- 博客(20)
- 收藏
- 关注
原创 Jquery的学习汇总
文章目录 预备知识与后续知识及项目案例为什么要学jquery体验jquery的使用jquery到底是什么jquery的版本问题jquery的入口函数jq对象和dom对象(重要)jquery选择器什么是jQuery选择器基本选择器层级选择器过滤选择器筛选选择器(方法) 元素设置样式设置类名设置属性设置prop方法 动...
2021-08-07 11:47:53
 101
101
原创 PC端的网页特效
offset偏移量元素 Document  52
52
原创 同步和异步
先完成同步任务的排列之后才再会进行异步任务的处理location## 对象页面跳转的案例 Document 点击 url的页面获取跳转案例 Document 用户名 : Document 如上所述案例的功能就是获取不同页面的URL数值location的方法navig.
2021-07-30 12:06:45
 61
61
原创 BOM事件
BOM的学习(浏览器对象模型)BOM的常见事件窗口加载事件就是用了之后JS就不用专门的写在最后面,JS写在哪里都是可以的啦setTimeout Document 22232<script> //setTimeout语法规范 setTimeout(function(){}, 2000)</script>5秒后的广告案例 Document
2021-07-30 10:18:29
 134
134
原创 键盘的事件功能
键盘的事件功能 Document ***案例搜索框获得焦点*** 50
50
原创 事件对象111
事件对象 Document 13 事件对象的属性们e.targer和this返回的差别看图就行阻止默认行为的事件阻止冒泡e.stoppropagation()类似于老师分派任务给课代表大概就是这个意思了8 Document 1 2 3 4 5 常用的鼠标文字
2021-07-28 18:13:21
 38
38
原创 2021-07-26
DOM事件的高级解读注册事件addEventLisener Document 新型事件  31
31
原创 2021-07-26
案例删除数据* Document 姓名 科目 成绩 操作 </tbody>  41
41
原创 2021-07-26
删除节点 Document Document 123 发布 删除 </ul><script> var btn = document.querySelector('button'); var text = document.querySelector('textarea'); var ul =document.querySelector('u
2021-07-26 12:12:02
 46
46
原创 2021-07-23
排他思想就是选取全部来进行使用,通过for的语句选择全部 Document 1 2 3 4 5  41
41
原创 *AJAX的学习**
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML 图表FLowchart流程图导出与导入导出导入欢迎使用Markdown编辑器你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Mar
2021-07-22 14:40:27
 38
38
 1
1
原创 2021-01-07
注意点属性可以有多个,但是必须要在图片的后面加上属性之间不分前后顺序属性之间要用空格隔开属性采用的是属性等于属性值的方式alt是替换文本。而title是提示文本
2021-01-07 12:14:25
 55
55
原创 2021-01-07
图像标签和路径点使用方式<img xxx= “ ”>src 图片路径(必用属性)alt 文本 (替换文本,图像不能显示文字)title 文本 (提示文本。鼠标放在图片上显示的文字)width 设置图像的宽度height 设置图像的高度bordet 设置图像的边框相册注意,宽度还有高度修改一个就够了在这里插入图片描述...
2021-01-07 12:06:33
 52
52
原创 2021-01-06
HTML的常用标签起盒子作用,存放内容(一行只能放一个)起分割,分区的作用**图像标签**定义图像...
