转载:http://blog.csdn.net/lmj623565791/article/details/45460089
转载请标明出处:
http://blog.csdn.net/lmj623565791/article/details/45460089;
本文出自:【张鸿洋的博客】
1、概述
大家在Android开发时,肯定会觉得屏幕适配是个尤其痛苦的事,各种屏幕尺寸适配起来蛋疼无比。如果我们换个角度我们看下这个问题,不知道大家有没有了解过web前端开发,或者说大家对于网页都不陌生吧,其实适配的问题在web页面的设计中理论上也存在,为什么这么说呢?电脑的显示器的分辨率、包括手机分辨率,我敢说分辨率的种类远超过Android设备的分辨率,那么有一个很奇怪的现象:
为什么Web页面设计人员从来没有说过,尼玛适配好麻烦?
那么,到底是什么原因,让网页的设计可以在千差万别的分辨率的分辨率中依旧能给用户一个优质的体验呢?带着这个疑惑,我问了下媳妇(前端人员),媳妇睁大眼睛问我:什么叫适配?fc,尼玛,看来的确没有这类问题。后来再我仔细的追问后,她告诉我,噢,这个尺寸呀,我都是设置为20%的~~追根到底,其实就是一个原因,网页提供了百分比计算大小。
同样的,大家拿到UI给的设计图以后,是不是抱怨过尼玛你标识的都是px,我项目里面用dp,这什么玩意,和UI人员解释,UI妹妹也不理解。那么本例同样可以解决Android工程师和UI妹妹间的矛盾~UI给出一个固定尺寸的设计稿,然后你在编写布局的时候不用思考,无脑照抄上面标识的像素值,就能达到完美适配,理想丰不丰满~~。
然而,Android对于不同的屏幕给出的适配方案是dp,那么dp与百分比的差距到底在哪里?
2、dp vs 百分比
- dp
我们首先看下dp的定义:
Density-independent pixel (dp)独立像素密度。标准是160dip.即1dp对应1个pixel,计算公式如:px = dp * (dpi / 160),屏幕密度越大,1dp对应 的像素点越多。
上面的公式中有个dpi,dpi为DPI是Dots Per Inch(每英寸所打印的点数),也就是当设备的dpi为160的时候1px=1dp;
好了,上述这些概念记不记得住没关系,只要记住一点dp是与像素无关的,在实际使用中1dp大约等于1/160inch。
那么dp究竟解决了适配上的什么问题?可以看出1dp = 1/160inch;那么它至少能解决一个问题,就是你在布局文件写某个View的宽和高为160dp*160dp,这个View在任何分辨率的屏幕中,显示的尺寸大小是大约是一致的(可能不精确),大概是 1 inch * 1 inch。
但是,这样并不能够解决所有的适配问题:
- 呈现效果仍旧会有差异,仅仅是相近而已
- 当设备的物理尺寸存在差异的时候,dp就显得无能为力了。为4.3寸屏幕准备的UI,运行在5.0寸的屏幕上,很可能在右侧和下侧存在大量的空白。而5.0寸的UI运行到4.3寸的设备上,很可能显示不下。
以上两点,来自参考链接1
一句话,总结下,dp能够让同一数值在不同的分辨率展示出大致相同的尺寸大小。但是当设备的尺寸差异较大的时候,就无能为力了。适配的问题还需要我们自己去做,于是我们可能会这么做:
<code class="language-xml hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-pi" style="color: rgb(0, 102, 102); box-sizing: border-box;"><?xml version="1.0" encoding="utf-8"?></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">resources</span>></span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><!-- values-hdpi 480X800 --></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">dimen</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"imagewidth"</span>></span>120dip<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">dimen</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">resources</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">resources</span>></span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><!-- values-hdpi-1280x800 --></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">dimen</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"imagewidth"</span>></span>220dip<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">dimen</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">resources</span>></span>
<span class="hljs-pi" style="color: rgb(0, 102, 102); box-sizing: border-box;"><?xml version="1.0" encoding="utf-8"?></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">resources</span>></span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><!-- values-hdpi 480X320 --></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">dimen</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"imagewidth"</span>></span>80dip<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">dimen</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">resources</span>></span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li></ul>
上述代码片段来自网络,也就是说,我们为了优质的用户体验,依然需要去针对不同的dpi设置,编写多套数值文件。
可以看出,dp并没有能解决适配问题。下面看百分比。
- 百分比
这个概念不用说了,web中支持控件的宽度可以去参考父控件的宽度去设置百分比,最外层控件的宽度参考屏幕尺寸设置百分比,那么其实中Android设备中,只需要支持控件能够参考屏幕的百分比去计算宽高就足够了。
比如,我现在以下几个需求:
- 对于图片展示的Banner,为了起到该有的效果,我希望在任何手机上显示的高度为屏幕高度的1/4
- 我的首页分上下两栏,我希望每个栏目的屏幕高度为11/24,中间间隔为1/12
- slidingmenu的宽度为屏幕宽度的80%
当然了这仅仅是从一个大的层面上来说,其实小范围布局,可能百分比将会更加有用。
那么现在不支持百分比,实现上述的需求,可能需要1、代码去动态计算(很多人直接pass了,太麻烦);2、利用weight(weight必须依赖Linearlayout,而且并不能适用于任何场景)
再比如:我的某个浮动按钮的高度和宽度希望是屏幕高度的1/12,我的某个Button的宽度希望是屏幕宽度的1/3。
上述的所有的需求,利用dp是无法完成的,我们希望控件的尺寸可以按照下列方式编写:
<code class="language-xml hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">Button
</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:text</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@string/hello_world"</span>
<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"20%w"</span>
<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"10%h"</span>/></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
利用屏幕的宽和高的比例去定义View的宽和高。
好了,到此我们可以看到dp与百分比的区别,而百分比能够更好的解决我们的适配问题。
- some 适配tips
我们再来看看一些适配的tips
- 多用match_parent
- 多用weight
- 自定义view解决
其实上述3点tip,归根结底还是利用百分比,match_parent相当于100%参考父控件;weight即按比例分配;自定义view无非是因为里面多数尺寸是按照百分比计算的;
通过这些tips,我们更加的看出如果能在Android中引入百分比的机制,将能解决大多数的适配问题,下面我们就来看看如何能够让Android支持百分比的概念。
3、百分比的引入
1、引入
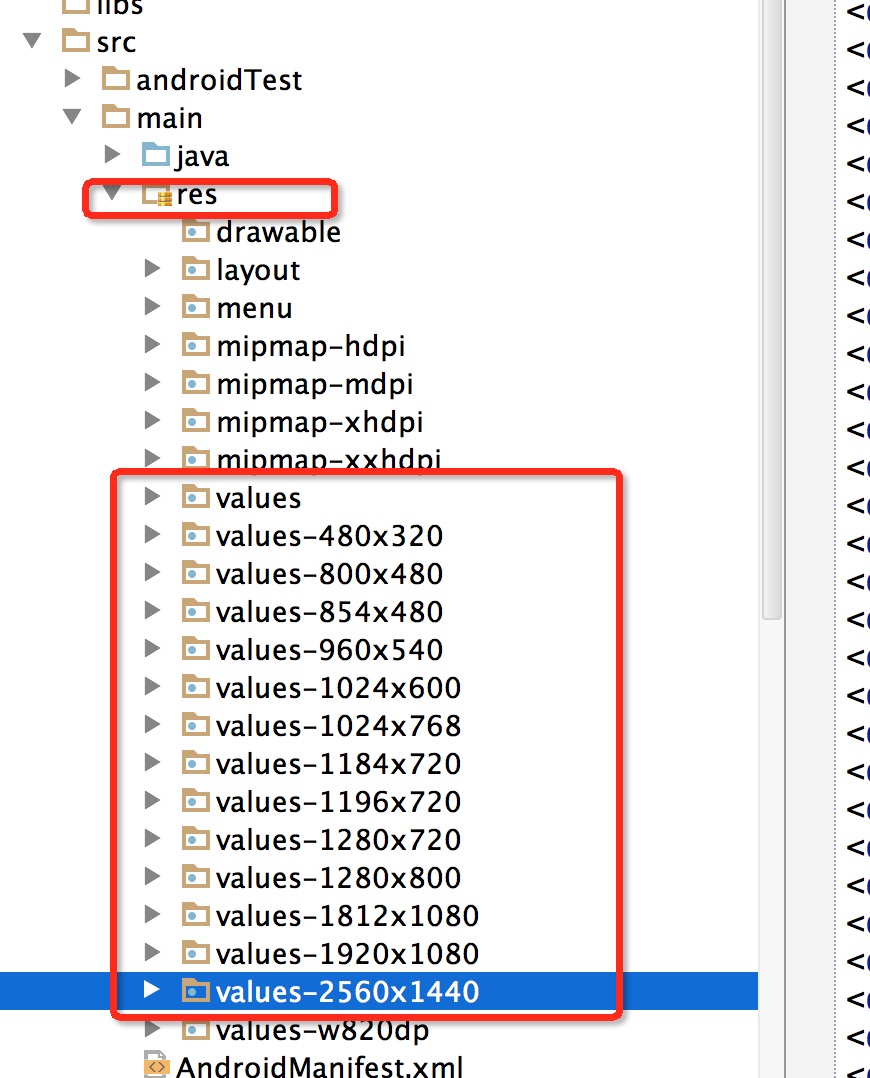
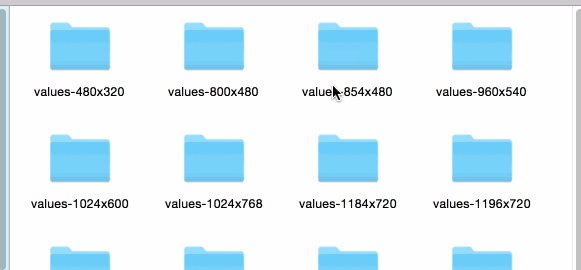
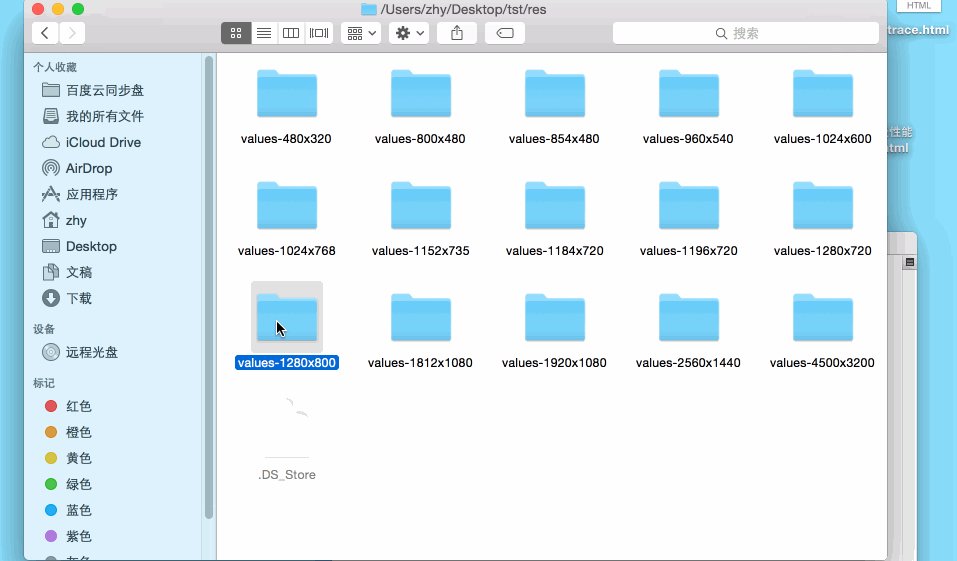
其实我们的解决方案,就是在项目中针对你所需要适配的手机屏幕的分辨率各自简历一个文件夹。
如下图:
然后我们根据一个基准,为基准的意思就是:
比如480*320的分辨率为基准
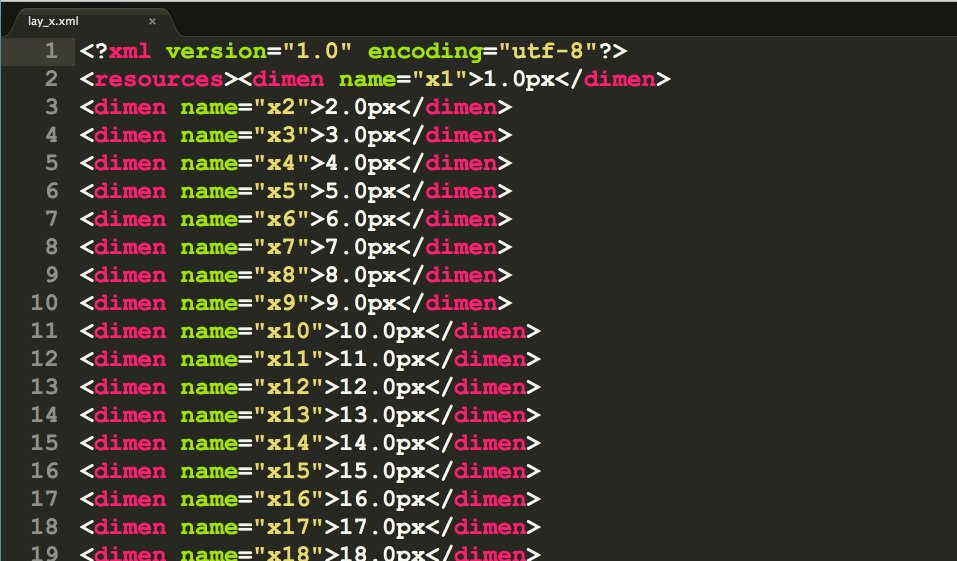
- 宽度为320,将任何分辨率的宽度分为320份,取值为x1-x320
- 高度为480,将任何分辨率的高度分为480份,取值为y1-y480
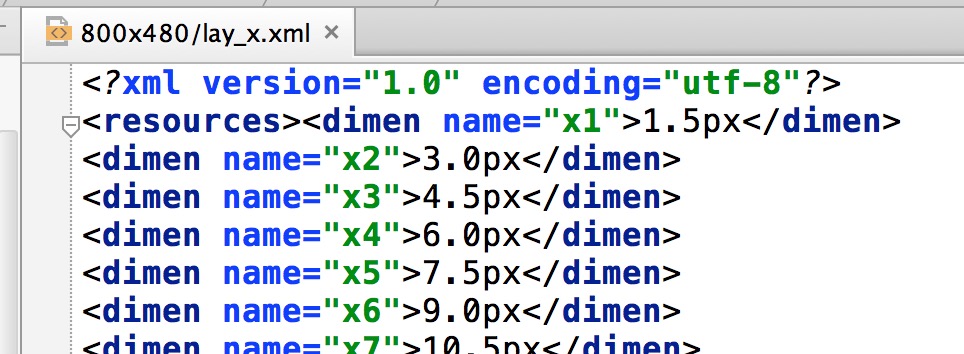
例如对于800*480的宽度480:
可以看到x1 = 480 / 基准 = 480 / 320 = 1.5 ;
其他分辨率类似~~
你可能会问,这么多文件,难道我们要手算,然后自己编写?不要怕,下文会说。
那么,你可能有个疑问,这么写有什么好处呢?
假设我现在需要在屏幕中心有个按钮,宽度和高度为我们屏幕宽度的1/2,我可以怎么编写布局文件呢?
