在一般的Android项目中我们经常会遇到对话框,比如提示对话框、列表对话框、选择对话框、自定义对话框等。在实现方面,Android起始已经提供了相应的接口DialogBuilder。下面我将对常见的几种对话框进行描述。
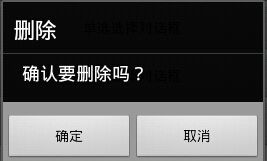
首先是提示信息对话框:
AlertDialog.Builder builder = new AlertDialog.Builder(this);
// 设置标题
builder.setTitle("删除");
builder.setMessage("确认要删除吗?");
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "你已删除", Toast.LENGTH_LONG)
.show();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "你已取消", Toast.LENGTH_LONG)
.show();
}
});
// 设置是否按任意键退出
builder.setCancelable(false);
builder.show();
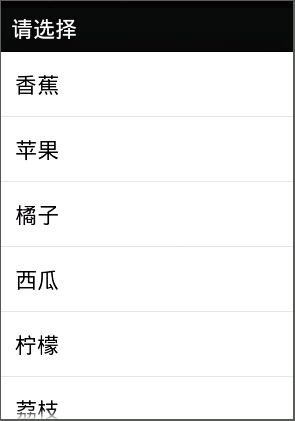
普通列表选择对话框:
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("请选择");
final String[] fluit = { "香蕉", "苹果", "橘子", "西瓜", "柠檬", "荔枝" };
builder.setItems(fluit, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, fluit[which],
Toast.LENGTH_LONG).show();
}
});
builder.show();
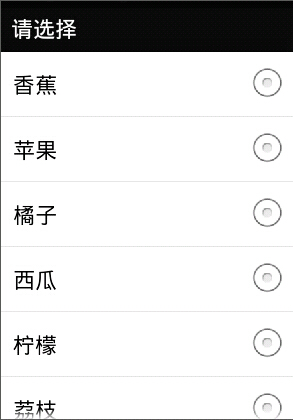
单选选择对话框:
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("请选择");
final String[] fluit = { "香蕉", "苹果", "橘子", "西瓜", "柠檬", "荔枝" };
// 设置单选项目
builder.setSingleChoiceItems(fluit, -1,
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, fluit[which],
Toast.LENGTH_LONG).show();
dialog.cancel();
}
});
builder.show();
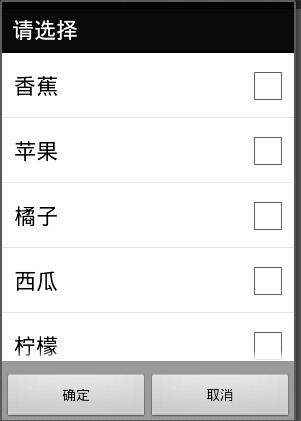
多选选择对话框:
final AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("请选择");
final String[] fluit = { "香蕉", "苹果", "橘子", "西瓜", "柠檬", "荔枝" };
// 设置多选项目
builder.setMultiChoiceItems(fluit, null,
new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which,
boolean isChecked) {
Toast.makeText(MainActivity.this, fluit[which],
Toast.LENGTH_LONG).show();
}
});
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.cancel();
}
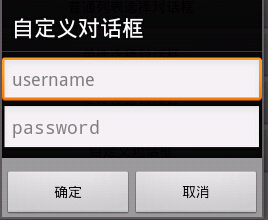
自定义对话框:
首先要设置一个自定义的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<EditText
android:id="@+id/editText1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/user_name"
android:ems="10" >
</EditText>
<EditText
android:id="@+id/editText2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/password"
android:ems="10"
android:inputType="textPassword" />
</LinearLayout>
然后在MainActivity类里面实现如下代码:
AlertDialog.Builder builder = new AlertDialog.Builder(this);
// 设置标题
builder.setTitle("自定义对话框");
LayoutInflater inflater = this.getLayoutInflater();
// 设置自定义布局
View view = inflater.inflate(R.layout.view, null);
builder.setView(view);
final EditText username = (EditText) view.findViewById(R.id.editText1);
final EditText password = (EditText) view.findViewById(R.id.editText2);
// 单击确定按钮显示EditText文本内容
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(
MainActivity.this,
username.getText().toString() + "\n"
+ password.getText().toString(),
Toast.LENGTH_LONG).show();
}
布局文件完整代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_marginTop="14dp"
android:text="@string/btn1" >
</Button>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/button1"
android:layout_alignRight="@+id/button1"
android:layout_below="@+id/button1"
android:text="@string/btn2" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/button2"
android:layout_alignRight="@+id/button2"
android:layout_below="@+id/button2"
android:text="@string/btn3" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/button3"
android:layout_alignRight="@+id/button3"
android:layout_below="@+id/button3"
android:text="@string/btn4" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/button4"
android:layout_alignRight="@+id/button4"
android:layout_below="@+id/button4"
android:text="@string/btn5" />
</RelativeLayout>
MainActivity类里面的完整代码如下:
package com.demo13_alterdialog;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
/**
* 对话框测试类
*
* @author 刘永浪
*
*/