2021-01-06 17:06:00
 69
69
 2
2
原创 2021-01-06
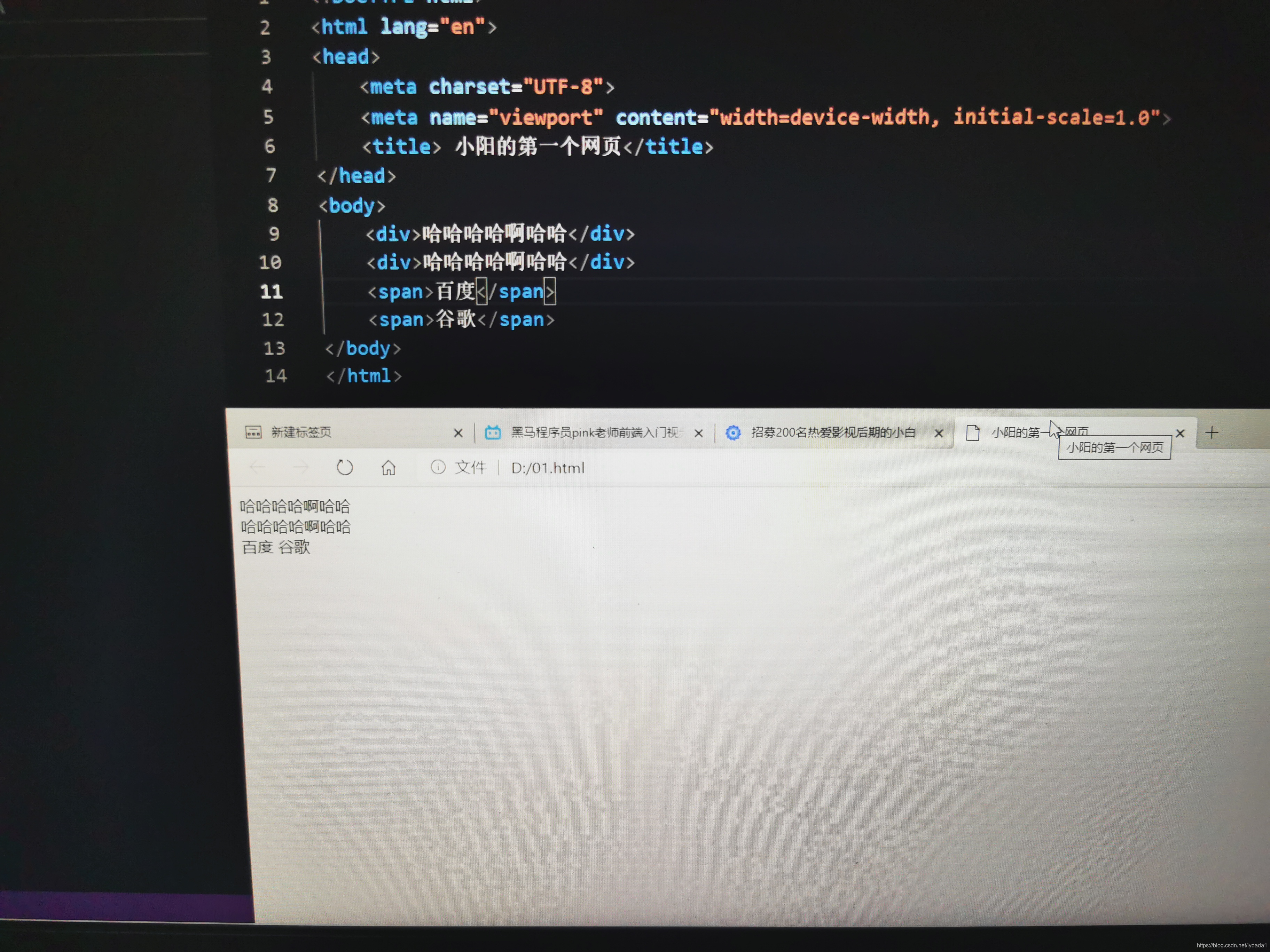
HTML学习Vscode的使用输入!在第一行可以直接调出基础模板使用Ctrl加+号可以调整视图的大小,同理减号则是变小所有的代码打完后都要保存,并且把格式改为.html右击点击一个特殊按钮就可以打开Vscode工具生成骨架标签新增代码1.<!DOCTYPE>标签文档声明标签,告诉浏览器使用的是那种HTML版本来显示网页表示使用的是最新的html该标签必须写在第一行2.lang作用:用来定义当前文档的显示语言en 表示英文zh-CN表示定义为中文格式
2021-01-06 12:06:47
 64
64
原创 2021-01-05
HTML学习第一天HTML语法规范标签必须要存放在<>里面且标签总是成对出现即一个开始标签,一个结束标签,结束标签与开始标签不同点是结束标签前有/特殊点单标签:标签的关系包含关系<标签一号><标签二号> </标签二号></标签一号>2.并列关系<标签一号> </标签一号><标签二号> </标签二号>HTML的基本结构标签HTML页面也称为HTML文档html是根
2021-01-05 10:34:55
 49
49
原创 2021-01-04
markdown语法1、用#表示标题,几个#号表示几个标题2、段落最后打两个空格,再换行就是换段落3、无序列表是*,+-代表列表标记,打之后要加一个空格4、>表示分区块,也要加一个空格5、在区块中用4个空格或者一个(Tab)表示代码区6、用<链接>来加入链接!7、![]图片的代替文字(图片地址)用这个来上传图片8、用|来分开表格的单元格,用_来区别每一行...
2021-01-04 12:27:38
 57
57
原创 2021-01-04
HTML5的基础学习HTML简介:网页的组成,HTML是什么1、网页组成网站就是指网页的集合网页是HTML格式的文件,需要用浏览器来阅读。2、网页由元素组成(视频,图片等).html为网页的格式,简称为HTMLHTML不是编程语言,而是一种超文本(可以从一个文件到宁外一个文件)标记语言...
2021-01-04 10:55:56
 41
41

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