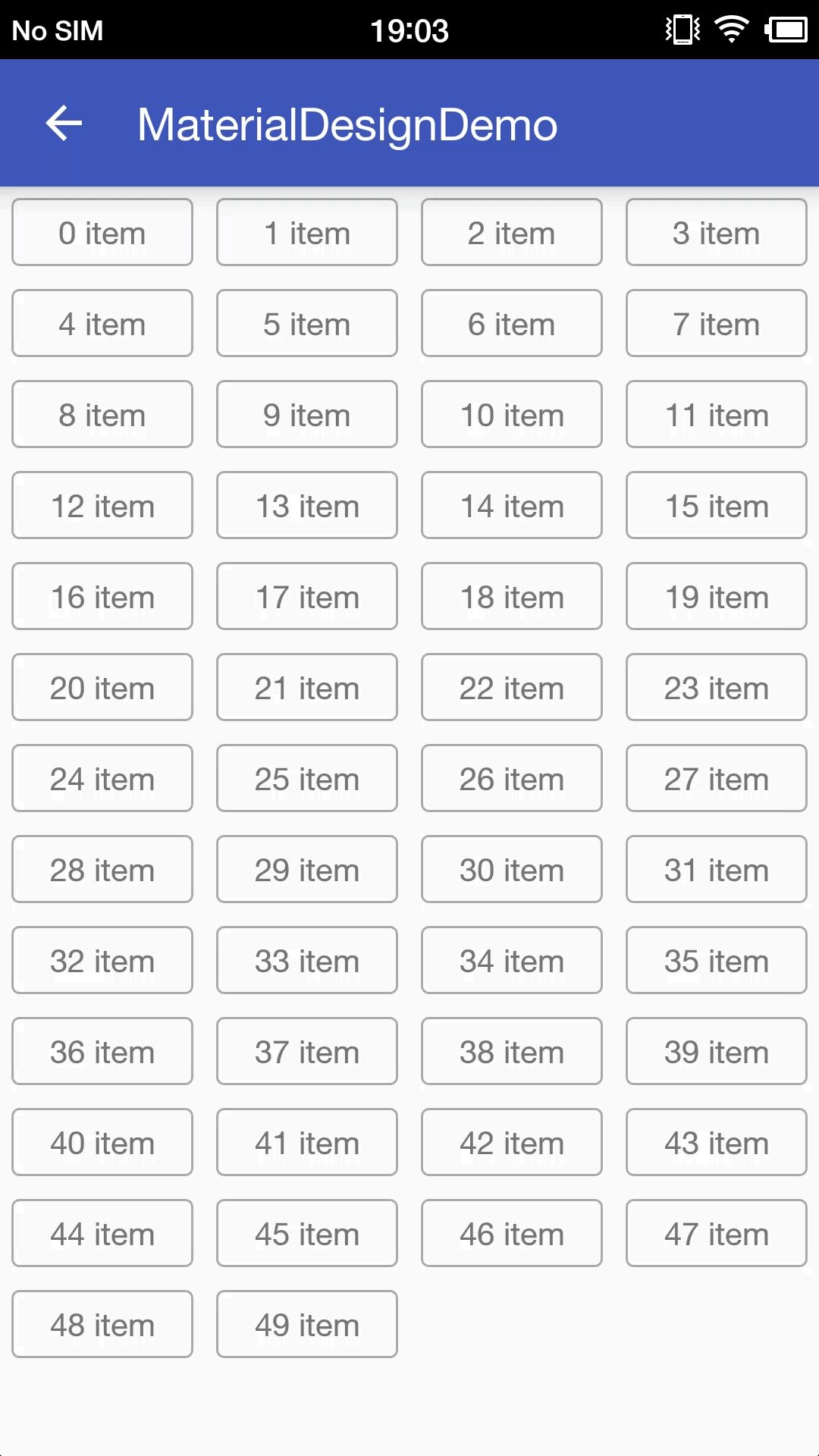
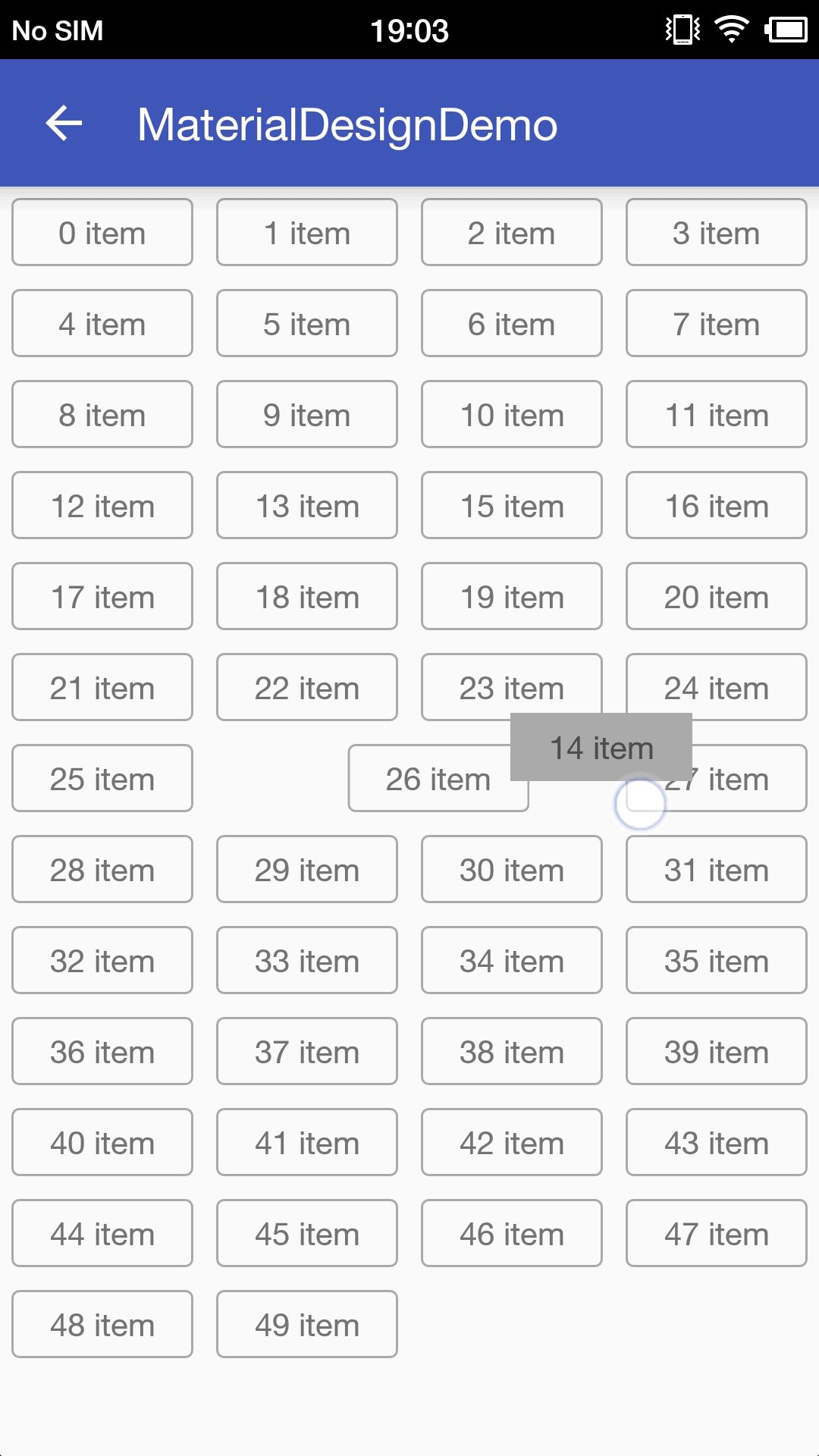
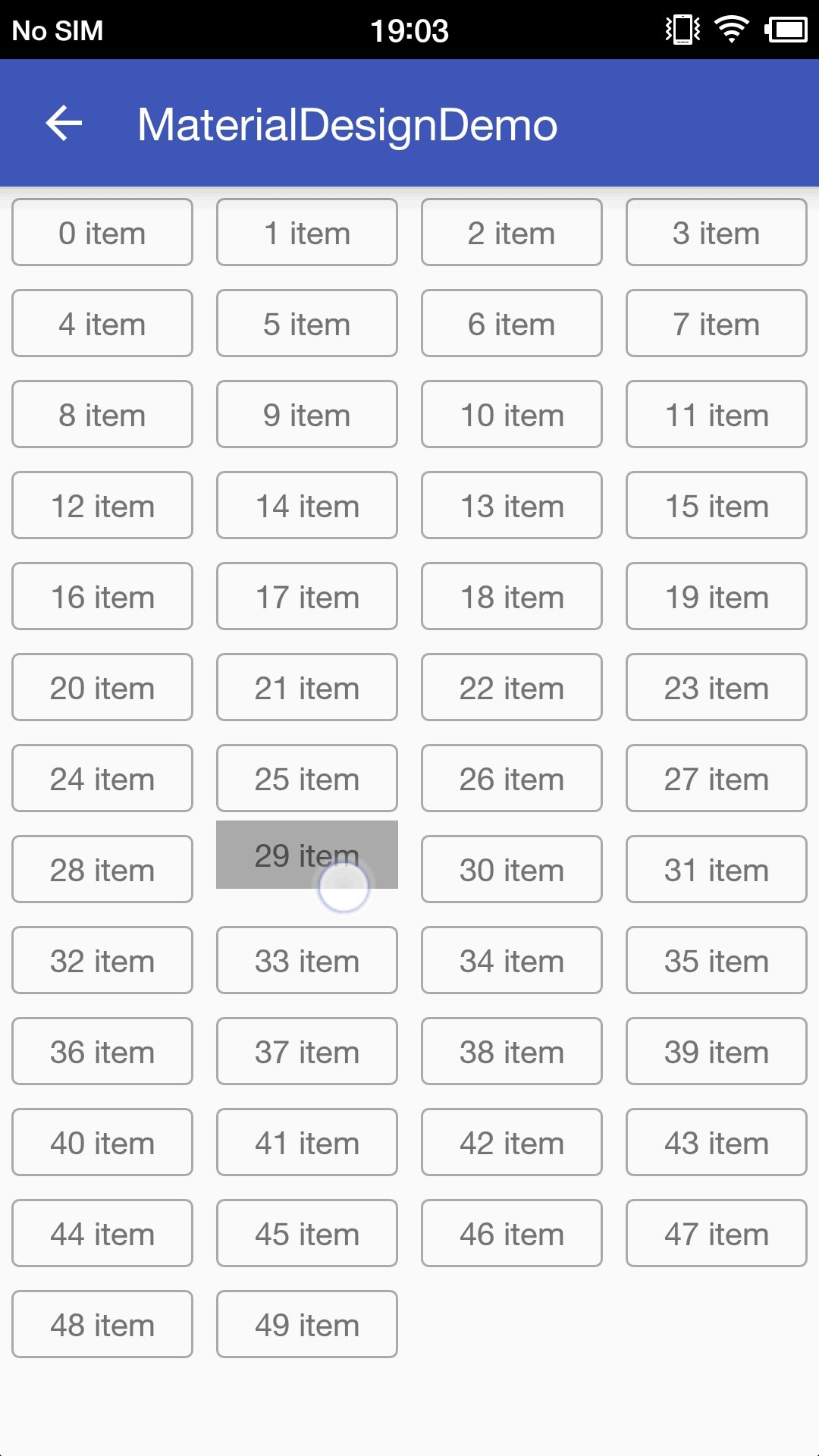
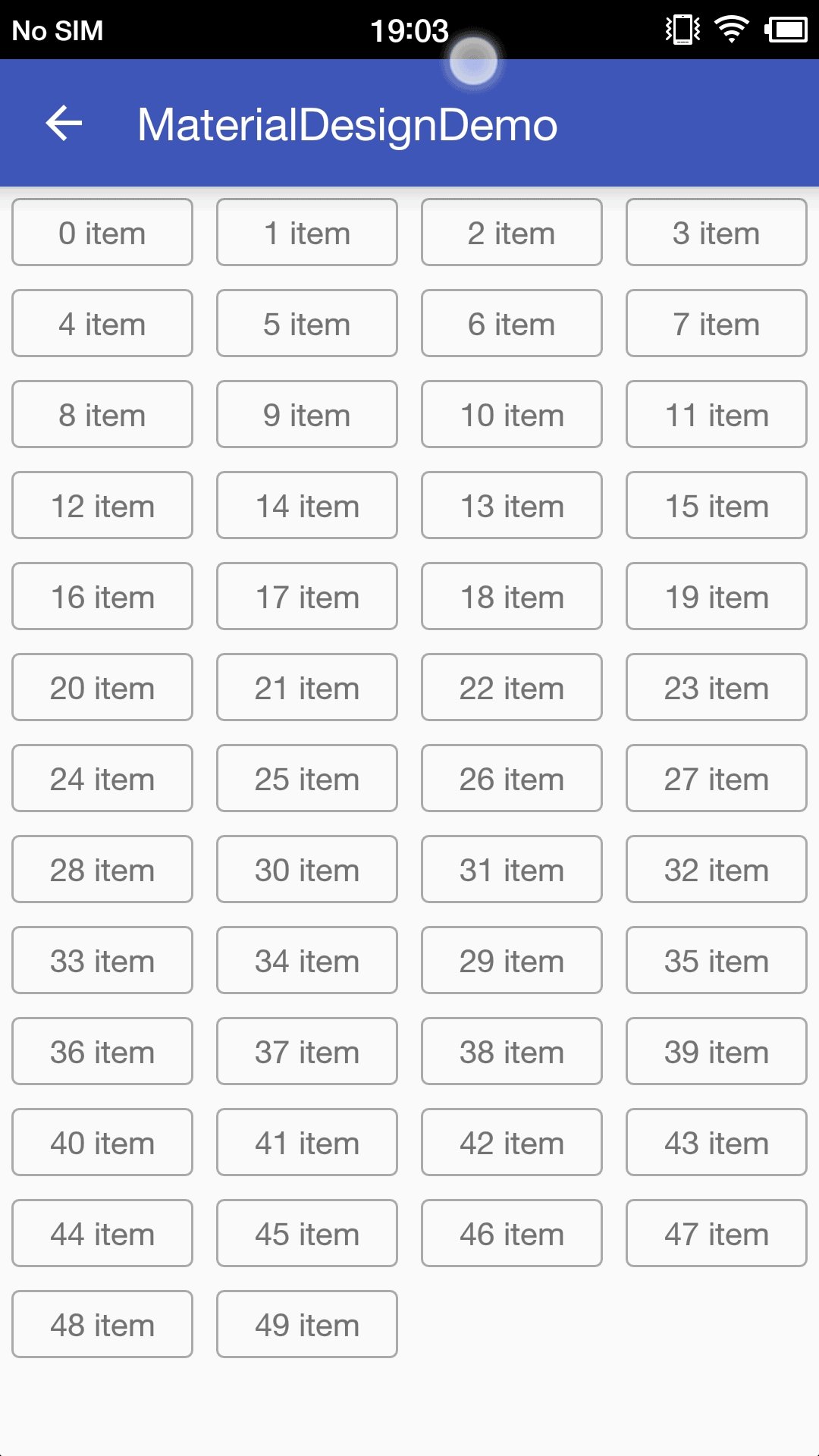
拖拽切换和滑动删除思路相同,只不过在处理过程有一些不同。网易新闻在添加栏目时候,就有网格的列表,长按之后可以拖拽切换Item,可以参考一下,也做个类似的demo。先看下ItemToucheHelper.CallBack的实现。
<code class="language-java hljs has-numbering">mItemTouchCallBack = <span class="hljs-keyword">new</span> ItemTouchHelper.Callback() {
<span class="hljs-javadoc">/**
* 设置滑动类型标记
*
*<span class="hljs-javadoctag"> @param</span> recyclerView
*<span class="hljs-javadoctag"> @param</span> viewHolder
*<span class="hljs-javadoctag"> @return</span>
* 返回一个整数类型的标识,用于判断Item那种移动行为是允许的
*/</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">int</span> <span class="hljs-title">getMovementFlags</span>(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
<span class="hljs-keyword">return</span> makeMovementFlags(ItemTouchHelper.RIGHT | ItemTouchHelper.LEFT | ItemTouchHelper.DOWN | ItemTouchHelper.UP, <span class="hljs-number">0</span>);
