—前期准备
电脑安装sublime text、chrome
sublime下载:官网下载地址https://www.sublimetext.com/3
chrome下载 :官网下载地址www.google.cn/chrome/browser/desktop/index.html
—实现过程
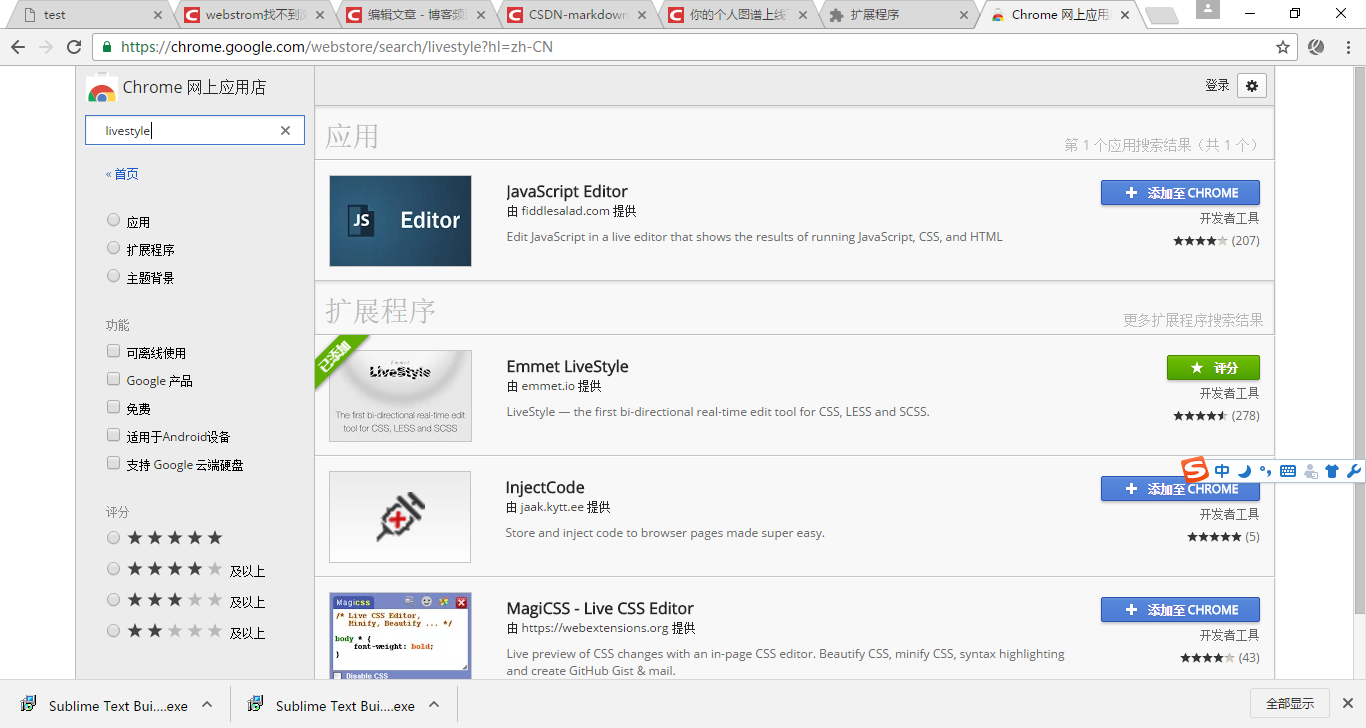
1、在 chrome网上应用店将LiveStyle添加至chrome:

