大家好,我是辰哥
今天分享的知识是Python+Django实现简单HelloWord网页。
安装Django
使用anaconda在python环境中安装django包
pip install django创建Django项目
使用django-admin在命令行创建
django-admin startproject myproject专业版PyCharm创建django项目
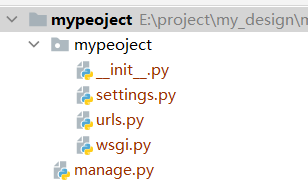
默认文件
在创建完项目后,会生成和项目同名的目录,以及一个manage.py文件
1、manage.py 项目管理、启动项目、创建app、数据管理,这个文件不需要改动 2、在myproject中,我们需要编写和更改的是settings.py和urls.py
urls.py--------URL和函数对应关系【经常操作的文件】
settings.py----项目配置文件,比如数据库连接配置、静态文件配置、APP应用配置等创建APP
大型项目一般有很多功能划分,django会将这些功能封装在不用应用中即app中,每个app具有独立的函数、静态文件等,每个app之间互不影响。
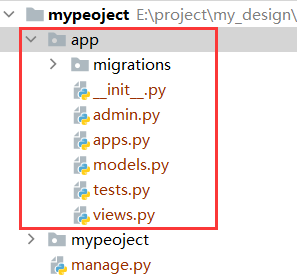
python manage.py startapp app通过以上命令既可创建一个名为app的应用。
migrations-----数据库变更
admin.py----- django提供的admin后台管理
apps.py
models.py------对数据库操作【!!!】
tests.py-------用于做单元测试
views.py------ 定义视图函数【!!!】一般创建APP之后,我们需要编写的就是views.py函数和models.py函数,分别对应URL视图函数和数据库操作。
实现简单HelloWord网页
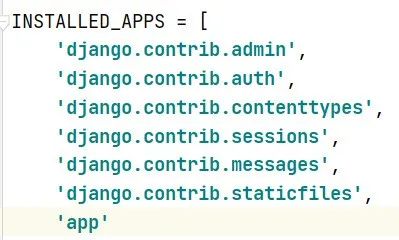
首先确保app注册 在settings.py配置文件中,加入创建的app应用

1. 编写URL和视图函数的对应关系 在myproject中编写对应关系,在app的views.py中编写视图函数 app / views.py
from django.shortcuts import render
def test(request):
return render(request,'test.html')mypeoject / urls.py
from django.urls import path
from app import views
urlpatterns = [
path('app/test',views.test)
]即app / test 路由对应的test视图函数,会返回一个test.html
启动django项目
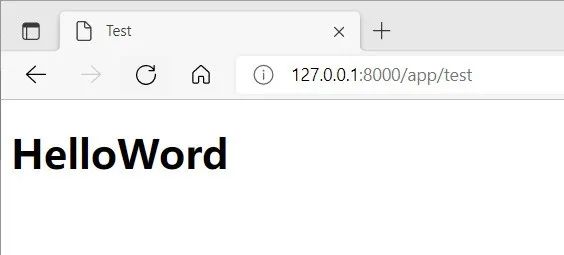
python manage.py runserver 8000在网页输入127.0.0.1:8000/app/test 以上就是一个简易的django项目,后续会介绍一个完整的项目,等待更新。
以上就是一个简易的django项目,后续会介绍一个完整的项目,等待更新。
推荐阅读





















 538
538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








