推荐一个小工具,IE Developer ToolBar,可以很方便的查看Web页的文档对象模型(DOM),在做Web页面自动化测试时,很受用。
1、 它可以定位和选定Web页上的特定元素:
比如Google首页
我们可以使用outline Table Cells,这样Google首页的TableCells就会自动将轮廓标出来。实现了特定元素的选定。

我们选择Find下的Select Element by Click,这样当我们点击Page上的某个元素时,IE Developer ToolBar会自动定位到该元素的DOM 节点,比如,如下我们点击了Google的图标,则下面的页面显示自动会定位<IMG id=logo>,这样就实现了元素定位。当然我们点击<IMG id=logo>,page上的Google图标则会选中highlight显示。

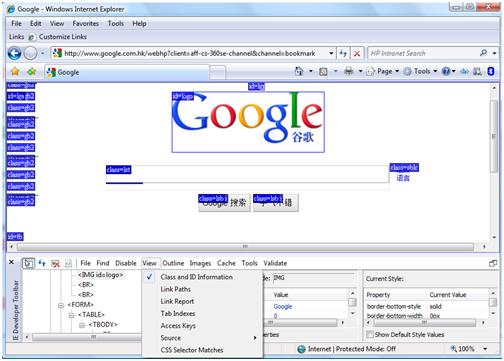
2、 查看Html对象的类名、ID、链接路径、tab顺序等等。
我们选择View下的Class and ID Information, 则当前页面的Class和ID的信息就会显示在对应的元素旁边。当然我们也可以选择Link Path、Tab Index等等。

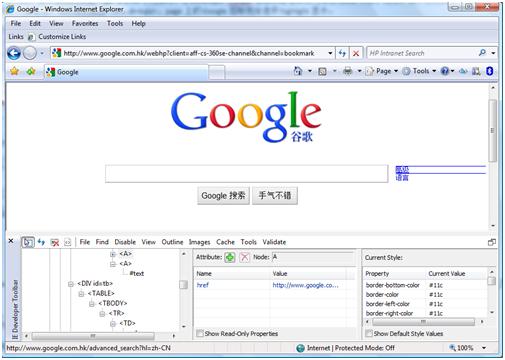
3、 查看和修改特定元素的属性值。
还是Google首页,我们选择“高级”这个链接,在Attribute栏内,我们可以很清楚的看到当前链接的href地址是多少。

同时勾选show Read Only Properties可以看到其他只读元素的值

只读元素可以查看,但是不可以修改,但是非只读元素,我们则可以双击Value栏,修改Value值,来查看页面中元素的变化。
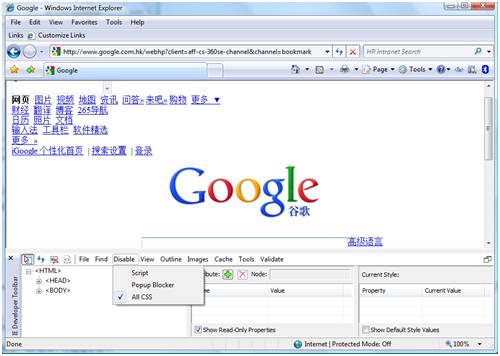
4、 禁止IE设置:

选择Disable下的All CSS,则当前页面上的CSS样式被禁止,只显示最原始的Html。
IE Developer ToolBar还有其他一些选项,这里就不再举例了。大家不妨自己下载一个下来,动手试试吧,会发现在做Web自动化测试时,HTML的元素不再那么恼人啦!






















 1158
1158

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