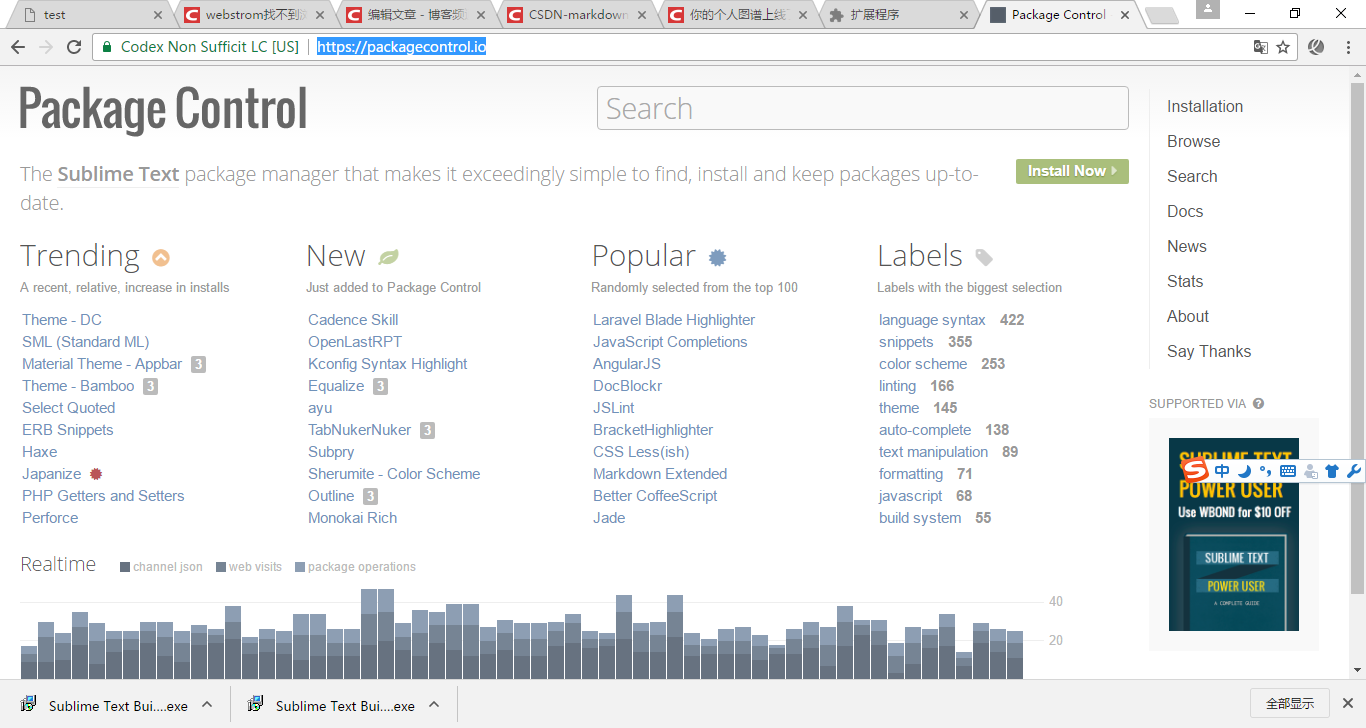
2、打开packagecontrol官方网站https://packagecontrol.io/

