常用代码
文本溢出显示省略号
单行文本
{
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
多行文本
{
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
自定义滚动条样式
<div class="scroll-test" style="width:200px;height:300px;overflow:auto;background:#E3F0FC">
<div style="height:500px"></div>
</div>
/*滚动条整体样式*/
.scroll-test::-webkit-scrollbar {
width: 6px;
height: 6px;
background:#333;
}
/*滚动条里面的轨道*/
.scroll-test::-webkit-scrollbar-track {
border-radius: 0;
}
/*滚动条里面的小方块*/
.scroll-test::-webkit-scrollbar-thumb {
border-radius: 0;
background:#666;
transition: all .2s;
border-radius:3px;
}
.scroll-test::-webkit-scrollbar-thumb:hover {
background-color: #555;
}
效果预览:

改变 placeholder 字体样式
input::-webkit-input-placeholder {
/* WebKit browsers */
font-size:14px;
color: #333;
}
input::-moz-placeholder {
/* Mozilla Firefox 19+ */
font-size:14px;
color: #333;
}
input:-ms-input-placeholder {
/* Internet Explorer 10+ */
font-size:14px;
color: #333;
}
禁用文本复制
div {
-webkit-user-select: none;
-ms-user-select: none;
-moz-user-select: none;
-khtml-user-select: none;
user-select: none;
}
CSS:filter
filter 属性使CSS可以对图片进行各种各样的处理。例如:
drop-shadow可用于实现改变图标颜色;grayscale做旧效果、纪念日时需要将全站变灰色;blur可用于实现背景图的模糊效果;
filter: none
| blur() //模糊效果 px
| brightness() //调整明度 %
| contrast() //调整对比度 %
| drop-shadow() //设置阴影效果(h-shadow v-shadow blur spread color)
| grayscale() //转为灰度图像 %
| hue-rotate() //色相旋转 deg 类似
| invert() //反转 %
| opacity() //
| saturate()
| sepia() //将图像转换为深褐色 %
| url();
实用工具
生成占位图
有时候在实现页面时,UI 还没有提供相关的图片。那么可以使用这个占位图工具。
使用公式:
https://via.placeholder.com/[width]x[height].format/backgroundColor/color?text=textContent
- format 的位置还可以是在 backgroundColor 或者 color 后面,可选格式:GIF/JPG/JPEG/PNG
- 颜色的表示方式,大小写均可,三位/六位均可
- http / https 均支持
使用示例:
http://via.placeholder.com/800x600?text=textContent
https://via.placeholder.com/800x600.jpg/DDD/FFF?text=textContent
概念
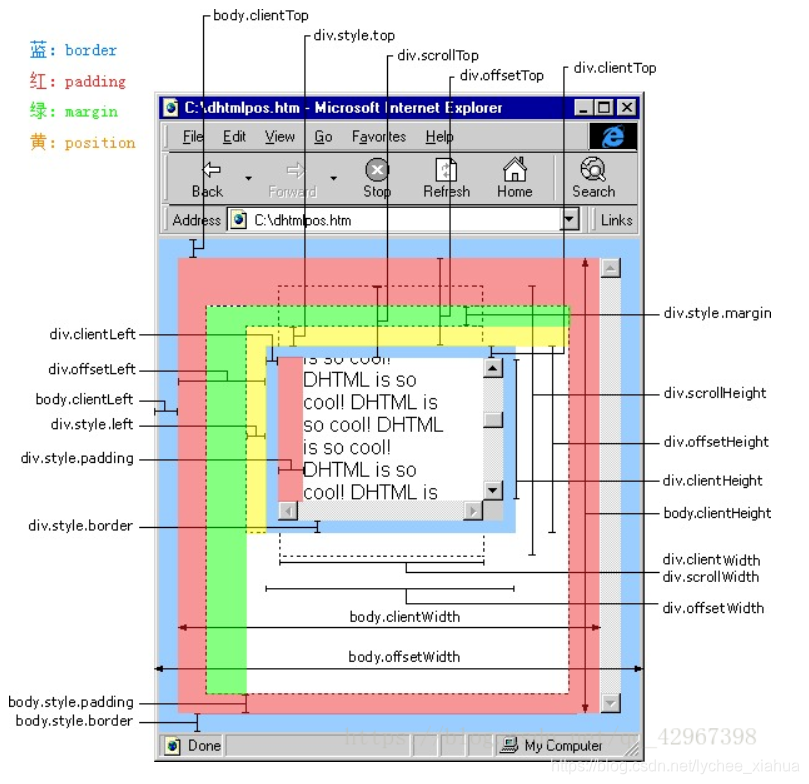
元素的各种位置























 1382
1382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








