好久没写博客了,小编之前一段时间一直在找工作,从天津来到了我们的大帝都,感觉还不错。好了废话不多说了,开始我们今天的主题吧。现如今的APP各式各样,同样也带来了各种需求,一个下拉刷新都能玩出花样了,前两天订饭的时候不经意间看到了“百度外卖”的下拉刷新,今天的主题就是它–自定义下拉刷新动画。
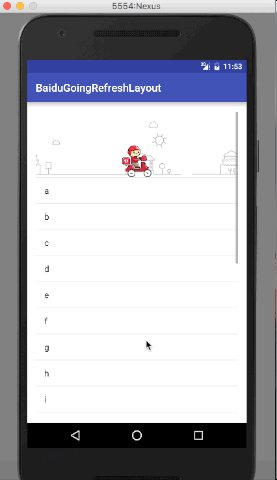
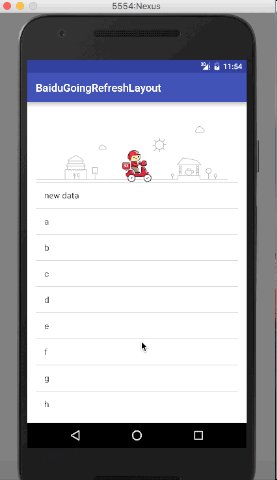
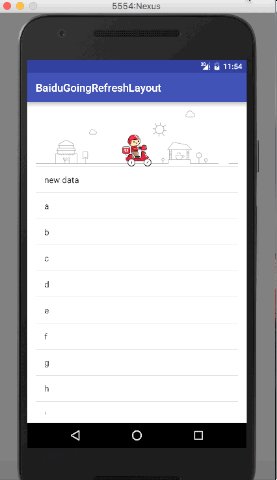
看一下实现效果吧:
动画
我们先来看看Android中的动画吧:
Android中的动画分为三种:
- Tween动画,这一类的动画提供了旋转、平移、缩放等效果。
- Alpha – 淡入淡出
- Scale – 缩放效果
- Roate – 旋转效果
- Translate – 平移效果
- Frame动画(帧动画),这一类动画可以创建一个Drawable序列,按照指定时间间歇一个一个显示出来。
- Property动画(属性动画),Android3.0之后引入出来的属性动画,它更改的是对象的实际属性。
分析
我们可以看到百度外卖的下拉刷新的头是一个骑车的快递员在路上疾行,分析一下我们得到下面的动画:
- 背景图片的平移动画
- 太阳的自旋转动画
- 两个小轮子的自旋转动画
这就很简单了,接下来我们去百度外面的图片资源文件里找到这几张图片:(下载百度外卖的apk直接解压即可)
定义下拉刷新头文件:headview.xml
这里注意一下:我们定义了两张背景图片的ImageView是为了可以实现背景的平移动画效果。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv_back1"
android:src="@drawable/pull_back"
android:layout_width="match_parent"
android:layout_height="100dp" />
<ImageView
android:id="@+id/iv_back2"
android:src="@drawable/pull_back"
android:layout_width="match_parent"
android:layout_height="100dp" />
<RelativeLayout
android:id="@+id/main"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:layout_marginTop="45dp"
android:id="@+id/iv_rider"
android:background="@drawable/pull_rider"
android:layout_width="50dp"
android:layout_height="50dp" />
<ImageView
android:id="@+id/wheel1"
android:layout_marginLeft="10dp"
android:layout_marginTop="90dp"
android:background="@drawable/pull_wheel"
android:layout_width="15dp"
android:layout_height="15dp" />
<ImageView
android:id="@+id/wheel2"
android:layout_marginLeft="40dp"
android:layout_marginTop="90dp"
android:background="@drawable/pull_wheel"
android:layout_width="15dp"
android:layout_height="15dp" />
</RelativeLayout>
<ImageView
android:id="@+id/ivsun"
android:layout_marginTop="20dp"
android:layout_toRightOf="@+id/main"
android:background="@drawable/pull_sun"
android:layout_width="30dp"
android:layout_height="30dp" />
</RelativeLayout>接下来我们定义动画效果:
背景图片的平移效果












 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 169
169

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