public class MainActivity extends Activity implements OnClickListener {
private Button btn1;
private Button btn2;
private Button btn3;
private Button btn4;
private Button btn5;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn1 = (Button) findViewById(R.id.button1);
btn2 = (Button) findViewById(R.id.button2);
btn3 = (Button) findViewById(R.id.button3);
btn4 = (Button) findViewById(R.id.button4);
btn5 = (Button) findViewById(R.id.button5);
btn1.setOnClickListener(this);
btn2.setOnClickListener(this);
btn3.setOnClickListener(this);
btn4.setOnClickListener(this);
btn5.setOnClickListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button1:
btn1Click();
break;
case R.id.button2:
btn2Click();
break;
case R.id.button3:
btn3Click();
break;
case R.id.button4:
btn4Click();
break;
case R.id.button5:
btn5Click();
break;
}
}
// 自定义对话框测试
private void btn5Click() {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
// 设置标题
builder.setTitle("自定义对话框");
LayoutInflater inflater = this.getLayoutInflater();
// 设置自定义布局
View view = inflater.inflate(R.layout.view, null);
builder.setView(view);
final EditText username = (EditText) view.findViewById(R.id.editText1);
final EditText password = (EditText) view.findViewById(R.id.editText2);
// 单击确定按钮显示EditText文本内容
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(
MainActivity.this,
username.getText().toString() + "\n"
+ password.getText().toString(),
Toast.LENGTH_LONG).show();
}
});
// 单击取消按钮取消操作
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.cancel();
}
});
builder.show();
}
// 带多选的选择对话框
private void btn4Click() {
final AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("请选择");
final String[] fluit = { "香蕉", "苹果", "橘子", "西瓜", "柠檬", "荔枝" };
// 设置多选项目
builder.setMultiChoiceItems(fluit, null,
new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which,
boolean isChecked) {
Toast.makeText(MainActivity.this, fluit[which],
Toast.LENGTH_LONG).show();
}
});
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.cancel();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.cancel();
}
});
builder.show();
}
// 带单选的选择对话框
private void btn3Click() {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("请选择");
final String[] fluit = { "香蕉", "苹果", "橘子", "西瓜", "柠檬", "荔枝" };
// 设置单选项目
builder.setSingleChoiceItems(fluit, -1,
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, fluit[which],
Toast.LENGTH_LONG).show();
dialog.cancel();
}
});
builder.show();
}
// 普通列表选择对话框
private void btn2Click() {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("请选择");
final String[] fluit = { "香蕉", "苹果", "橘子", "西瓜", "柠檬", "荔枝" };
builder.setItems(fluit, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, fluit[which],
Toast.LENGTH_LONG).show();
}
});
builder.show();
}
// 提示信息对话框
private void btn1Click() {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
// 设置标题
builder.setTitle("删除");
builder.setMessage("确认要删除吗?");
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "你已删除", Toast.LENGTH_LONG)
.show();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "你已取消", Toast.LENGTH_LONG)
.show();
}
});
// 设置是否按任意键退出
builder.setCancelable(false);
builder.show();
}
}
strings.xml文件完整代码:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Demo13_AlterDialog</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string name="btn1">提示信息对话框</string>
<string name="btn2">普通列表选择对话框</string>
<string name="btn3">单选选择对话框</string>
<string name="btn4">多选选择对话框</string>
<string name="btn5">自定义对话框</string>
<string name="user_name">username</string>
<string name="password">password</string>
</resources>



























 403
403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








