一、到电脑管家的软件管理搜索谷歌浏览器,安装并下载,打开浏览器页面“检查”

二、安装 Markdown 文档编辑器 – Typora
- 默认的是C盘,这里我安装在G盘下

- 创建一个桌面快捷方式,方便自己使用

3.更新到最新版本

三、安装 JavaScript 运行时 – Node
-
到 Node 官网https://nodejs.org/zh-cn/下载、安装并设置好最新的 Node 长期支持版。
这里我们选择G盘,然后一直点next

-

3.安装完成后,windows+r打开cmd,测试一下:

- 环境配置
这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【G:\Program Files\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

-
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”




-
测试


四、安装分布式版本控制工具 – Git
-
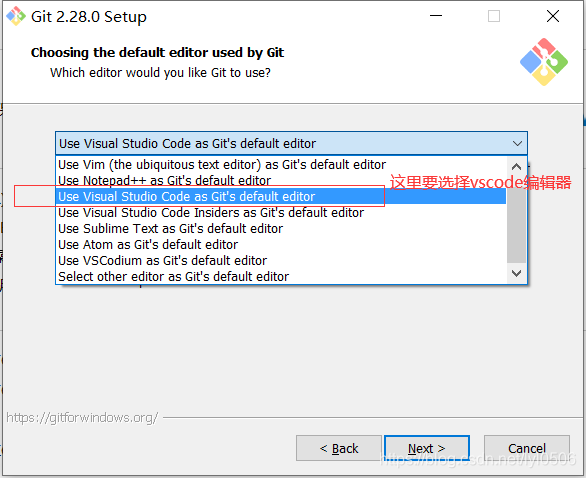
到 Git 官网(https://git-scm.com/downloads)下载并安装最新版的 Git。 安装过程中注意选择:用 Visual Studio Code为 Git 的默认编辑器。
安装时自己选择G盘文件夹下

-

-

-

-

-
安装完成自动跳出如下图所示

-
安装 Visual Studio Code 到 Visual Studio Code 官网https://code.visualstudio.com/下载并安装最新版本 Visual Studio Code。
-
安装插件,插件并不是越多越好
























 1687
1687

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








