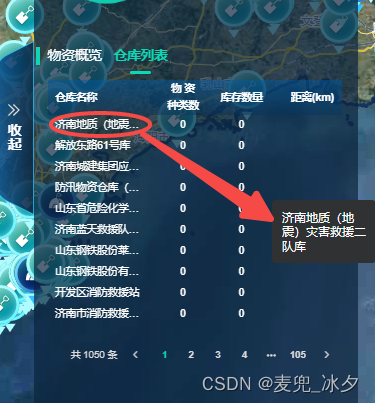
【场景】1920*1080下做的大屏项目,之前没做自适应,现需适配1440*900,准备用zoom:0.75结合媒体查询实现,但实现后,发现elementUI的cascader、table的column的tooltip都出现错位的情况,如下图所示:


【解决方法】对各自元素的样式,也设置zoom:0.75,即可解决错位问题
@media screen and (max-width: 1440px) {
.el-cascader__dropdown{
zoom: 0.75;
}
}
@media screen and (max-width: 1440px) {
.el-tooltip__popper{
zoom: 0.75;
}
}

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