<code class="language-xml hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">FrameLayout</span> ></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">Button
</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_gravity</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"center"</span>
<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:gravity</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"center"</span>
<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:text</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@string/hello_world"</span>
<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@dimen/x160"</span>
<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@dimen/x160"</span>/></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">FrameLayout</span>></span>
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li></ul>
可以看到我们的宽度和高度定义为x160,其实就是宽度的50%;
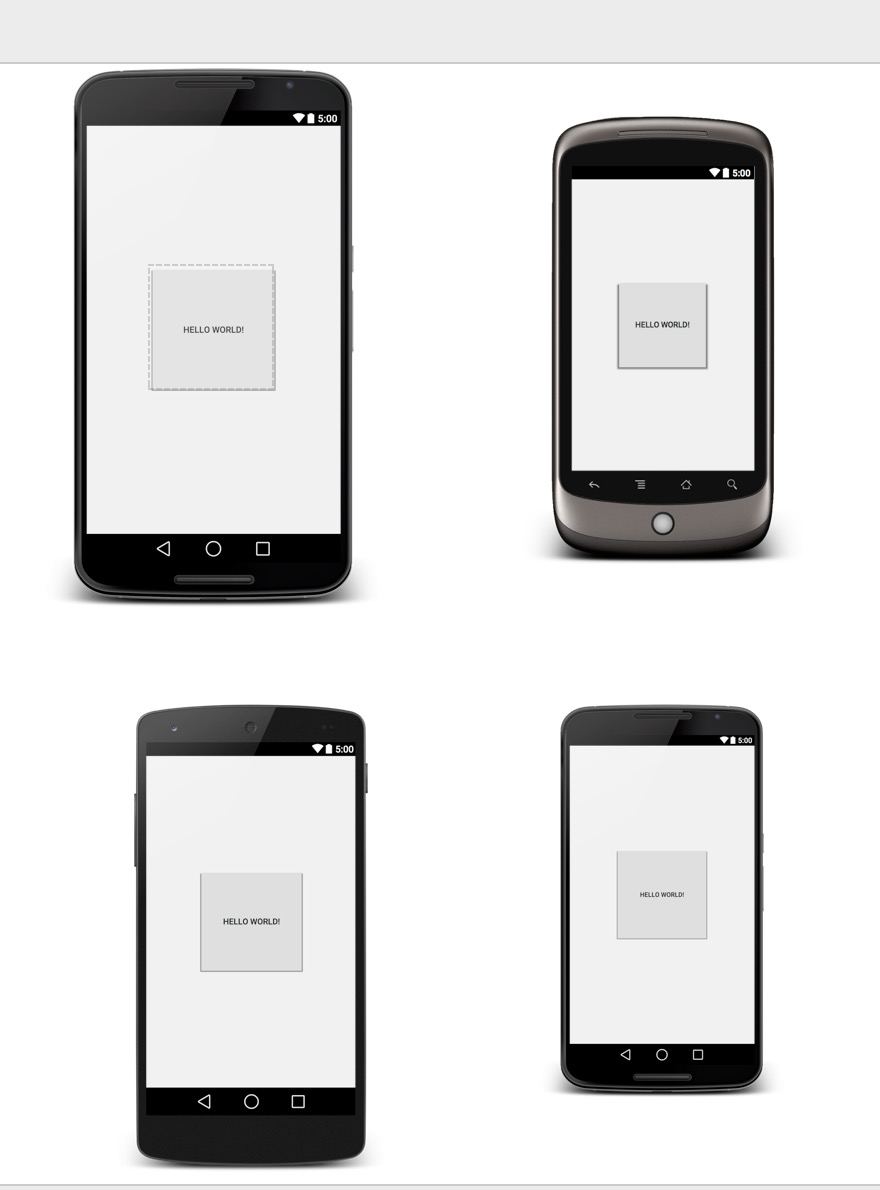
那么效果图:
可以看到不论在什么分辨率的机型,我们的按钮的宽和高始终是屏幕宽度的一半。
- 对于设计图
假设现在的UI的设计图是按照480*320设计的,且上面的宽和高的标识都是px的值,你可以直接将px转化为x[1-320],y[1-480],这样写出的布局基本就可以全分辨率适配了。
你可能会问:设计师设计图的分辨率不固定怎么办?下文会说~
- 对于上文提出的几个dp做不到的
你可以通过在引入百分比后,自己试试~~
好了,有个最主要的问题,我们没有说,就是分辨率这么多,尼玛难道我们要自己计算,然后手写?
2、自动生成工具
好了,其实这样的文件夹手写也可以,按照你们需要支持的分辨率,然后编写一套,以后一直使用。
当然了,作为程序员的我们,怎么能做这么low的工作,肯定要程序来实现:
那么实现需要以下步骤:
- 分析需要的支持的分辨率
对于主流的分辨率我已经集成到了我们的程序中,当然对于特殊的,你可以通过参数指定。关于屏幕分辨率信息,可以通过该网站查询:http://screensiz.es/phone
- 编写自动生成文件的程序
代码如下
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> java.io.File;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> java.io.FileNotFoundException;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> java.io.FileOutputStream;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> java.io.PrintWriter;
<span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* Created by zhy on 15/5/3.
*/</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">GenerateValueFiles</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> baseW;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> baseH;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> String dirStr = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"./res"</span>;
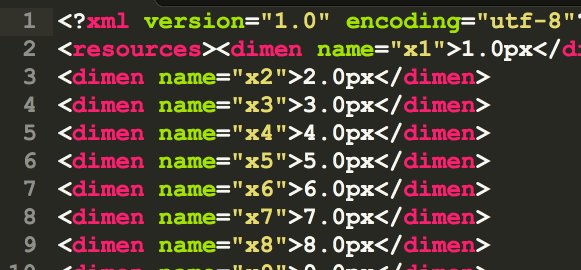
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">final</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> String WTemplate = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"<dimen name=\"x{0}\">{1}px</dimen>\n"</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">final</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> String HTemplate = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"<dimen name=\"y{0}\">{1}px</dimen>\n"</span>;
<span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* {0}-HEIGHT
*/</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">final</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> String VALUE_TEMPLATE = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"values-{0}x{1}"</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">final</span> String SUPPORT_DIMESION = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"320,480;480,800;480,854;540,960;600,1024;720,1184;720,1196;720,1280;768,1024;800,1280;1080,1812;1080,1920;1440,2560;"</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> String supportStr = SUPPORT_DIMESION;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-title" style="box-sizing: border-box;">GenerateValueFiles</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> baseX, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> baseY, String supportStr) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>.baseW = baseX;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>.baseH = baseY;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (!<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>.supportStr.contains(baseX + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">","</span> + baseY)) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>.supportStr += baseX + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">","</span> + baseY + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">";"</span>;
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>.supportStr += validateInput(supportStr);
System.out.println(supportStr);
File dir = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> File(dirStr);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (!dir.exists()) {
dir.mkdir();
}
System.out.println(dir.getAbsoluteFile());
}
<span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @param</span> supportStr
* w,h_...w,h;
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @return</span>
*/</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> String <span class="hljs-title" style="box-sizing: border-box;">validateInput</span>(String supportStr) {
StringBuffer sb = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> StringBuffer();