}
<span class="hljs-javadoc">/**
* Item是否支持长按拖动
*
*<span class="hljs-javadoctag"> @return</span>
* true 支持长按操作
* false 不支持长按操作
*/</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">isLongPressDragEnabled</span>() {
<span class="hljs-keyword">return</span> <span class="hljs-keyword">true</span>;
}
<span class="hljs-javadoc">/**
* Item是否支持滑动
*
*<span class="hljs-javadoctag"> @return</span>
* true 支持滑动操作
* false 不支持滑动操作
*/</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">isItemViewSwipeEnabled</span>() {
<span class="hljs-keyword">return</span> <span class="hljs-keyword">false</span>;
}
<span class="hljs-javadoc">/**
* 拖拽切换Item的回调
*
*<span class="hljs-javadoctag"> @param</span> recyclerView
*<span class="hljs-javadoctag"> @param</span> viewHolder
*<span class="hljs-javadoctag"> @param</span> target
*<span class="hljs-javadoctag"> @return</span>
* 如果Item切换了位置,返回true;反之,返回false
*/</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onMove</span>(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, RecyclerView.ViewHolder target) {
mAdapter.move(viewHolder.getAdapterPosition(), target.getAdapterPosition());
<span class="hljs-keyword">return</span> <span class="hljs-keyword">true</span>;
}
<span class="hljs-javadoc">/**
* Item被选中时候回调
*
*<span class="hljs-javadoctag"> @param</span> viewHolder
*<span class="hljs-javadoctag"> @param</span> actionState
* 当前Item的状态
* ItemTouchHelper.ACTION_STATE_IDLE 闲置状态
* ItemTouchHelper.ACTION_STATE_SWIPE 滑动中状态
* ItemTouchHelper#ACTION_STATE_DRAG 拖拽中状态
*/</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onSelectedChanged</span>(RecyclerView.ViewHolder viewHolder, <span class="hljs-keyword">int</span> actionState) {
<span class="hljs-comment">// item被选中的操作</span>
<span class="hljs-keyword">if</span>(actionState != ItemTouchHelper.ACTION_STATE_IDLE) {