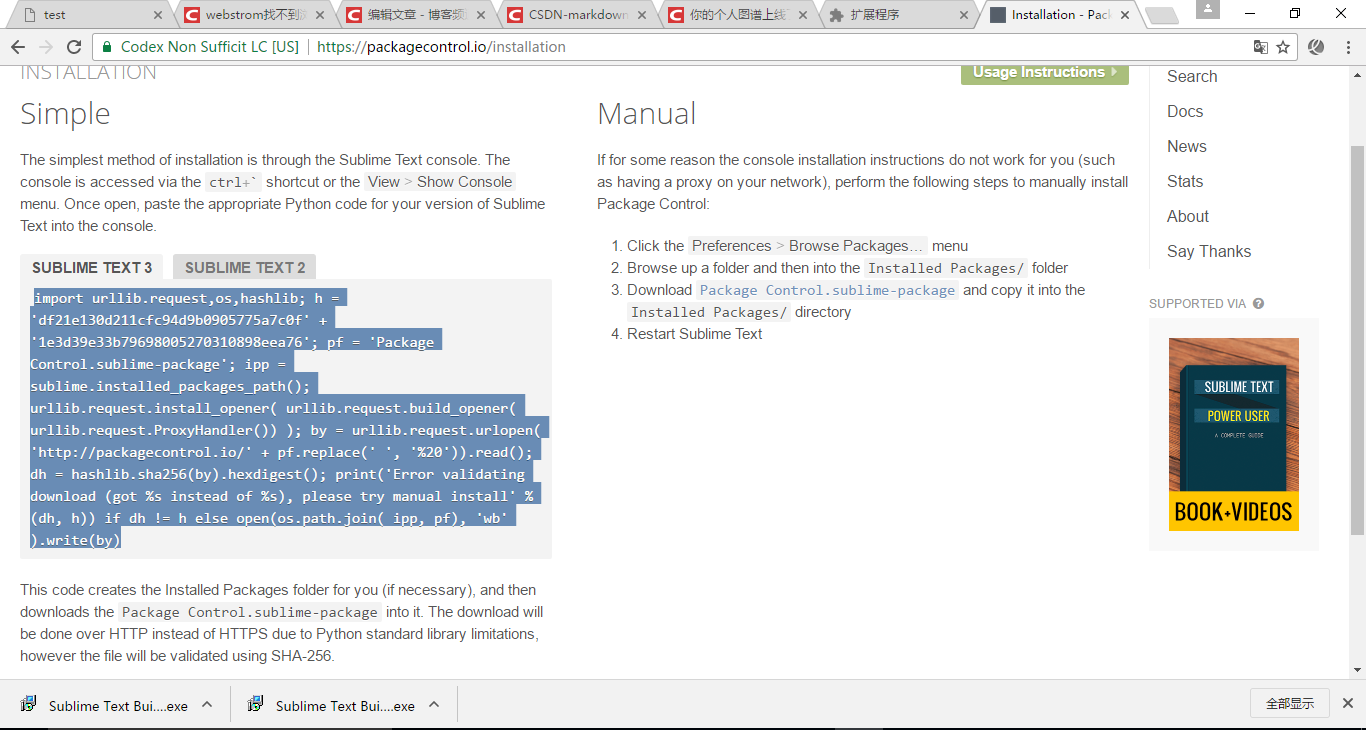
点击Install Now进入下一页面并复制图中蓝色文本块:

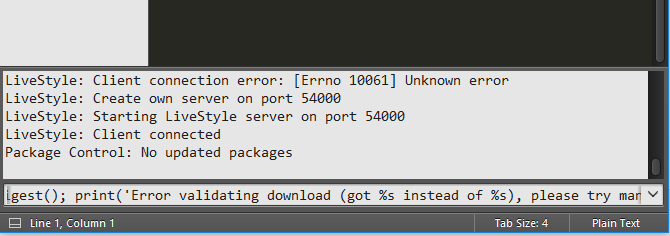
3、打开sublime–>view–>show console在如下框中粘贴刚才复制内容并回车

4、重新启动sublime,按Ctrl+shift+p,在框中输入pc(模糊匹配)选择install package

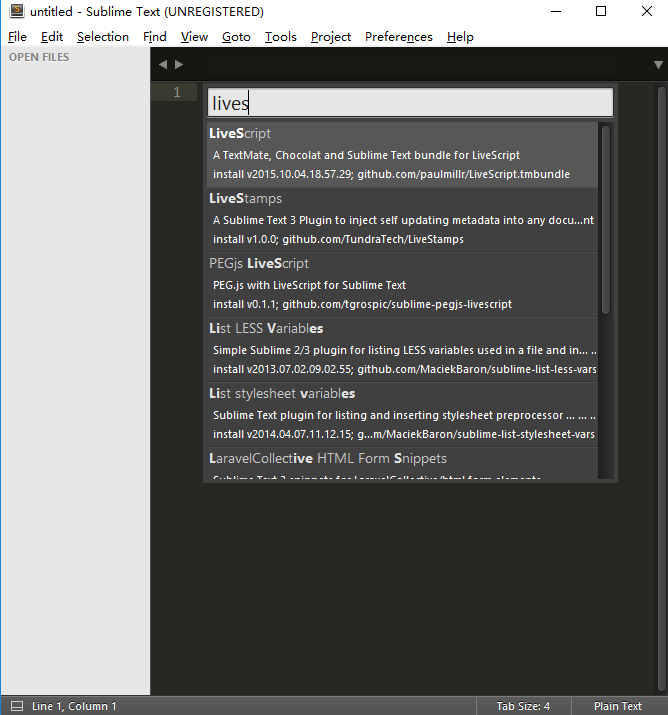
5、install package框中输入livestyle并回车,等待几秒钟;