String[] vals = supportStr.split(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"_"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> w = -<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> h = -<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
String[] wh;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (String val : vals) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">try</span> {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (val == <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span> || val.trim().length() == <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">continue</span>;
wh = val.split(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">","</span>);
w = Integer.parseInt(wh[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>]);
h = Integer.parseInt(wh[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>]);
} <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">catch</span> (Exception e) {
System.out.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"skip invalidate params : w,h = "</span> + val);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">continue</span>;
}
sb.append(w + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">","</span> + h + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">";"</span>);
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> sb.toString();
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">generate</span>() {
String[] vals = supportStr.split(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">";"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (String val : vals) {
String[] wh = val.split(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">","</span>);
generateXmlFile(Integer.parseInt(wh[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>]), Integer.parseInt(wh[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>]));
}
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">generateXmlFile</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> w, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> h) {
StringBuffer sbForWidth = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> StringBuffer();
sbForWidth.append(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"<?xml version=\"1.0\" encoding=\"utf-8\"?>\n"</span>);
sbForWidth.append(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"<resources>"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">float</span> cellw = w * <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1.0</span>f / baseW;
System.out.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width : "</span> + w + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">","</span> + baseW + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">","</span> + cellw);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>; i < baseW; i++) {
sbForWidth.append(WTemplate.replace(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"{0}"</span>, i + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>).replace(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"{1}"</span>,
change(cellw * i) + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>));
}
sbForWidth.append(WTemplate.replace(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"{0}"</span>, baseW + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>).replace(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"{1}"</span>,
w + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>));
sbForWidth.append(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"</resources>"</span>);
StringBuffer sbForHeight = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> StringBuffer();
sbForHeight.append(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"<?xml version=\"1.0\" encoding=\"utf-8\"?>\n"</span>);
sbForHeight.append(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"<resources>"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">float</span> cellh = h *<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1.0</span>f/ baseH;
System.out.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"height : "</span>+ h + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">","</span> + baseH + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">","</span> + cellh);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>; i < baseH; i++) {
sbForHeight.append(HTemplate.replace(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"{0}"</span>, i + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>).replace(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"{1}"</span>,
change(cellh * i) + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>));
}
sbForHeight.append(HTemplate.replace(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"{0}"</span>, baseH + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>).replace(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"{1}"</span>,
h + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>));
sbForHeight.append(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"</resources>"</span>);