viewHolder.itemView.setBackgroundResource(R.color.md_gray);
}
<span class="hljs-keyword">super</span>.onSelectedChanged(viewHolder, actionState);
}
<span class="hljs-javadoc">/**
* 用户操作完毕或者动画完毕后会被调用
*
*<span class="hljs-javadoctag"> @param</span> recyclerView
*<span class="hljs-javadoctag"> @param</span> viewHolder
*/</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">clearView</span>(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
<span class="hljs-comment">// 操作完毕后恢复颜色</span>
viewHolder.itemView.setBackgroundResource(R.drawable.md_common_bg);
<span class="hljs-keyword">super</span>.clearView(recyclerView, viewHolder);
}
};</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li><li>76</li><li>77</li><li>78</li><li>79</li><li>80</li><li>81</li><li>82</li><li>83</li><li>84</li><li>85</li></ul>
做了以下的修改,说明一下各个方法的作用:
getMovementFlags()中设置可上下左右拖拽Item,但是不能滑动Item。isLongPressDragEnabled()设置为true,Item会出发长按事件isItemViewSwipeEnabled()设置为false,Item不可滑动onSelectedChanged()设置了Item被选中时候的背景clearView()恢复了Item的背景onMove()调用了自定义的Adapter中的move()方法,将数据放到新的位置,并且重新绘制列表。
<code class="language-java hljs has-numbering"><span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">move</span>(<span class="hljs-keyword">int</span> fromPosition, <span class="hljs-keyword">int</span> toPosition) {
String prev = mData.remove(fromPosition);
mData.add(toPosition > fromPosition ? toPosition - <span class="hljs-number">1</span> : toPosition, prev);
notifyItemMoved(fromPosition, toPosition);
}</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul>
然后在设置RecyclerView的一些其他属性。
<code class="language-java hljs has-numbering"><span class="hljs-comment">// 实例化ItemTouchHelperm</span> mItemTouchHelper = <span class="hljs-keyword">new</span> ItemTouchHelper(mItemTouchCallBack); <span class="hljs-comment">// 实例化适配器</span> mAdapter = <span class="hljs-keyword">new</span> MDDragRvAdapter(MDMockData.getRvData()); <span