转自:http://blog.csdn.net/javaandroid730/article/details/53357599
做Android应用中,最缺少不了的就是自定义Dialog,对于系统默认提供的Dialog样式,一般都不复合我们应用的样式。
自定义Dialog需要3步骤即可:
1、主要的重写Dialog的Java类
2、自定义布局文件、并设置Dialog Theme,在style.xml文件中加一个即可
3、使用方法
一、创建CustomPopDialog2.java类
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
这里简单说明下,我们自定义Dialog需要准备一个自己的View布局文件,主要关注create()方法即可,本例中就是直接显示一个图片。
二、自定义View的布局文件、并在style.xml中添加theme
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
三、使用自定义的Dialog
- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
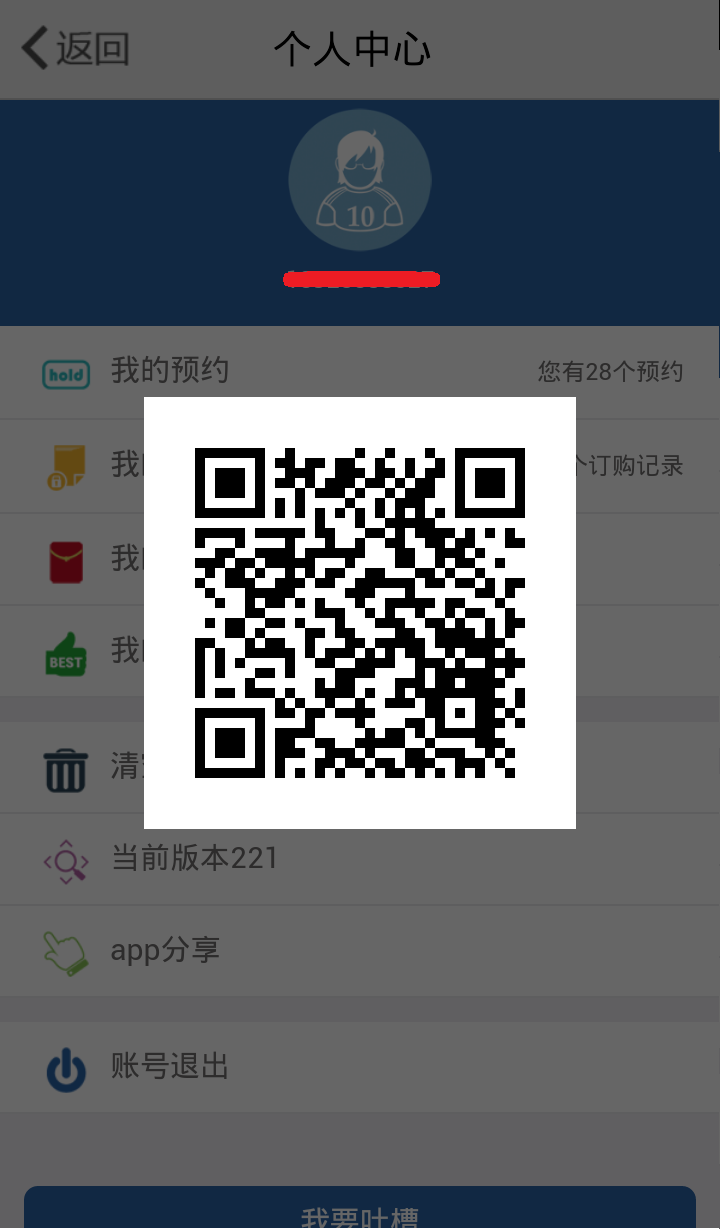
最终效果图:






















 562
562

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