File fileDir = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> File(dirStr + File.separator
+ VALUE_TEMPLATE.replace(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"{0}"</span>, h + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//</span>
.replace(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"{1}"</span>, w + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>));
fileDir.mkdir();
File layxFile = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> File(fileDir.getAbsolutePath(), <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"lay_x.xml"</span>);
File layyFile = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> File(fileDir.getAbsolutePath(), <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"lay_y.xml"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">try</span> {
PrintWriter pw = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> PrintWriter(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> FileOutputStream(layxFile));
pw.print(sbForWidth.toString());
pw.close();
pw = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> PrintWriter(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> FileOutputStream(layyFile));
pw.print(sbForHeight.toString());
pw.close();
} <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">catch</span> (FileNotFoundException e) {
e.printStackTrace();
}
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">float</span> <span class="hljs-title" style="box-sizing: border-box;">change</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">float</span> a) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> temp = (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span>) (a * <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> temp / <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span>f;
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">main</span>(String[] args) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> baseW = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">320</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> baseH = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">400</span>;
String addition = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">try</span> {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (args.length >= <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span>) {
baseW = Integer.parseInt(args[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>]);
baseH = Integer.parseInt(args[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>]);
addition = args[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>];
} <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (args.length >= <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>) {
baseW = Integer.parseInt(args[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>]);
baseH = Integer.parseInt(args[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>]);
} <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (args.length >= <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>) {
addition = args[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>];
}
} <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">catch</span> (NumberFormatException e) {
System.err
.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"right input params : java -jar xxx.jar width height w,h_w,h_..._w,h;"</span>);
e.printStackTrace();
System.exit(-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>);
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> GenerateValueFiles(baseW, baseH, addition).generate();
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li><li style="box-sizing: border-box; padding: 0px 5px;">79</li><li style="box-sizing: border-box; padding: 0px 5px;">80</li><li style="box-sizing: border-box; padding: 0px 5px;">81</li><li style="box-sizing: border-box; padding: 0px 5px;">82</li><li style="box-sizing: border-box; padding: 0px 5px;">83</li><li style="box-sizing: border-box; padding: 0px 5px;">84</li><li style="box-sizing: border-box; padding: 0px 5px;">85</li><li style="box-sizing: border-box; padding: 0px 5px;">86</li><li style="box-sizing: border-box; padding: 0px 5px;">87</li><li style="box-sizing: border-box; padding: 0px 5px;">88</li><li style="box-sizing: border-box; padding: 0px 5px;">89</li><li style="box-sizing: border-box; padding: 0px 5px;">90</li><li style="box-sizing: border-box; padding: 0px 5px;">91</li><li style="box-sizing: border-box; padding: 0px 5px;">92</li><li style="box-sizing: border-box; padding: 0px 5px;">93</li><li style="box-sizing: border-box; padding: 0px 5px;">94</li><li style="box-sizing: border-box; padding: 0px 5px;">95</li><li style="box-sizing: border-box; padding: 0px 5px;">96</li><li style="box-sizing: border-box; padding: 0px 5px;">97</li><li style="box-sizing: border-box; padding: 0px 5px;">98</li><li style="box-sizing: border-box; padding: 0px 5px;">99</li><li style="box-sizing: border-box; padding: 0px 5px;">100</li><li