class="hljs-comment">// 实例化布局管理器,网格样式</span> mLayoutManager = <span class="hljs-keyword">new</span> GridLayoutManager(<span class="hljs-keyword">this</span>, <span class="hljs-number">4</span>, OrientationHelper.VERTICAL, <span class="hljs-keyword">false</span>); <span class="hljs-comment">// 设置适配器</span> mRecyclerView.setAdapter(mAdapter); <span class="hljs-comment">// 设置布局管理器</span> mRecyclerView.setLayoutManager(mLayoutManager); <span class="hljs-comment">// 关联RecyclerView和ItemTouchHelper</span> mItemTouchHelper.attachToRecyclerView(mRecyclerView);</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li></ul>
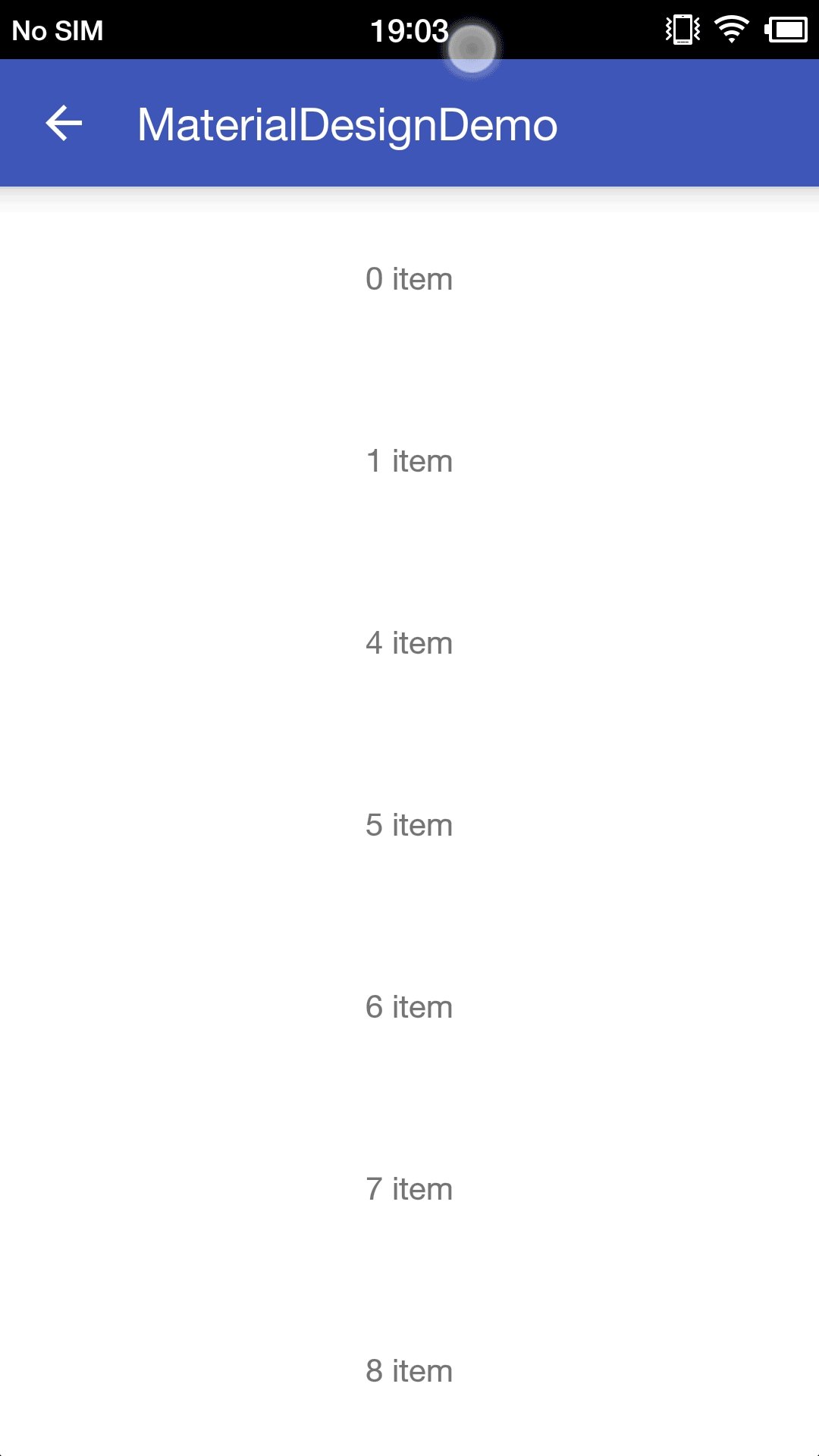
最后看一下实现的效果。

图-4 RecyclerView拖拽切换
5. 总结
在熟悉了ItemToucheHelper.CallBack后,就能根据自己的需求实现各种效果,列表或者网格的都可以满足,使用起来非常简单。关于RecyclerView使用的介绍,也到此为止了。最后附上Demo工程的地址。
最后附上工程地址:Demo工程地址





















 431
431

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