6、重新启动sublime就可以实现css可视化开发啦

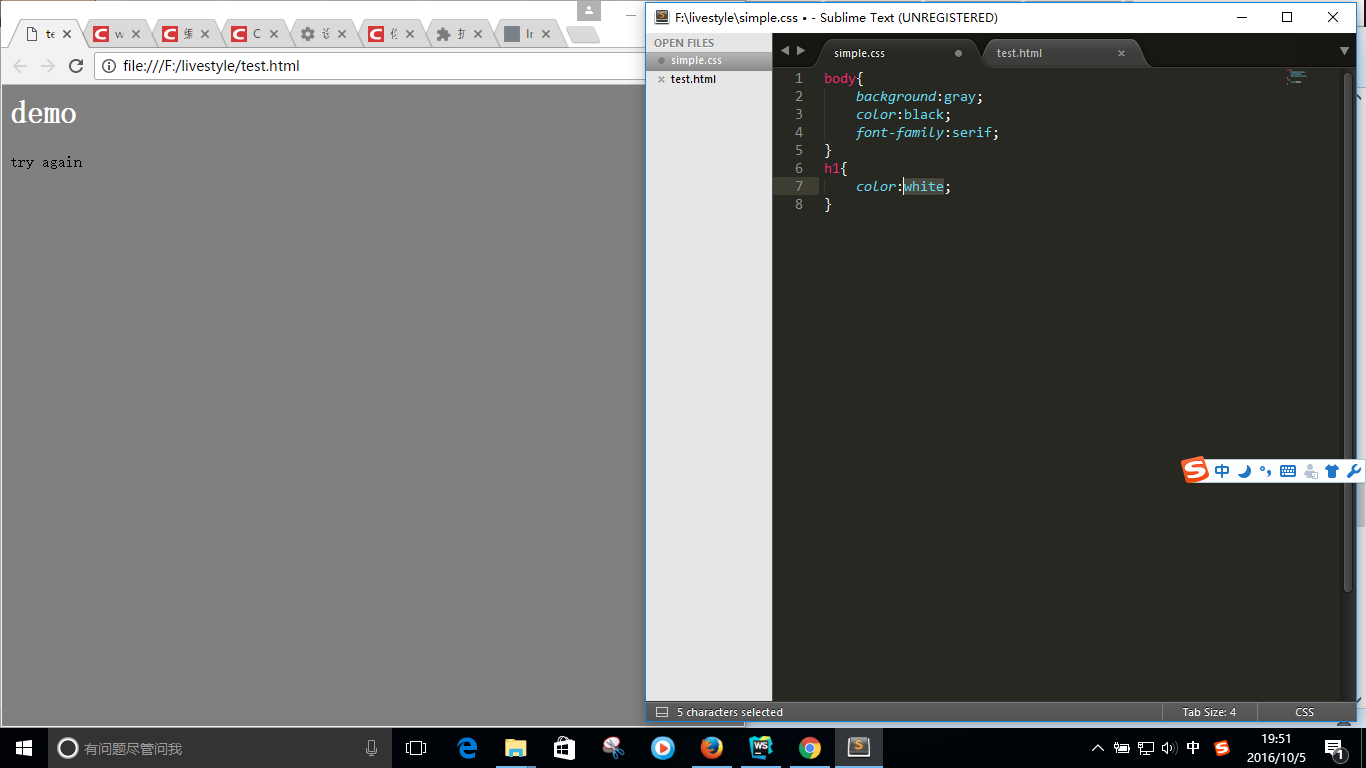
(在sublime css文件中修改样式,不用刷新chrome页面就可看到修改产生的变化;也可在浏览器中调试而sublime中代码也可以同步变化)
我将
h1{
color:black;
}修改为
h1{
color:white;
}并未刷新浏览器页面,可见样式已改变























 1724
1724

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