style="box-sizing: border-box; padding: 0px 5px;">101</li><li style="box-sizing: border-box; padding: 0px 5px;">102</li><li style="box-sizing: border-box; padding: 0px 5px;">103</li><li style="box-sizing: border-box; padding: 0px 5px;">104</li><li style="box-sizing: border-box; padding: 0px 5px;">105</li><li style="box-sizing: border-box; padding: 0px 5px;">106</li><li style="box-sizing: border-box; padding: 0px 5px;">107</li><li style="box-sizing: border-box; padding: 0px 5px;">108</li><li style="box-sizing: border-box; padding: 0px 5px;">109</li><li style="box-sizing: border-box; padding: 0px 5px;">110</li><li style="box-sizing: border-box; padding: 0px 5px;">111</li><li style="box-sizing: border-box; padding: 0px 5px;">112</li><li style="box-sizing: border-box; padding: 0px 5px;">113</li><li style="box-sizing: border-box; padding: 0px 5px;">114</li><li style="box-sizing: border-box; padding: 0px 5px;">115</li><li style="box-sizing: border-box; padding: 0px 5px;">116</li><li style="box-sizing: border-box; padding: 0px 5px;">117</li><li style="box-sizing: border-box; padding: 0px 5px;">118</li><li style="box-sizing: border-box; padding: 0px 5px;">119</li><li style="box-sizing: border-box; padding: 0px 5px;">120</li><li style="box-sizing: border-box; padding: 0px 5px;">121</li><li style="box-sizing: border-box; padding: 0px 5px;">122</li><li style="box-sizing: border-box; padding: 0px 5px;">123</li><li style="box-sizing: border-box; padding: 0px 5px;">124</li><li style="box-sizing: border-box; padding: 0px 5px;">125</li><li style="box-sizing: border-box; padding: 0px 5px;">126</li><li style="box-sizing: border-box; padding: 0px 5px;">127</li><li style="box-sizing: border-box; padding: 0px 5px;">128</li><li style="box-sizing: border-box; padding: 0px 5px;">129</li><li style="box-sizing: border-box; padding: 0px 5px;">130</li><li style="box-sizing: border-box; padding: 0px 5px;">131</li><li style="box-sizing: border-box; padding: 0px 5px;">132</li><li style="box-sizing: border-box; padding: 0px 5px;">133</li><li style="box-sizing: border-box; padding: 0px 5px;">134</li><li style="box-sizing: border-box; padding: 0px 5px;">135</li><li style="box-sizing: border-box; padding: 0px 5px;">136</li><li style="box-sizing: border-box; padding: 0px 5px;">137</li><li style="box-sizing: border-box; padding: 0px 5px;">138</li><li style="box-sizing: border-box; padding: 0px 5px;">139</li><li style="box-sizing: border-box; padding: 0px 5px;">140</li><li style="box-sizing: border-box; padding: 0px 5px;">141</li><li style="box-sizing: border-box; padding: 0px 5px;">142</li><li style="box-sizing: border-box; padding: 0px 5px;">143</li><li style="box-sizing: border-box; padding: 0px 5px;">144</li><li style="box-sizing: border-box; padding: 0px 5px;">145</li><li style="box-sizing: border-box; padding: 0px 5px;">146</li><li style="box-sizing: border-box; padding: 0px 5px;">147</li><li style="box-sizing: border-box; padding: 0px 5px;">148</li><li style="box-sizing: border-box; padding: 0px 5px;">149</li><li style="box-sizing: border-box; padding: 0px 5px;">150</li><li style="box-sizing: border-box; padding: 0px 5px;">151</li><li style="box-sizing: border-box; padding: 0px 5px;">152</li><li style="box-sizing: border-box; padding: 0px 5px;">153</li><li style="box-sizing: border-box; padding: 0px 5px;">154</li><li style="box-sizing: border-box; padding: 0px 5px;">155</li><li style="box-sizing: border-box; padding: 0px 5px;">156</li><li style="box-sizing: border-box; padding: 0px 5px;">157</li><li style="box-sizing: border-box; padding: 0px 5px;">158</li><li style="box-sizing: border-box; padding: 0px 5px;">159</li><li style="box-sizing: border-box; padding: 0px 5px;">160</li><li style="box-sizing: border-box; padding: 0px 5px;">161</li><li style="box-sizing: border-box; padding: 0px 5px;">162</li><li style="box-sizing: border-box; padding: 0px 5px;">163</li><li style="box-sizing: border-box; padding: 0px 5px;">164</li><li style="box-sizing: border-box; padding: 0px 5px;">165</li><li style="box-sizing: border-box; padding: 0px 5px;">166</li></ul>
同时我提供了jar包,默认情况下,双击即可生成,使用说明:
下载地址见文末,内置了常用的分辨率,默认基准为480*320,当然对于特殊需求,通过命令行指定即可:
例如:基准 1280 * 800 ,额外支持尺寸:1152 * 735;4500 * 3200;
按照
java -jar xx.jar width height width,height_width,height
上述格式即可。
到此,我们通过编写一个工具,根据某基准尺寸,生成所有需要适配分辨率的values文件,做到了编写布局文件时,可以参考屏幕的分辨率;在UI给出的设计图,可以快速的按照其标识的px单位进行编写布局。基本解决了适配的问题。
本方案思想已经有公司投入使用,个人认为还是很不错的,如果大家有更好的方案来解决屏幕适配的问题,欢迎留言探讨或者直接贴出好文链接,大家可以将自己的经验进行分享,这样才能壮大我们的队伍~~。
注:本方案思想来自Android Day Day Up 一群的【blue-深圳】,经其同意编写此文,上述程序也很大程度上借鉴了其分享的源码。在此标识感谢,预祝其创业成功!
===>后期更新
Google已经添加了百分比支持库,详情请看:Android 百分比布局库(percent-support-lib) 解析与扩展
ok~
群号:463081660,欢迎入群
微信公众号:hongyangAndroid
(欢迎关注,第一时间推送博文信息)
参考链接
-
顶
- 127
-
踩
- 6
-
主题推荐
- android
-
猜你在找
- JavaWeb程序设计
- Android开源项目实践之UI篇
- 移动端游戏UI设计-二部曲
- 三维游戏引擎设计与实现-GUI设计与实现
-
ArcGIS for JavaScript
- android屏幕适配详解
- android屏幕适配建议
- Android屏幕适配二
- android屏幕适配建议
- android屏幕适配建议






























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?









138楼 hyw888665天前 11:30发表 [回复]-

-
鸿神,现在用这种适配有一个问题,就是写布局的时候,那个AVD显示不出来布局。这样就必须修改一次运行一次看效果了,还有谁遇到这种问题,帮忙解答一下,谢谢拉!
137楼 androidstarjack2015-12-05 17:06发表 [回复]-

-
鸿洋大哥,上述那个demo有Eclispe版的吗?我现在一直用的是Eclispe,一直没弄好。我是新手,希望得到鸿洋大哥的帮助,共同学习
136楼 androidstarjack2015-12-05 17:05发表 [回复]-

-
鸿洋大哥,上述那个demo有Eclispe版的吗?我现在一直用的是Eclispe,一直没弄好。我是新手,希望得到鸿洋大哥的帮助,共同学习
135楼 guogai_li2015-11-30 17:50发表 [回复]-

-
好,本宝宝觉得很好
134楼 背负苍穹2015-11-30 11:13发表 [回复]-

-
楼主好厉害,顶一个!
133楼 yyyu_2015-11-27 13:59发表 [回复]-

-
带虚拟按键的手机,当虚拟按键显示、隐藏的时候屏幕的分辨率变了。。怎么解决
132楼 wenjun55002015-11-26 09:15发表 [回复]-

-
只能膜拜,好东西
131楼 yi_xiansheng2015-11-23 11:55发表 [回复]-

-
感觉棒棒哒,顶一下
130楼 sayyanfu2015-11-21 17:47发表 [回复]-

-
android:layout_width="@dimen/x160"
android:layout_height="@dimen/x160"
为什么高不是这样算
x1 = 480 / 基准 = 480 / 320 = 1.5 ;的话 y1 = 800 /基准 = 800 / 480 = 1.7 y240=
android:layout_width="@dimen/x160"
android:layout_height="@dimen/y240"
129楼 buffer2015-11-13 15:32发表 [回复]-

-
总共写了20来个分辨率, 有3M多, 呜呜。
128楼 裂风矢2015-11-05 16:05发表 [回复]-

-
但是我不知道怎么用呢????
127楼 zx2779864252015-11-03 14:51发表 [回复]-

-
牛B的楼主~!
126楼 shenshibaoma2015-10-19 10:22发表 [回复]-

-
这种形式游戏用的很多,也借鉴过,但是还是有误差和问题的,目前依然是适配些主流的屏幕,安卓机型太多了!
125楼 zjh_11101202015-10-14 16:57发表 [回复]-

-
思想很独特,谢谢分享~
124楼 Storm-Shadow2015-09-24 10:52发表 [回复]-

-
并不是所有机型都认这个,我试过,同样是1920*1080的,大多数机子上没问题,但是总有少数机子显示的乱成一团麻
123楼 qq_306583632015-09-23 15:59发表 [回复]-

-
关于布局不显示问题已经解决,想知道的加我qq:572961981
122楼 shenjiabo9962015-09-22 10:24发表 [回复]-

-
上述这些概念记不记得住没关系,只要记住一点dp是与像素无关的 这句话是不是有点问题呢
px = dp * (dpi / 160) 都有换算关系 怎么可以说无关呢?
121楼 ztxlph2015-09-21 16:35发表 [回复]-

-
学习了,最近也在为这个问题头疼
120楼 qq_306583632015-09-18 18:07发表 [回复]-

-
Android Studio 花布局是用模拟器看不了界面,而且警告此方法格式有问题,怎么办?有什么办法么??
119楼 ivan_cai2015-09-09 20:46发表 [回复]-

-
如果在带有虚拟按键的手机上采用这个方案,加载的value文件就不知道加载哪一个了,有什么解决方案吗?
118楼 阿四大手法2015-09-04 16:41发表 [回复]-

-
说的很好,通俗易懂。
117楼 chenqiguo_1232015-08-25 17:45发表 [回复]-

-
在values 下面直接给定义不同的px不就行了嘛 ? 为什么还需要这样 ?
116楼 wasdjkla2015-08-11 16:06发表 [回复]-

-
大神,请问怎么自己定义基准分辨率呢,比如我想以1920*1080为基准怎么做。。
Re: wasdjkla2015-08-11 16:49发表 [回复]-

-
回复wasdjkla:前面没仔细看代码,我用java工程跑了下可以改了。。
115楼 l1zheng2015-07-30 14:07发表 [回复]-

-
DBL.
114楼 bluewelkin2015-07-03 17:11发表 [回复]-

-
很不错
113楼 碗豆先生2015-07-03 14:45发表 [回复]-

-
好消息是最新的API是不是已经支持百分比了?
Re: 鸿洋_2015-07-03 16:36发表 [回复]-

-
回复碗豆先生:是的是的~~http://blog.csdn.net/lmj623565791/article/details/46695347
112楼 檐下叹雨2015-06-30 16:16发表 [回复]-

-
我对你的敬仰犹如滔滔江水连绵不绝,有如黄河泛滥一发不可收拾。
111楼 robinwql2015-06-29 15:39发表 [回复]-

-
没那必要哈,用google提供的support包中的precentRelativelayout。支持百分比。
Re: zoukaiwikai2015-07-03 10:21发表 [回复]-

-
回复robinwql:有这东西么?
110楼 qq6307800062015-06-25 19:14发表 [回复]-

-
文件夹太多了吧。。。360、QQ那些大家都会用的做的屏幕适配是怎样的。。。 也没见有这么麻烦。。。
109楼 tsingkong2015-06-25 14:09发表 [回复]-

-
很赞。我之前的一个项目也用到了百分比的概念,等比缩放。
但是文字的大小是运行时计算的,这会导致一系列的效率和兼容性问题。看到这篇文章后,果断采用楼主的方案。
另外还有一个未解决的问题,就是系统 CheckBox, RadioButton 等的适配。
108楼 汤坤Sunshine2015-06-25 11:26发表 [回复]-

-
很棒!
107楼 huohacker2015-06-23 17:17发表 [回复]-

-
赞!!!!
106楼 我想我还有梦2015-06-18 14:57发表 [回复]-

-
翔哥6666666,请收下我的膝盖。
105楼 夜寇为佳人2015-06-18 10:38发表 [回复]-

-
对于如果有些机型的分辨率在value文件夹没有找到正好匹配的问题,我来回答下!!!!。
根据android设配匹配规则,没有匹配,就会使用默认的value文件夹下的。
例如:我们以1280x720的机型做为基准机,以屏幕的宽度为例,分为720份,也就是x1=1px. 我们可以在value文件夹中配置x1=0.5dp (因为1280x720的机子dpi大都在240dpi-320dpi之间,也就是1dp=2px)。
这时, 如果真的有比较奇葩的分辨率匹配不上,以Ipone-5为例1134x640,那现在没有匹配上。
比如有个button,我们给了高度x50。那么他本来显示的高度是多少呢? 根据楼主的计算方式: 1134/1280*50=44px.
那么以android的计算规则,ipone-5的dpi是多少呢(首先明确一点,android的dpi之前按照区间进行取值,也就说就是个相对值)? =341像素/英寸 。 那他的density也会取2. 也就是说1dp=2px.。
那之后的流程就是,没有匹配上,找到默认的文件夹x50,发现文件夹中的值为25dp. 进行dp和px的转换后显示(25x2=50),也就是显示50px. (ˇˍˇ) 差4px. 左右。
我能说这个和我们使用dp进行适配的误差其实是一样的吗!!!
所以解决方案就是:可以使用选择主流分辨率,设置dp为单位的默认value文件,如果分辨率没有匹配时显示有误差,其实这个问题也不是啥大问题。。
104楼 RoyBiao2015-06-16 22:33发表 [回复]-

-
楼主,请问一下,我建一个布局,宽设置x800,高设置y1280,但是大部分屏幕都没有铺满,是哪里错了吗?
103楼 鸣竹简歌2015-06-16 16:57发表 [回复]-

-
好东西,我们也有一套方案。跟这个方案相同的地方并且也是唯一的一个不好地方就是,当你写满了满屏px之后,不论eclipse还是android studio都会狠狠给你加满了warning,对于强迫症的程序员来说,简直就是。。。。。。。
102楼 逸凡晨2015-06-02 09:23发表 [回复]-

-
这上面代码有经过测试没?感觉上面的代码功能重复了。
101楼 sovinchan2015-05-29 15:07发表 [回复]-

-
请收下我的膝盖!
100楼 ownwo2015-05-28 20:04发表 [回复]-

-
你没看懂文章?你算的只是一个参考标准值,对适配没有任何意义
99楼 gududesiling2015-05-28 13:53发表 [回复]-

-
大哥,你这句是不是写错了?
px = dp * (dpi / 160),屏幕密度越大,1dp对应 的像素点越多。
应该是这样吧:
dp = px *(dpi/160) ,让我弄了半天
98楼 u0110998392015-05-27 23:22发表 [回复]-

-
红神,那个命令在哪里使用,下载的文件中没有看见啊
97楼 cooloyty2015-05-26 14:58发表 [回复]-

-
如果设备能找到指定文件夹下的尺寸适配,确实是比较完美的方案,但是如果没有找到,毕竟android设备的分辨率尺寸还是很多的,貌似手机不会自动找最接近的,还有就是不同大小的屏幕,展示数据时,如果按此分辨率等比例放大或缩小,效果可能也不是很好,不知道你用这个方案,有没有在华为荣耀6,或华为其它机型上测试过,由于华为系统下面自带的菜单栏,打乱了标准的分辨率1920*1080,适配出来就是乱的了
Re: huangyuan11132015-05-27 09:58发表 [回复]-

-
回复cooloyty:确实是有这种情况的, 魅族的也是. 反正只要是带虚拟按钮的都不太对..还是老实用自己那套换算dp的稳定.
96楼 cooloyty2015-05-26 14:56发表 [回复]-

-
如果设备能找到指定文件夹下的尺寸适配,确实是比较完美的方案,但是如果没有找到,毕竟android设备的分辨率尺寸还是很多的,貌似手机不会自动找最接近的,还有就是不同大小的屏幕,展示数据时,如果按此分辨率等比例放大或缩小,效果可能也不是很好,不知道你用这个方案,有没有在华为荣耀6,或华为其它机型上测试过,由于华为系统下面自带的菜单栏,打乱了标准的分辨率1920*1080,适配出来就是乱的了
Re: renshaodong2015-11-26 11:07发表 [回复]-

-
回复cooloyty:我去 正遇到这问题 华为下面带个菜单栏 这个怎么弄啊 默认values里放一套吗 但这样换个分辨率也不行啊
95楼 沫沫的编程世界2015-05-26 03:17发表 [回复]-

-
还有为什么说1dp = 1/160inch呢 这个是怎么算的
Re: qq_271097312015-11-23 15:38发表 [回复]-

-
回复沫沫的编程世界:我也不了解这种计算方法,这样算应该是不对了,不能添加单位的
94楼 沫沫的编程世界2015-05-26 02:24发表 [回复]-

-
翔哥有一个问题 就是他的状态栏一直是改变的 那么高度按百分比算剩下的就不是100%了 那么怎么处理状态栏那一块呢
93楼 books19582015-05-22 11:55发表 [回复]-

-
按百分比的方案的确不错,但是也不是万能的。
1.例如一个顶部的导航栏,在高度为4.0寸的手机上可能显示为0.4寸的高度刚刚好(也就是高度的10%),可是搬到6.0寸的手机上、甚至8.0寸的平板上面,再按照10%显示就太大了!
2.纯粹按照百分比显示的时候,从小手机到到手机其实完全是一个等比例放大的过程,很多时候这样做并不好。例如一个ListView,在小手机上面刚好能看到5个条目,那么到了大手机上面最好的效果是能看到8个、甚至10个条目,而不是简单的把每个条目都放大了、然后依然显示5个条目。
Re: zjh_11101202015-10-14 22:45发表 [回复]-

-
回复books1958:说的很有道理啊
92楼 Animee2015-05-19 16:53发表 [回复]-

-
真的很全面,受益匪浅,非常感谢
91楼 cgztzero2015-05-18 18:35发表 [回复]-

-
还看到过一种思路,就是在aplication里初始化一下美工出的图的比例 比如 1280X720 然后按照比例 每个activity里先获取到root view,然后递归运算子view缩放的。
90楼 Jackey_1232015-05-18 17:38发表 [回复]-

-
能详细说说这个么?
89楼 isPopo2015-05-17 16:49发表 [回复]-

-
说下我的适配方法,直接根据美工的设计图来算就可以,如果1080p的设计图,把标注px除以3即为dp值,如果是720p设计图就除以2就行了,ps这里的3和2就是Density。就是这么简单,基本没有适配问题。
Re: _CHEN___2015-06-24 19:02发表 [回复]-

-
回复isPopo:这样确实 没什么大问题,除了魅族
88楼 isPopo2015-05-17 16:48发表 [回复]-

-
说下我的适配方法,直接根据美工的设计图来算就可以,如果1080p的设计图,把标注px除以3即为dp值,如果是720p设计图就除以2就行了,ps这里的3和2就是Density。就是这么简单,基本没有适配问题。
87楼 Hnyer2015-05-15 17:12发表 [回复]-

-
会不会有这种情况 , 2个手机分辨率相同 密度不一样? 这样显示的效果是一样的吗 ?
86楼 heruijun2015-05-15 10:30发表 [回复]-

-
现在的程序员都怎么了,技术是一方面,文字出现了多少“尼玛”
Re: ly5763191112015-05-28 10:34发表 [回复]-

-
回复heruijun:这种风格我喜欢
Re: 鸿洋_2015-05-16 12:25发表 [回复]-

-
回复heruijun:请勿站在自己的角度考虑“尼玛”的含义。
85楼 stevenhjg2015-05-14 23:32发表 [回复]-

-
mark
84楼 开拓者2015-05-14 11:06发表 [回复]-

-
我含着泪看完了
83楼 alto22015-05-14 10:32发表 [回复]-

-
先顶再看~以后要多来学习.
82楼 gw13432015-05-13 21:47发表 [回复]-

-
如果有类似谷歌Nexus5的虚拟键怎么弄?
81楼 gw13432015-05-13 21:46发表 [回复]-

-
如果有虚拟键会缩小视图怎么办?
80楼 hqllovezc2015-05-13 17:01发表 [回复]-

-
下载内容里的基准好像是400 320 吧,打开配置文件400 320里面lay_y 中 是一比一对应的关系:
<dimen name="y7">7.0px</dimen>
<dimen name="y8">8.0px</dimen>
<dimen name="y9">9.0px</dimen>
79楼 peerless20122015-05-12 17:32发表 [回复]-

-
对于相同的分辨率,不同的尺寸,有影响吗?
比如说 同是1280 720,有4.5的,5.0,5.5的,一样吗
78楼 chinaliuweijie2015-05-12 10:11发表 [回复]-

-
翔哥 请收下我的 膝盖
77楼 可可西外2015-05-12 09:19发表 [回复]-

-
鸿神:这个方法我用过了,只是我用python生成文件,用的文件名是values-480*320sw,用这个名,文件夹少,但是不精确.动态代码计算我也想过,但是缺点是编写xml时,编写的时候看不了别的尺寸适配,写起来也麻烦.
76楼 小贝费摩斯2015-05-11 14:01发表 [回复]-

-
狂拽酷炫叼炸天
75楼 qq4930450492015-05-08 15:47发表 [回复]-

-
洋神,再次收下我的膝盖
74楼 iCenler2015-05-07 22:50发表 [回复]-

-
jar 包链接怎么没看到!!!
73楼 sb6026874462015-05-07 22:30发表 [回复]-

-
顶。动态代码好用不过也麻烦深有体会
72楼 sb6026874462015-05-07 22:31发表 [回复]-

-
顶。动态代码好用不过也麻烦深有体会
71楼 yivin2015-05-07 14:10发表 [回复]-

-
先顶,再看!
70楼 ljh1022015-05-07 10:41发表 [回复]-

-
可以试试这种适配方案:自动缩放布局。可以适配任意分辨率。http://blog.csdn.net/ljh102/article/details/45536293
69楼 Oo军临天下oO2015-05-06 20:10发表 [回复]-

-
先收藏一下,有时间再看
68楼 weskmoon2015-05-06 16:31发表 [回复]-

-
市场上越来越多的分辨率,你不可能全写全,只要没有涉及到的分辨率,都会报错,会提示你设置正确的宽高。
67楼 zxy_sz2015-05-06 16:31发表 [回复]-

-
有个问题,x 是用来设置宽 y是用来设置高的吗??
66楼 sss9315496672015-05-06 15:43发表 [回复]-

-
给别手机会有下方的虚拟按键区域,导致找不到资源文件,这就有点蛋疼了
65楼 冷树树2015-05-06 15:12发表 [回复]-

-
大神膜拜
64楼 harword5202015-05-06 11:56发表 [回复]-

-
叼炸天
63楼 linzhong8743022015-05-06 11:34发表 [回复]-

-
不顶不行
62楼 威武霸气哥2015-05-06 08:51发表 [回复] [引用] [举报]-

-
鸿神,还是有个问题,与 44楼类似 捣鼓了好久还没解决--------
有个问题,就是value文件夹的命名规则,values-1024x600,后面1024x600的是分辨率吧,假设使用的pad的产品参数是1024x600,但是通过如下代码得到的分辨率是已经减去安卓虚拟键的:DisplayMetrics mDisplayMetrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(mDisplayMetrics); 跟产品参数对不上,工程运行时不会使用values-1024x600文件夹下的值,改成代码所得的分辨率,命名文件夹就没问题,难道建立value文件夹时,我们需要运行代码取得分辨率吗?-----
Re: renshaodong2015-11-26 11:17发表 [回复]-

-
回复威武霸气哥:这问题解决了吗
61楼 梓明2015-05-06 08:21发表 [回复]-

-
不错不错
60楼 carbit_tianpan2015-05-05 22:34发表 [回复]-

-
正要屏幕适配中,抓紧学习!